Nelle lezioni precedenti è stata offerta una panoramica su cos’è Firebase e su come integrarlo sulle piattaforme Android. In questa lezione e nelle prossime, ci focalizzeremo invece sui passi da compiere per integrare la SDK di Firebase e il servizio di autenticazione in un progetto iOS di base.
Prerequisiti
Per poter integrare correttamente Firebase all’interno di un nuovo progetto iOS o di uno già esistente è consigliato rispettare i seguenti requisiti minimi:
- Xcode 8.0 (o più recenti)
- target del progetto iOS 8 o superiori;
- Swift 3 (o versione più recente se è il linguaggio scelto per lo sviluppo dell’applicazione);
- il bundle identifier dell’app;
- CocoaPods 1.4.0 (o più recenti).
Soddisfatti questi requisiti, sarà possibile procedere con l’integrazione di Firebase nella propria app.
Integrazione della SDK di Firebase e del servizio di autenticazione
Il primo passo da compiere per poter utilizzare il servizio offerto da Firebase è l’integrazione della SDK tramite CocoaPods. Se non abbiamo ancora configurato CocoaPods per il nostro progetto, sarà sufficiente seguire la lezione 9 per ulteriori dettagli.
Spostiamoci quindi all’interno della root del nostro progetto e apriamo il Podfile precedentemente creato per aggiungere i pod di interesse, ossia:
| Pod | Descrizione |
|---|---|
compile 'com.google.firebase:firebase-core:11.8.0' |
Fornisce le funzionalità di base di Firebase e l’accesso a Google Analytics |
com.google.firebase:firebase-auth:11.8.0 |
Fornisce il servizio di autenticazione di firebase |
Il Podfile così creato sarà simile al seguente:
target 'SocialLoginHMTLit' do
use_frameworks!
# Pods for SocialLoginHMTLit
pod 'Firebase/Core'
pod 'Firebase/Auth'
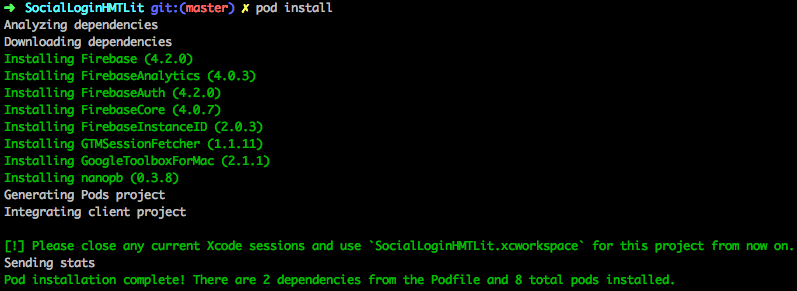
endSalviamo il file ed installiamo i pod attraverso il seguente comando da terminale:
pod installAl termine dell’installazione delle librerie, sono stati creati il file SocialLoginHMTLit.xcworkspace, che rappresenta il workspace contenente il progetto, e i Pods, che sono appena installati. Questo diventerà il workspace di riferimento che utilizzeremo come base di partenza per integrare il social login tramite le piattaforme mobile in esame (Facebook, Google, e Twitter).
Apriamo il SocialLoginHMTLit.xcworkspace e passiamo all’integrazione del file GoogleService-Info.plist.
Integrazione del GoogleService-Info.plist nel workspace
Nella lezione 14, è stata aggiunta una nuova applicazione iOS al progetto SocialLoginHTMLit di Firebase, ottenendo alla fine del processo il file di configurazione GoogleService-Info.plist, necessario per l’utilizzo di tutti i servizi di Firebase ed in particolare di quello di autenticazione oggetto di questa guida.
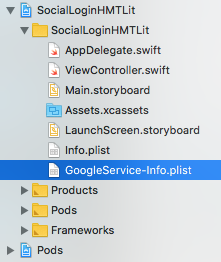
Aggiungiamo quindi il file GoogleService-Info.plist nella radice del progetto, facendo click con il tasto destro sulla cartella del progetto, quindi su Add Files to “SocialLoginHTMLit”..., e infine selezionando il file dalla cartella locale.
Una volta caricato il file, la struttura del nostro progetto sarà simile a quella mostrata nella seguente figura.

A differenza dalla versione JSON per Android, il file GoogleService-Info.plist è un file di testo strutturato (in un formato chiave-valore) contenente le informazioni essenziali per usufruire dei servizi di Firebase. In particolare:
| Dato | Descrizione | Informazioni |
|---|---|---|
project_info |
Racchiude informazioni come il numero e l’identificativo del progetto, e la firebase url. Quest’ultima rimanda alla sezione Database della console di Firebase del nostro progetto | GCM_SENDER_ID;PROJECT_ID;STORAGE_BUCKET;DATABASE_URL
|
client |
Definisce le informazioni sul client, tra cui il nome del package del progetto, le informazioni per il client OAuth, l’API Key per l’app e quelli che sono i servizi abilitati | CLIENT_ID;REVERSED_CLIENT_ID;API_KEY;BUNDLE_ID;etc. |
PLIST_VERSION |
Rappresenta il numero di versione della configurazione |
Nella figura seguente è mostrato un esempio della struttura del file GoogleService-Info.plist.
Nota: per le informazioni in esso contenute, nel caso in cui si stia versionando il progetto tramite Git, è consigliato di evitare di caricare in rete questo file. Per ulteriori informazioni su come gestire il versionamento di un progetto, si rimanda alla nostra guida a Git.
Inizializzazione di Firebase
Non resta che un ultimo passo da compiere: inizializzare la libreria di Firebase all'iterno del progetto.
Apriamo la classe AppDelegate e importiamo la libreria Firebase come segue:
Swift
import FirebaseObjective-C
@import Firebase;Successivamente, nel metodo didFinishLaunchingWithOptions, invochiamo il metodo configure della classe FirebaseApp (o FIRApp).
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
. . .
}Objective-C
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[FIRApp configure];
. . .
}Ora che il nostro ambiente è opportunamente configurato, non resta che intregrare il social login di interesse.