Butterknife: Binding multiplo degli eventi
Nell'esempio precedente, si era creato il metodo submit per gestire l'evento onClick del
pulsante btnPremi. Lo stesso metodo può essere usato per gestire contemporaneamente l'evento di più
controlli:
@OnClick({R.id.btnPremi, R.id.btnPremi2, R.id.btnPremi3})
public void submit(View view) {
..
}Il parametro view del metodo viene usato per passare come argomento del metodo la view che ha generato
l'evento.
Binding opzionale
Supponiamo ora di avere una variante del layout visto in precedenza con un ulteriore pulsante denominato
btnPremi2.

Se lasciassimo tutto inalterato, la prima volta che si accede alla versione portrait del layout ci troveremmo innanzi
ad un'eccezione generata dalla libreria ButterKnife stessa. Per ovviare a questo problema,
basta decorare l'attributo con l'annotazione @Nullable ed il metodo per la gestione
dell'evento con l'annotazione @Optional. Il codice fin qui descritto diventerebbe:
package it.html.android.libraries.myapplication;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
import butterknife.Optional;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.txtSaluti) TextView tvGreetings;
@BindView(R.id.btnPremi) Button btnPremi;
@Nullable
@BindView(R.id.btnPremi2) Button btnPremi2;
@OnClick(R.id.btnPremi)
public void submit(View view) {
tvGreetings.setText("Ciao mondo!");
}
@Optional
@OnClick(R.id.btnPremi2)
public void submit2(View view) {
tvGreetings.setText("Ciao mondo 2!");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
}ButterKnife: binding su fragment
Il binding su fragment avviene nello stesso modo in cui avviene quello con le activity, tenuto conto delle note
differenze
tra il lifecycle delle activity e quello dei fragment.
public class ProvaFragment extends Fragment {
@BindView(R.id.btnPremi) Button btnPremi;
@BindView(R.id.btnPremi2) Button btnPremi2;
private Unbinder unbinder;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.prova_fragment, container, false);
unbinder = ButterKnife.bind(this, view);
// ..
return view;
}
@Override public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}ButterKnife: uso con i recycler view
L'ultima caratteristica di ButterKnife che andiamo a vedere è la sua capacità di funzionare anche gli adapter.
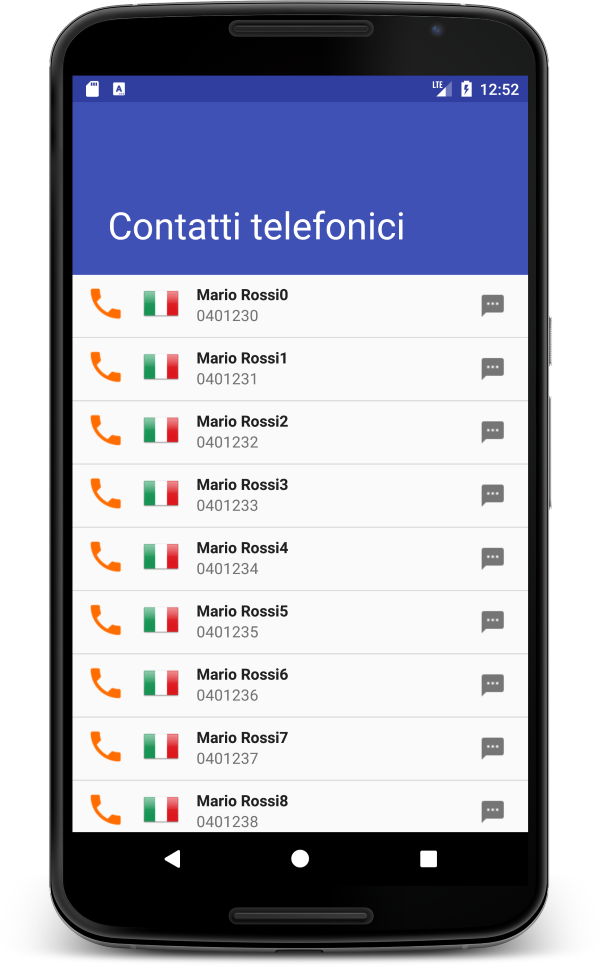
Vediamo ora come creare
un'activity che contenga un recycler view che utilizza ButterKnife e che visualizzi un semplice elenco di contatti
telefonici:

Il codice del layout non presenta particolari peculiarità, quindi riporteremo solo la parte di codice relativa
all'integrazione tra l'adapter e ButterKnife. Si rimanda al codice allegato all'articolo su ButterKnife per
visionare il codice completo.
La cosa interessante è come viene definito il ViewHolder dell'adapter del recycler view.
public class ContactAdapter extends AbstractRecyclerViewAdapter<Contact, ContactAdapter.ViewHolder> {
// ..
@Override
public ViewHolder createViewHolder(View view) {
final ViewHolder holder = new ViewHolder(view);
ButterKnife.bind(holder, view);
return holder;
}
// ..
public static class ViewHolder extends AbstractRecyclerViewAdapter.ViewHolder {
ViewHolder(View v) {
super(v);
}
@BindView(R.id.phone_dual_billing_prefix_image)
ImageView imgPhoneDualBillingPrefix;
@BindView(R.id.phone_international_prefix_image)
ImageView imgPhoneInternationalPrefix;
@BindView(R.id.phone_number)
TextView tvTxtPhoneNumber;
@BindView(R.id.phone_name)
TextView tvTxtPhoneName;
@BindView(R.id.phone_action_sms)
ImageButton btnPhoneActionSms;
Contact phone;
}
}Il codice sopra riportato illustra come, all'interno dell'adapter del recycler view, venga utilizzato ButterKnife per
effettuare il collegamento tra le view definite nel layout dell'item del recycler view e gli attributi del view holder.
Butterknife: setup
La configurazione di ButterKnife in un progetto Android consiste nella dichiarazione del suo processore di
annotazione e della libreria che serve a runtime.
dependencies {
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
implementation 'com.jakewharton:butterknife:8.8.1'
}ButterKnife è disponibile come progetto open source su github al seguente link. La documentazione ufficile è invece disponibile qui. Nell'allegato troverete il codice completo
illustrato in questa parte della guida.