In questa lezione verranno illustrati i passi necessari per realizzare una schermata di autenticazione che sfrutti il social login tramite Twitter.
Configurazione del PodFile
Per iniziare l’integrazione, il primo passo da compiere è l’aggiunta della SDK di Twitter attraverso la modifica del Podfile inizializzato in precedenza.
Apriamo il Podfile con un qualsiasi editor di testo e aggiungiamo le SDK di Twitter nell’apposita sezione, ottenendo:
target 'SocialLoginHMTLit' do
use_frameworks!
# Pods for SocialLoginHMTLit
pod 'TwitterKit'
endUna volta salvato e chiuso il file, da terminale eseguiamo il comando:
pod installCiò effettuerà l’installazione delle librerie nel nostro progetto e creerà il workspace da usare al posto del progetto base appena creato. In caso di corretta installazione, il terminale mostrerà un output simile al seguente:
Ora che le librerie sono state correttamente integrate nel progetto, apriamo il progetto SocialLoginHMTLit.xcworkspace.
Modifica del file Info.plist
Per permettere all’applicazione di sfruttare il meccanismo di autenticazione di Twitter, è necessario modificare il file Info.plist aggiungendo le informazioni relative all’applicazione ottenute durante la fase di registrazione sulla piattaforma.
Aprire il file Info.plist come codice sorgente (click con il tasto destro, quindi selezionare Apri come -> Codice sorgente) e integrare le informazioni recuperate alla fine del <dict> come segue:
<dict>
…
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>twitterkit-O4vU6hLMWS0AyAUfwghwydVpZ</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>twitter</string>
<string>twitterauth</string>
</array>
</dict>In questo modo, sono stati impostati l’URL e i Queries scheme per abilitare il meccanismo di login. Salvaviamo le modifiche e chiudiamo il file.
Modifica dell’AppDelegate
Importiamo, adesso, il TwitterKit. Questo processo differisce in base al linguaggio utilizzato per lo sviluppo dell'applicazione.
Per Objective-C basta semplicemente riportare nel file .h:
#import <TwitterKit/TWTRKit.h>Per Swift, invece, l’import della libreria deve essere effettuato in un apposito bridging header, che può essere creato mediante l’aggiunta di un nuovo file dummy (da cancellare una volta terminato il processo).
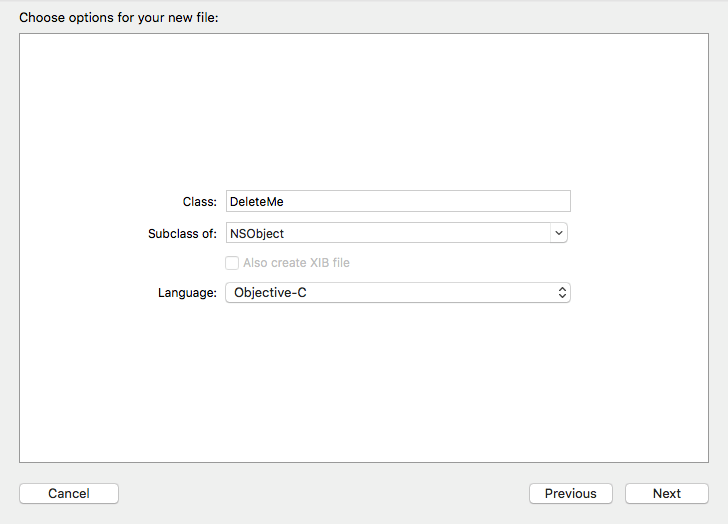
Aggiungiamo, quindi, un nuovo file basato sul template Cocoa Touch Class.
Successivamente, aggiungiamo il nome della classe e selezioniamo come linguaggio Objective-C.
Proseguendo, Xcode richiederà di creare o meno un Bridging Header, come mostrato di seguito.
Cliccando sul pulsante di creazione, Xcode creerà il file SocialLoginHMTLit-Bridging-Header.h in cui riportare il precedente import, come mostrato qui.
Spostiamoci ora all’interno dell’AppDelegate e inizializziamo il TwitterKit passando all’istanza di Twitter la consumerKey e il consumerSecret (ottenuti come spiegato nella lezione 4).
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Twitter.sharedInstance().start(withConsumerKey:"O4vU6hLMWS0AyAUfwghwydVpZ", consumerSecret:"rVefL1c4foFzPkyypJ48xP0l2NfaCu594YBySsxyGIwqjpNYE7")
return true
}Objective-C
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[Twitter sharedInstance] startWithConsumerKey:@"O4vU6hLMWS0AyAUfwghwydVpZ" consumerSecret:@"rVefL1c4foFzPkyypJ48xP0l2NfaCu594YBySsxyGIwqjpNYE7"];
}Successivamente, per gestire correttamente il redirect del login deve essere implementato il metodo application:openURL:options::
Swift
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
return Twitter.sharedInstance().application(app, open: url, options: options)
}Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options {
return [[Twitter sharedInstance] application:app openURL:url options:options];
}Non resta che aggiungere il bottone di login per effettuare il social login con Twitter.
Integrazione del bottone di login
Il modo più semplice per aggiungere il bottone di login è di definire, nel metodo viewDidLoad del ViewController, una nuova istanza del TWTRLogInButton.
Per farlo, definiamo una variabile globale logInButton:
Swift
var logInButton: TWTRLogInButton!Objective-C
TWTRLogInButton *logInButton;Modifichiamo quindi il metodo viewDidLoad come segue:
Swift
override func viewDidLoad() {
...
logInButton = TWTRLogInButton(logInCompletion: { session, error in
if (session != nil) {
if let userName = session?.userName{
print("hi \(userName)");
...
}
...
} else {
print("error: \(error?.localizedDescription)");
}
})
logInButton.center = self.view.center
self.view.addSubview(logInButton)
...
}Objective-C
- (void)viewDidLoad {
...
TWTRLogInButton *logInButton = [TWTRLogInButton buttonWithLogInCompletion:^(TWTRSession *session, NSError *error) {
if (session) {
NSLog(@"signed in as %@", [session userName]);
...
} else {
NSLog(@"error: %@", [error localizedDescription]);
}
}];
logInButton.center = self.view.center;
[self.view addSubview:logInButton];
...
}Nel codice mostrato, è stato inizializzato un nuovo TWTRLogInButton con un blocco di completamento composto da una TwitterSession (la variabile session) e NSError (la variabile error).
Nel blocco di completamento, è stato inserito un controllo sullo stato della sessione: nel caso in cui la sessione sia diversa da nil, allora l’utente è stato autenticato ed è possibile svolgere le operazioni previste per gestirne i dati. In questo caso, viene recuperato e stampato il nickname dell’utente.
Una volta inizializzato il bottone, quest’ultimo viene aggiunto alla schermata corrente tramite il metodo addSubview. Ovviamente, avendo aggiunto il bottone di login tramite codice, questo non sarà visibile nella Main.storyboard.
Diversamente da Facebook, Twitter non offre un bottone nativo per il logout e deve essere aggiunto manualmente.
Nella Main.storyboard, selezioniamo l'oggetto UIButton dall’Object Library e posizioniamolo al centro della schermata. Successivamente, impostiamo il testo del bottone a log out e lo sfondo a grigio attraverso la proprietà background dell’Attribute Inspector.
Colleghiamo poi il bottone con il codice del ViewController per creare un IBOutlet di tipo UIButton, ed aggiungiamo un nuovo metodo per il logout da Twitter come segue:
Swift
@IBAction func didTapLogOut(_ sender: AnyObject) {
let store = Twitter.sharedInstance().sessionStore
if let userID = store.session()?.userID {
store.logOutUserID(userID)
}
...
}Objective-C
- (IBAction)didTapSignOut:(id)sender {
TWTRSessionStore *store = [[Twitter sharedInstance] sessionStore];
NSString *userID = store.session.userID;
[store logOutUserID:userID];
...
}Colleghiamo quindi il bottone di logout al metodo didTapLogOut.
Analogamente, inseriamo una label di tipo UILabel per mostrare il nickname dell’utente loggato posizionandola sopra il bottone di logout e collegandola al codice, come fatto in precedenza.
Gestiamo infine, la visibilità dei bottoni creati e il testo e della label attraverso il seguente metodo:
Swift
func toggleAuthUI() {
if (Twitter.sharedInstance().sessionStore.hasLoggedInUsers()) {
logInButton.isHidden = true
logOutButton.isHidden = false
} else {
logInButton.isHidden = false
logOutButton.isHidden = true
userIdLabel.text = "Twitter Login"
}
}Objective-C
- (void)toggleAuthUI {
if ([[Twitter sharedInstance].sessionStore hasLoggedInUsers]) {
self.logInButton.hidden = NO;
self.logOutButton.hidden = YES;
} else {
self.logInButton.hidden = YES;
self.logOutButton.hidden = NO;
self.userIdLabel.text = @"Twitter Login";
}
}Questa funzione nasconderà il bottone di login in caso di login mostrando il bottone di logout. Contrariamente, in caso di fallimento, verrà visualizzato il bottone di login e reimpostato il testo della label.
Per completare le modifiche, richiamiamo toggleAuthUI nel blocco di completamento del TWTRLogInButton e nel metodo viewDidLoad, come qui riportato.
Risultato finale
Eseguiamo l’applicazione sul dispositivo mobile o sull’emulatore.
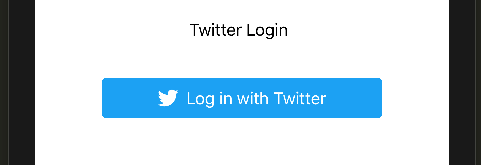
All’avvio dell’applicazione, viene mostrata la schermata iniziale contenente il bottone di default precedentemente aggiunto all’interfaccia e qui di seguito riportato.
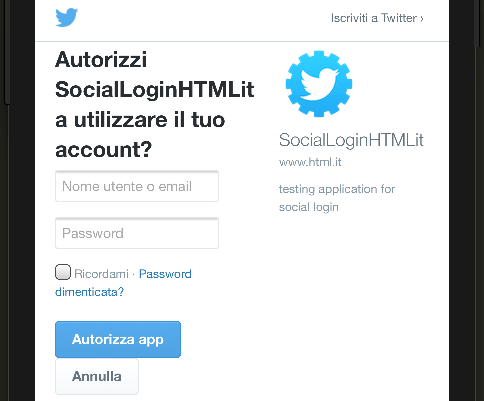
Cliccando sul bottone, verrà richiesto all’utente di autenticarsi con il proprio account Twitter.
Una volta autenticato, l’utente viene rimandato nuovamente alla schermata iniziale, dove al posto del bottone di login ci sarà quello di logout.
Analogamente, cliccando sul bottone Log Out, la sessione dell’utente verrà cancellata e l’utente uscirà dall’applicazione ritornando alla sessione di login.
Il codice sorgente di questa sezione è reperibile su GitHub, nel branch Twitter Login.
Per ulteriori informazioni su come sfruttare appieno le API offerte dal TwitterKit, si rimanda alla seguente wiki ufficiale.