Avendo più chiaro cos’è Firebase e qual è la sua offerta per il servizio di autenticazione, compiamo i primi passi per rendere operativa la SDK di Firebase Authentication per la nostra applicazione mobile. In particolare, vedremo come registrare le proprie applicazioni su Firebase per abilitare il servizio. Inoltre, saranno discussi alcuni aspetti relativi alla gestione degli utenti.
Prerequisiti
Per iniziare, dobbiamo creare un progetto Android o iOS, come illustrato nelle lezioni 5 e 9, e dobbiamo aver già registrato la nostra app presso la developer console dei nostri social media di interesse. Per ogni riferimento si rimanda alle lezioni relative alla registrazione dell'app su Facebook, Google e Twitter.
Registrare l’app sulla console di Firebase
Apriamo il portale di Firebase e clicchiamo sul pulsante Get Started per essere rimandati alla Firebase console.
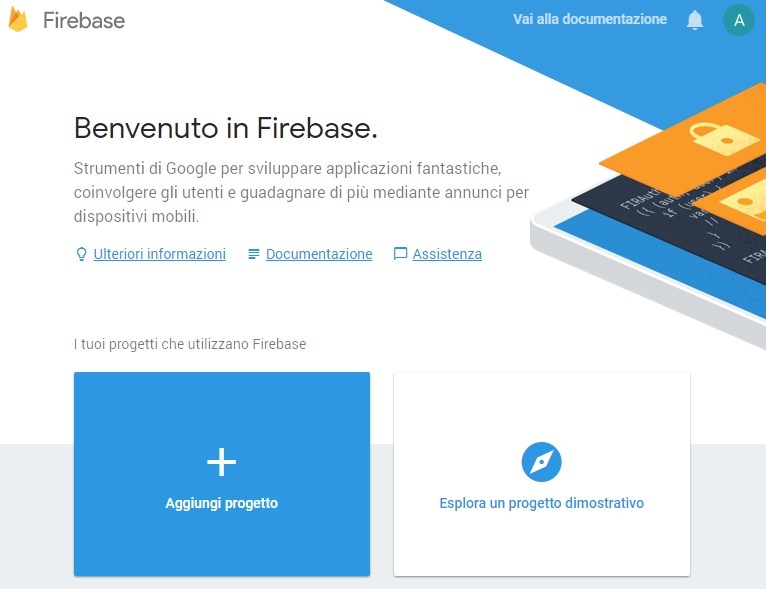
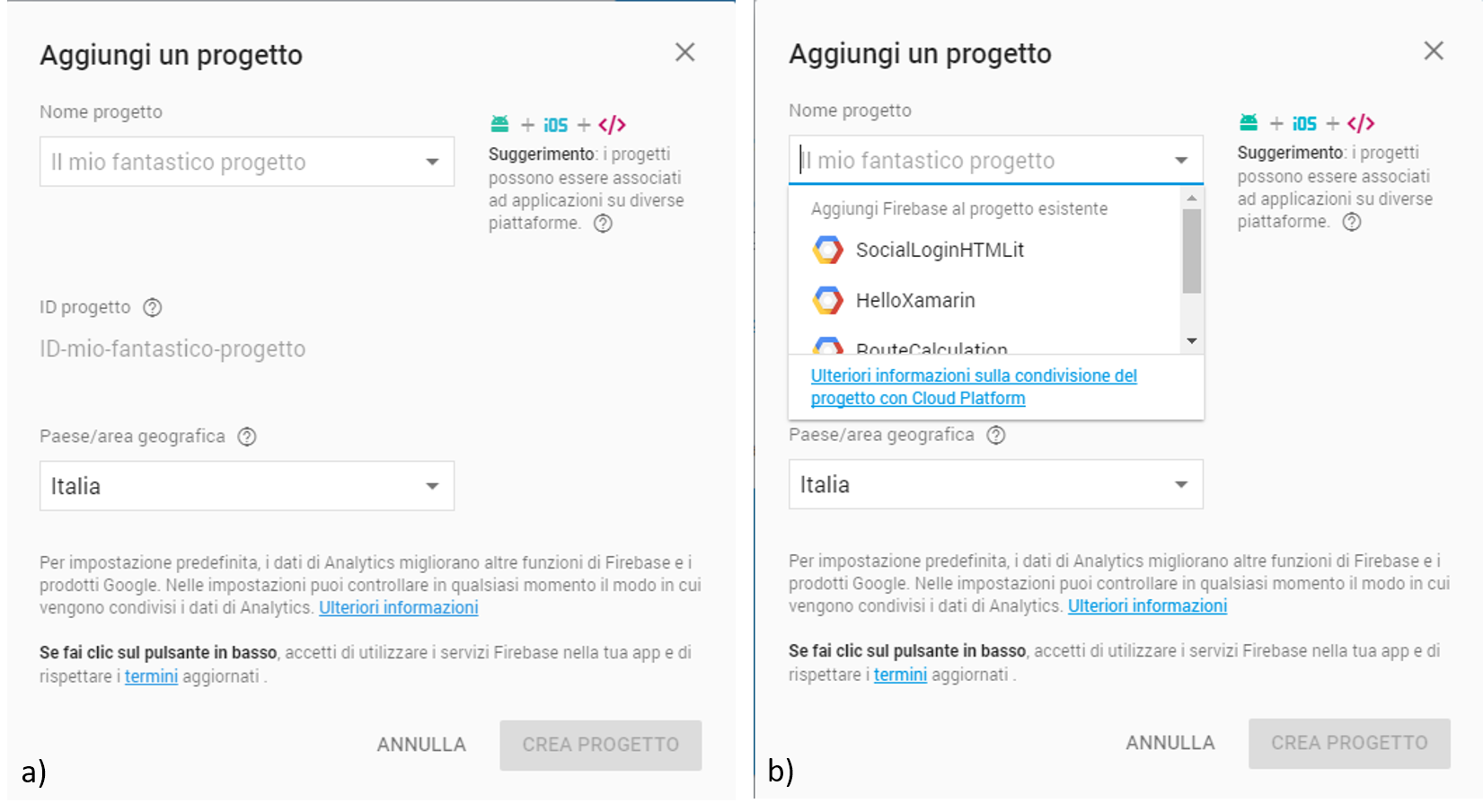
Attraverso questa console è possibile aggiungere un nuovo progetto o gestire progetti già esistenti selezionando quello di interesse. Per aggiungere un nuovo progetto, basta cliccare sul riquadro Aggiungi progetto
Verrà quindi aperta una nuova finestra in cui è possibile inserire il nome di un nuovo progetto o aggiungere Firebase ad un progetto già esistente.

Nel nostro caso, avendo già un progetto esistente, ossia SocialLoginHTMLit Aggiungi progetto
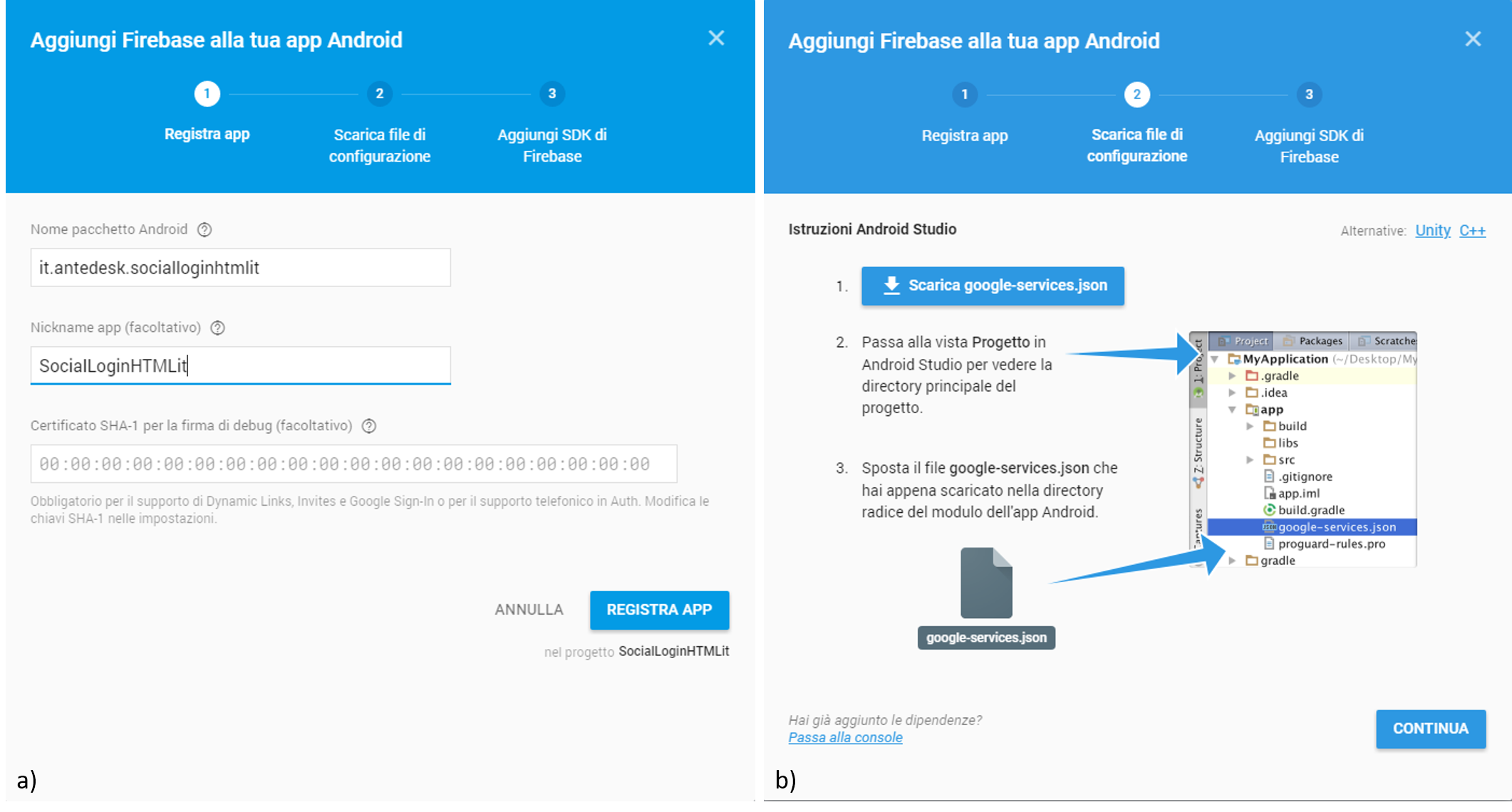
Aggiungiamo Firebase alla nostra app cliccando sull’icona di Android, ed inserendo nella form mostrata nella figura seguente i dati:
- nome del package Android della nostra app;
- nickname facoltativo per riconoscere la nostra app nel progetto;
- certificato SHA-1 per la firma del debug (si faccia riferimento alla lezione 3
Clicchiamo su Registra app e dalla nuova schermata scarichiamo il file google-service.json, che tornerà utile durante la configurazione del progetto.
Clicchiamo, infine, su Passa alla Console, in quanto le operazioni per aggiungere le librerie al progetto verranno compiute nelle prossime lezioni.

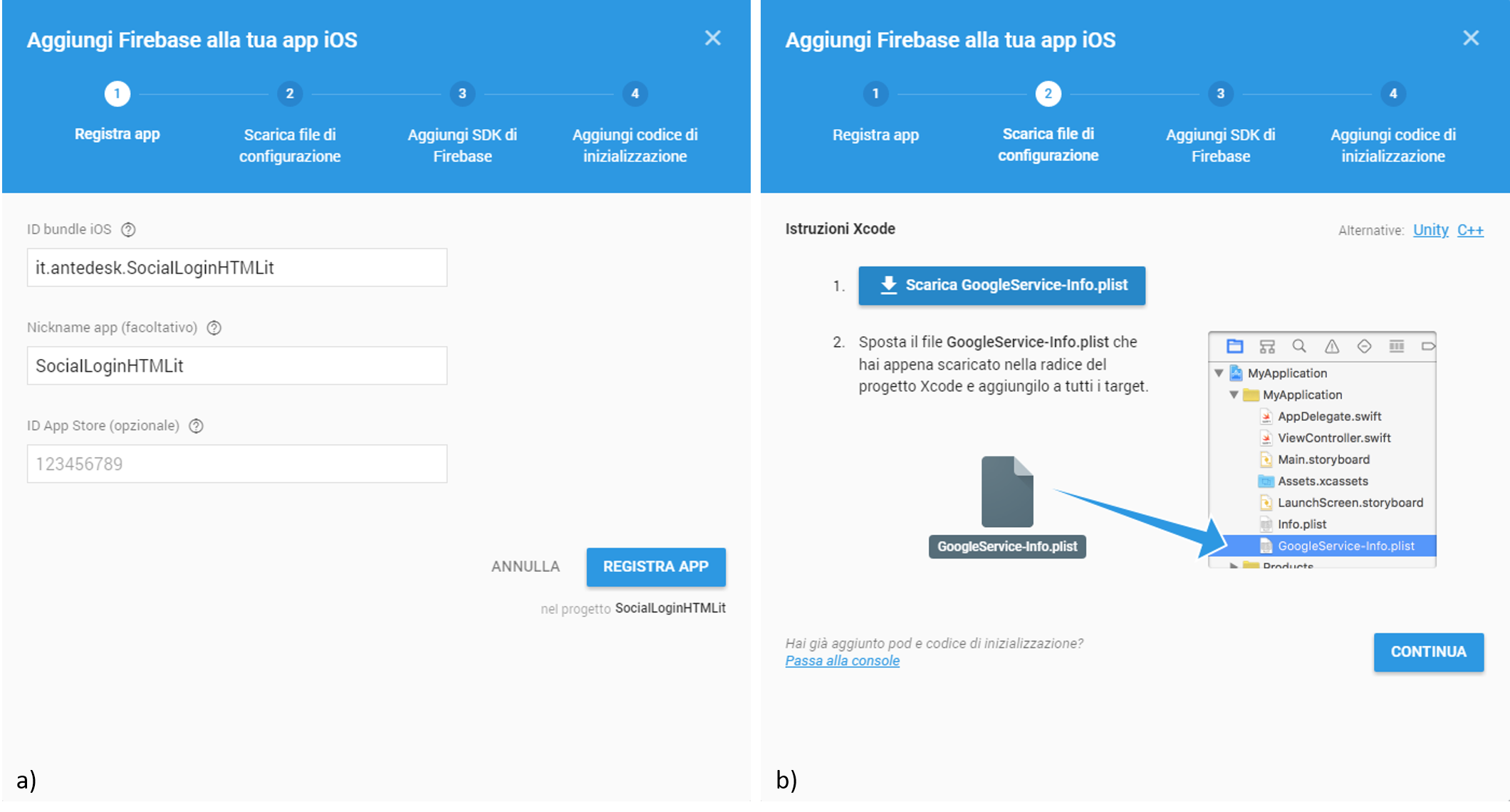
Ripetiamo la medesima operazione per il progetto iOS, e nella form mostrata nella figura seguente inseriamo:
- il nome del bundle iOS della nostra app;
- un nickname facoltativo;
- l’ID dell’App Store dell’app. Questa informazione è ovviamente facoltativa.
Clicchiamo su Registra app GoogleService-Info.plist
Clicchiamo, anche in questo caso, su Passa alla Console

Una volta aggiunti entrambi i progetti, la console di Firebase avrà il seguente aspetto.

Abilitare il sistema di autenticazione
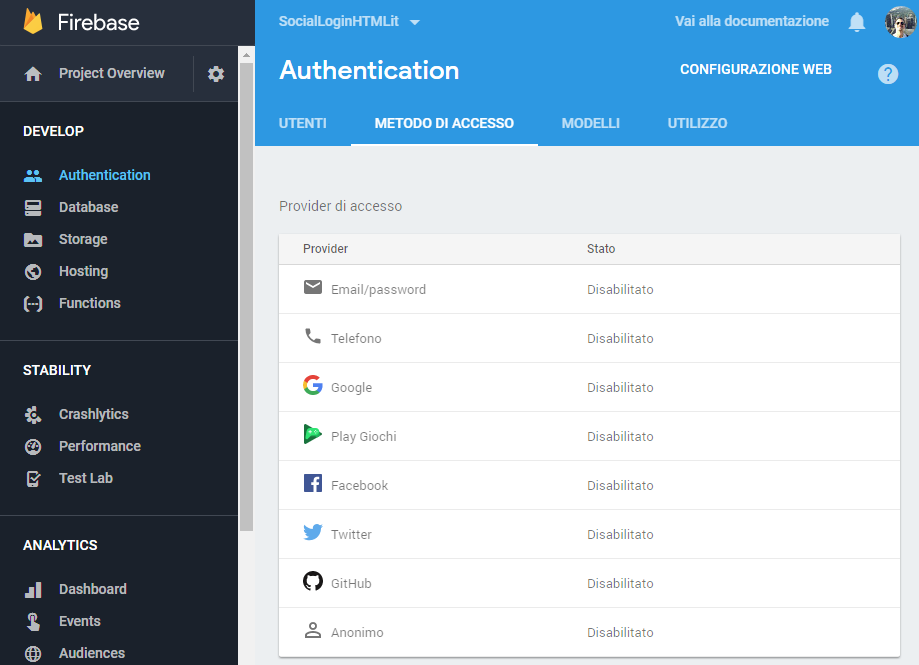
Abilitiamo adesso il sistema di autenticazione con Firebase. Nel menu laterale clicchiamo su Authentication e nella finestra che viene caricata selezioniamo METODI DI ACCESSO.

Come è possibile vedere, sono disponibili le diverse soluzioni per l’autenticazione descritte in precedenza. Per questo ciclo di lezioni siamo interessati ad abilitare solo il social login tramite Facebook, Google e Twitter.
Abilitazione di Facebook
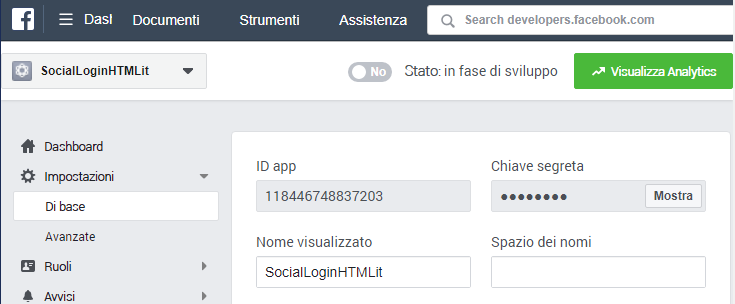
Prima di procedere con l’abilitazione, accediamo alla piattaforma developer di Facebook e andiamo nelle impostazioni di base della nostra applicazione per recuperare l’App Secret, cliccando sul tasto Mostra nella sezione Chiave Segreta.
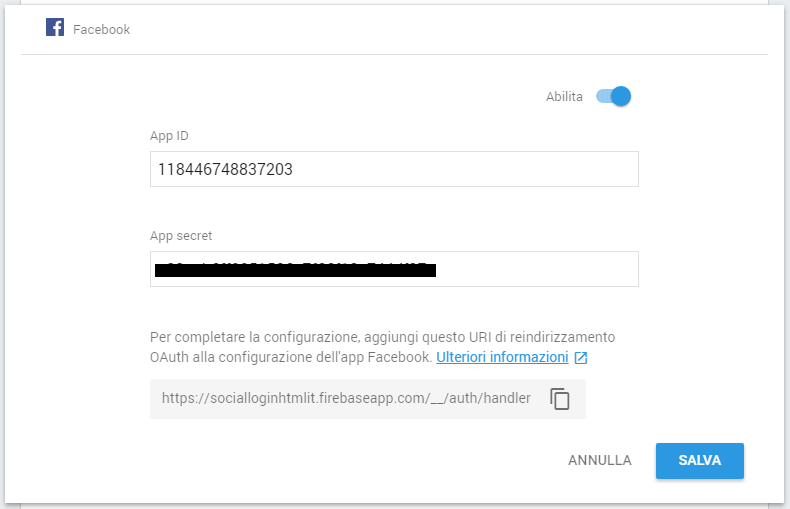
Tornando sulla console di Firebase, clicchiamo sull’icona di Facebook e abilitiamo il servizio inserendo App ID App Secret
Copiamo, infine, l’URI di reindirizzamento OAuth, e salviamo.
L’URI di reindirizzamento deve essere riportata nelle Impostazioni del Client OAuth URI di reindirizzamento OAuth validi

Abilitazione di Google
Clicchiamo sull’icona di Google e abilitiamo il servizio come mostrato nella figura seguente, lasciando gli altri campi in bianco se non abbiamo ID client OAuth di altri progetti da importare in questo, oppure compilando questo campo prendendo le credenziali dalla Google Developer Console.

Abilitazione di Twitter
Clicchiamo sull’icona di Twitter e abilitiamo il servizio inserendo API Key e API secret creati durante la registrazione dell’applicazione sulla piattaforma developer.
Copiamo, infine, l’URI di reindirizzamento OAuth, e salviamo.
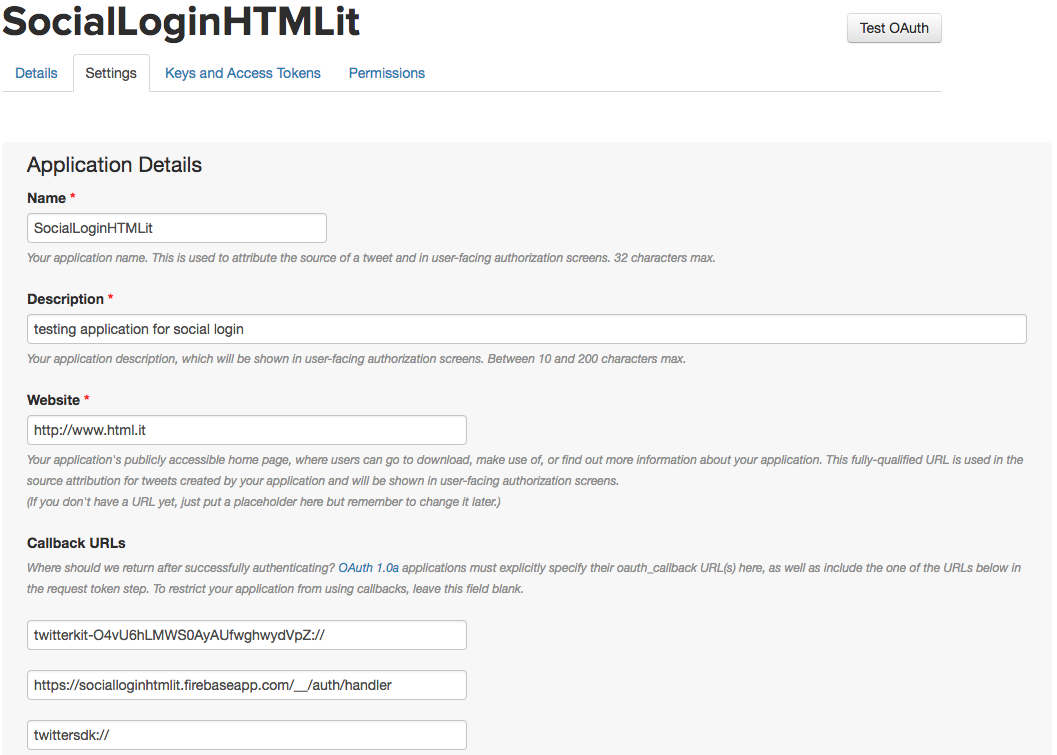
L’URI di reindirizzamento deve essere riportata nei Settings Application Management Callback URL
Update
A seguito della nuova regolamentazione della protezione dei dati (GDPR), Twitter ha annunciato dal 6 Aprile diversi cambiamenti per la sua piattaforma non solo per gli utenti ma anche per gli sviluppatori. Lato sviluppo, per permettere all'applicazione di sfruttare il meccanismo di login tramite Twitter sarà necessario aggiungere alla whitelist delle callback, oltre a quella ottenuta da Firebase, anche le seguenti due:
- twitterkit-O4vU6hLMWS0AyAUfwghwydVpZ:// O4vU6hLMWS0AyAUfwghwydVpZ
- twittersdk://
La mancanza di queste causerà una risposta di errore da server, come riportato nella documentazione ufficiale.

Gestione degli Utenti in un progetto Firebase
Prima di poter procedere con l’integrazione del servizio di autenticazione in Firebase, è importante comprendere di quali informazioni entriamo in possesso quando l’utente si autentica e come gestire il ciclo di vita di un utente all’interno dell’app.
Proprietà di un FirebaseUser
L’account di un utente autenticato attraverso il sistema di autenticazione di Firebase viene rappresentato da un oggetto di tipo FirebaseUser
- id univoco;
- e-mail primaria;
- nome;
- URL della foto profilo.
Queste informazioni sono memorizzate all’interno del database degli utenti del progetto.
La prima volta che un utente si autentica sull’applicazione, il suo profilo viene aggiornato con le informazioni disponibili in base al metodo di accesso. Ad esempio, nel caso del social login verranno recuperate tutte le informazioni rese disponibili dalla piattaforma social utilizzata e tali informazioni andranno a popolare il profilo dell’utente su Firebase.
Quando un utente si autentica sull’app, viene impostato come utente corrente dell’istanza dell’oggetto FirebaseAuth FirebaseAuth
Ciclo di vita del FirebaseUser
Per gestire il ciclo di vita di un utente Firebase nell’app è indispensabile l’utilizzo di listeners di tipo AuthStateListener per notificare cambiamenti rilevanti all’oggetto FirebaseAuth.
Un AuthStateListener viene notificato quando:
- un utente si autentica o si disconnette;
- l’oggetto
FirebaseAuth - l’access token di quell’utente viene ricaricato perchè può essere scaduto o è cambiata la password o l’utente si è autenticato nuovamente .