Abbiamo ribadito più volte come React sia una libreria per creare interfacce utente all'interno di Single Page Application: questa definizione, abbreviata con il termine SPA, si riferisce a tutte quelle applicazioni Web costituite da una pagina sola.
La pagina contiene generalmente i riferimenti agli script che ne prendono il controllo, generando i controlli visuali dell'interfaccia al suo interno e aggiornandola dinamicamente in base alle azioni dell'utente o ad altri eventi.
Ciò significa quindi che siamo costretti a costruire applicazioni formate da una pagina sola o da un solo tipo di visualizzazione? Nel caso volessimo mostrare qualcosa di completamente diverso, ad esempio passando da un elenco di prodotti al dettaglio di un singolo prodotto selezionato, siamo quindi costretti a creare una nuova pagina o addirittura una nuova applicazione separata?
Fortunatamente, la libreria React ci fornisce tutti gli strumenti per selezionare e mostrare diverse visualizzazioni all'interno della nostra app. Vediamo come fare.
Applicazioni multiview
Vediamo ora come possiamo trasformare il nostro progetto di esempio in un'applicazione cosiddetta multiview, ovvero in grado di supportare più viste differenti che possono essere richiamate e visualizzate alternativamente.
Gli strumenti di base che ci servono sono contenuti in un package che non fa parte della dotazione standard di React, e che dobbiamo quindi installare separatamente.
Il package in questione si chiama react-router-dom. Possiamo installarlo invocando npm install da riga di comando, in questo modo:
npm install --save react-router-domGrazie a questo comando, il package viene scaricato nella cartella del progetto; l'opzione --save ci consente di inserire automaticamente il nome del package nell'elenco che riporta le dipendenze (dependencies) della nostra applicazione, ossia quei package che sono obbligatoriamente necessari per eseguire e fare il deploy della nostra applicazione. Tali informazioni si trovano all'interno del file package.json, che abbiamo già esaminato nelle lezioni precedenti.
Una volta installato, possiamo importare gli elementi del package all'interno dei nostri script per accedere alle funzionalità relative.
Creazione delle viste
La selezione della vista da mostrare avviene in base al routing, un meccanismo attraverso il quale un percorso viene associato a un componente React, che rappresenta appunto la vista.
La possibilità di creare un comune componente React per realizare la vista ci semplifica enormemente il processo, poiché fa uso di tecniche e strumenti che già conosciamo, senza introdurre nulla di nuovo.
Supponiamo quindi di voler aggiungere una nuova vista alla nostra applicazione che mostri diversi paragrafi di testo contenenti informazioni generiche sul nostro progetto: per fare questo, è sufficiente definire un nuovo componente, come abbiamo già fatto nelle lezioni precedenti.
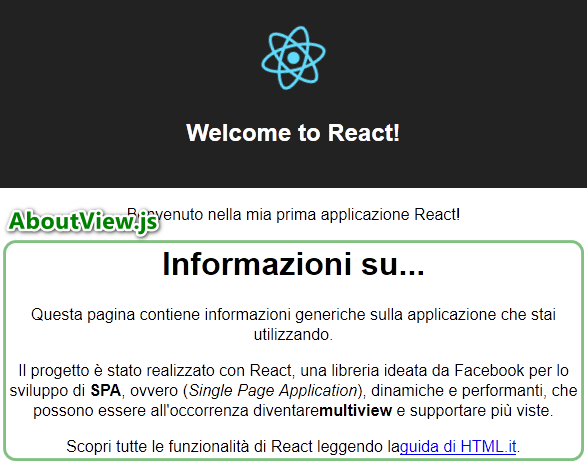
Ecco il codice del componente che utilizzeremo come vista e che andremo a inserire nel file AboutView.js, collocandolo nella cartella src/components:
import React, { Component } from 'react';
class AboutView extends Component {
render() {
return (
<div>
<h1>Informazioni su...</h1>
<p>
Questa pagina contiene informazioni generiche
sulla applicazione che stai utilizzando.
</p>
<p>
Il progetto è stato realizzato con React, una libreria
ideata da Facebook per lo sviluppo di <strong>SPA</strong>,
ovvero (<em>Single Page Application</em>), dinamiche e
performanti, che possono essere all'occorrenza diventare
<strong>multiview</strong> e supportare più viste.
</p>
<p>
Scopri tutte le funzionalità di React leggendo la
<a href="https://www.html.it/guide/react-la-guida/">guida di HTML.it</a>.
</p>
</div>
);
}
}
export default AboutView;Ciò che viene prodotto in output dal componente tramite il metodo render() rappresenta l'interfaccia che verrà mostrata in un punto prescelto della pagina, sostituendo integralmente l'eventuale contenuto della vista caricata in quel momento.
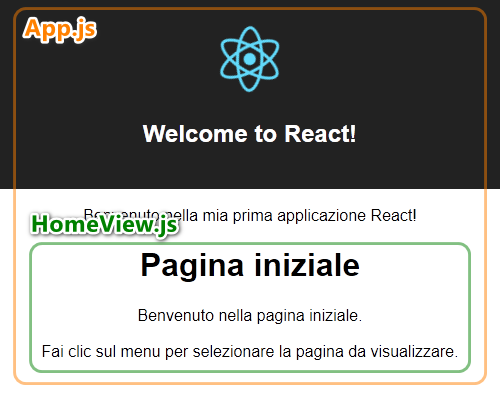
Supponendo di alternare fra loro due viste, una homepage e una pagina informativa, passando dall'una all'altra e viceversa, sarà necessario creare un componente ad hoc anche per la pagina iniziale. Inseriamolo nel file HomeView.js:
import React, { Component } from 'react';
class HomeView extends Component {
render() {
return (
<div>
<h1>Pagina iniziale</h1>
<p>Benvenuto nella pagina iniziale.</p>
<p>
Fai clic sul menu per selezionare la
pagina da visualizzare.
</p>
</div>
);
}
}
export default HomeView;Ora che abbiamo creato le viste della nostra applicazione, come possiamo fare per selezionarle e visualizzarle?
Configurazione del Routing
Il package react-router-dom ci mette a disposizione componenti per gestire le viste nell'applicazione.
Per configurare il routing e gestire le nostre "rotte" useremo il componente BrowserRouter. Esso accetta solo un elemento figlio, che potrebbe essere un semplice <div> oppure il componente principale dell'applicazione.
Al suo interno possiamo inserire tanti componenti Route quante sono le viste che vogliamo gestire, indicando per ciascuna il percorso assegnato per raggiungerla e il riferimento al componente che rappresenta la vista.
Ecco il codice completo del file App.js:
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
import AppDescription from "./components/AppDescription.js";
import { BrowserRouter, Route } from "react-router-dom";
import HomeView from "./components/HomeView.js";
import AboutView from "./components/AboutView.js";
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React!</h1>
</header>
<AppDescription text="Benvenuto nella mia prima applicazione React!" />
<BrowserRouter>
<div>
<Route exact path="/" component={HomeView}/>
<Route exact path="/about" component={AboutView}/>
</div>
</BrowserRouter>
</div>
);
}
}
export default App;Quello che abbiamo fatto è aggiungere il componente BrowserRouter all'applicazione, definendo al suo interno le Route supportate. Nella parte iniziale dello script è possibile notare le istruzioni import necessarie sia per includere i componenti del package react-router-dom, sia le viste che abbiamo creato.
Per ciascuna Route è possibile valorizzare la proprietà path che contiene una stringa in grado di descrivere la parte del nome che, se presente nel percorso, deve dare luogo alla selezione della vista. La proprietà component contiene invece un riferimento al componente da creare e di cui fare il rendering quando la vista è selezionata.
Per verificare che la nostra applicazione funzioni ancora a dovere, avviamola con npm start o facciamo il refresh del browser: dovrebbe apparire l'intestazione dell'applicazione seguita dal testo della pagina iniziale.
Quando l'applicazione viene avviata, l'indirizzo è simile a http://localhost:3000/, quindi viene selezionata la vista associata al percorso "/" ossia la pagina iniziale implementata dal componente HomeView.
In base alla configurazione di routing che abbiamo predisposto, se aggiungiamo al percorso il suffisso /about selezioneremo di conseguenza la vista rappresentata dal componente AboutView, che verrà mostrata nel punto in cui abbiamo inserito il BrowserRouter, che funge da segnaposto.
L'indirizzo diventerà quindi simile a http://localhost:3000/about e la pagina verrà visualizzata come ci aspettiamo:
L'effetto è interessante ma il risultato non ci soddisfa ancora appieno: vorremmo vedere in realtà un avvicendarsi delle viste, magari selezionandole da un menu principale. Nelle prossime lezioni approfondiremo le funzionalità del BrowserRouter e vedremo come è possibile utilizzare altri componenti del package react-router-dom per inserire un menu principale e più in generale creare una applicazione che supporti la navigazione tra le diverse viste.