Iniziamo l'esplorazione dei Web Component mettendoci dalla parte di uno
sviluppatore che vuole utilizzare un componente già pronto. Vedremo in un
secondo momento come sviluppare un componente tutto nostro.
Per mostrare come utilizzare un Web Component sviluppato da terzi, faremo
riferimento ad un componente che consente di visualizzare una popup
informativa e che possiamo scaricare da GitHub.
Creiamo quindi una cartella, per esempio popupInfo, e copiamo al
suo interno il file index.js che contiene la definizione del
componente scaricato da GitHub.
Utilizzo in HTML e JavaScript puro
Creiamo allo stesso livello della cartella popupInfo una pagina
HTML con il seguente markup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pop-up info component</title>
<script src="popupInfo/index.js"></script>
</head>
<body>
<h1>Pop-up info component</h1>
<form>
<div>
<label for="codiceCliente">
Inserisci il codice cliente
<popup-info data-text="Il tuo codice cliente si trova in alto a sinistra nella prima pagina della fattura.">
</label>
<input type="text" id="codiceCliente">
</div>
</form>
</body>
</html>
Come possiamo vedere, abbiamo inserito nella sezione <head>
della pagina HTML il riferimento allo script che definisce il componente.
Questo ci permette di usare il tag <popup-info /> all'interno
della pagina HTML. Infatti, nel corpo della pagina vediamo il suo utilizzo
per indicare all'utente come ricavare il codice cliente:
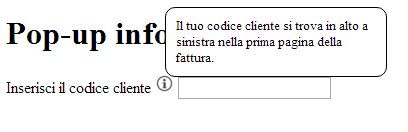
<popup-info data-text="Il tuo codice cliente si trova in alto a sinistra nella prima pagina della fattura.">Aprendo la pagina HTML appena creata con Chrome o con uno dei browser più recenti che supportano i Web Component, dovremmo vedere un risultato analogo a quello mostrato dalla seguente figura:
Purtroppo non abbiamo lo stesso risultato per browser che non supportano
ancora le specifiche dei Web Component o che offrono un supporto parziale.
Per aggirare il problema è sufficiente includere i polyfill
messi a disposizione dalla community. Nel costro caso utilizzeremo gli script pubblicati sul
CDN unpkg, come possiamo vedere dal
seguente markup che evidenzia il contenuto della sezione <head> della pagina HTML:
<head>
<meta charset="utf-8">
<title>Pop-up info component</title>
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-bundle.js"></script>
<script src="popupInfo/index.js"></script>
</head>
Il caricamento dello script webcomponents-bundle.js fa sì che
anche i browser che non supportano ancora le specifiche dei Web Component
possano beneficiare di questa tecnologia.
Lo script è una collezione di polyfill che vengono attivati con l'approccio feature detection, cioè il loro codice viene eseguito soltanto se
la corrispondente funzionalità non è implementata nativamente dal browser.
Anche se questo approccio garantisce un uso efficiente delle
caratteristiche del browser, il caricamento di tutti i polyfill
implementati dallo script risulterebbe inutile in presenza di un browser
conforme alle specifiche dei Web Component. Per ovviare a questo problema,
possiamo ricorrere ad un altro script che carica soltanto i polyfill
necessari in base al livello di supporto del browser corrente. Lo script si
chiama webcomponents-loader.js e possiamo utilizzarlo al posto di webcomponents-bundle.js come mostrato di seguito:
<head>
<meta charset="utf-8">
<title>Pop-up info component</title>
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-loader.js"></script>
<script src="popupInfo/index.js"></script>
</head>
In questo modo verrà caricato soltanto il minimo indispensabile dei
polyfill disponibili per supportare le funzionalità che abilitano i Web
Component.
Naturalmente, una volta che abbiamo abilitato il Web Component possiamo
accedere ad esso anche via JavaScript, proprio come se fosse un tipico
componente del DOM. Ad esempio, per accedere al testo associato al
componente <popup-info/>, assegniamo innnanzitutto un id
all'elemento, come mostrato di seguito:
<popup-info id="popupInfo" data-text="Il tuo codice cliente si trova in alto a sinistra nella prima pagina della fattura.">A questo punto possiamo accedere via JavaScript al testo associato al componente nel seguente modo:
let popupInfo = document.getElementById("popupInfo");
alert(popupInfo.dataset.text)
Come possiamo vedere, abbiamo individuato l'oggetto che rappresenta
l'elemento HTML tramite il suo id ed abbiamo visualizzato il
valore dell'attributo data-text tramite la proprietà dataset.text.
Naturalmente la possibilità di leggere e modificare le varie proprietà di
un Web Component o di gestire eventi ad esso associati dipende da come è
stato implementato il componente stesso. Avremo modo di approfondire in
seguito questi aspetti. Per il momento vogliamo concentrarci sulle modalità
minime di inclusione di un Web Component all'interno di un'applicazione
Web.
Utilizzo in un'applicazione React
È possibile utilizzare il Web Component popupInfo in
un'applicazione React senza particolari problemi. Proviamo a vedere come,
suppondendo di avere a disposizione un'applicazione realizzata con create-react-app. In questo caso copieremo la cartella con lo script del componente
all'interno della cartella public. Nel caso di applicazione React
con una diversa struttura di cartelle, occorre mettere la cartella in una
posizione che sia accessibile staticamente dalla pagina HTML.
Una volta posizionato il codice del Web Component, occorre semplicemente
aggiungere nella sezione <head> di index.html il
riferimento agli script come nel caso di HTML e JavaScript puro:
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-loader.js"></script>
<script src="popupInfo/index.js"></script>
A questo punto è possibile utilizzare il tag
<popup-info />
come se fosse un tag HTML standard. Possiamo quindi usarlo all'interno di
qualsiasi espressione JSX, come mostra il seguente esempio:
import React, {
Component
} from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return ( < div className = "App" > < header className = "App-header" > < img src = {
logo
}
className = "App-logo"
alt = "logo" / > < h1 className = "App-title" > Welcome to React < /h1> < /header> < p className = "App-intro" > To get started, edit < code > src / App.js < /code> and save to reload. < /p> < popup - info data - text = "Il tuo codice cliente si trova in alto a sinistra nella prima pagina della fattura." > < /div>);
}
}
export default App;Utilizzo in un'applicazione Angular
Analogamente a quanto visto per React, possiamo integrare il nostro Web
Component in un'applicazione Angular. Anche in questo caso, assumiamo che
l'applicazione sia stata creata con Angular CLI. La cartella contenente
il codice del Web Component deve essere copiata nella cartella assets del progetto Angular. Al solito, occorre inserire
il riferimento agli script nel file index.html per rendere il
codice del componente disponibile all'applicazione.
A questo punto occorre modificare il file app.module.ts come
mostrato dal seguente esempio:
import {
BrowserModule
} from '@angular/platform-browser';
import {
NgModule,
CUSTOM_ELEMENTS_SCHEMA
} from '@angular/core';
import {
AppComponent
} from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule {}
Possiamo vedere dal codice dell'esempio l'importazione ed il riferimento a
CUSTOM_ELEMENTS_SCHEMA. Questo accorgimento si rende necessario per
consentire ad Angular di ignorare i tag ad esso sconosciuti. Infatti, in
assenza di questa indicazione, il compilatore genererebbe un'eccezione a
causa della presenza del tag <popup-info /> che non saprebbe
ricondurre ad alcun componente Angular.
Il riferimento a CUSTOM_ELEMENTS_SCHEMA, quindi, ci consente di utilizzare
il tag del Web Component all'interno dell'applicazione.