In questa lezione verrà mostrato come aggiungere una schermata di login che sfrutti il protocollo OAuth e il social login tramite Facebook, a partire da un progetto appena creato, come illustrato nella precedente lezione.
Configurazione del PodFile
Per iniziare l’integrazione, il primo passo da compiere è l’aggiunta della SDK di Facebook attraverso la modifica del Podfile inizializzato in precedenza.
Apriamo il Podfile con un qualsiasi editor di testo ed aggiungiamo le SDK di Facebook nell’apposita sezione come segue:
target 'SocialLoginHMTLit' do
use_frameworks!
# Pods for SocialLoginHMTLit
pod 'FBSDKCoreKit'
pod 'FBSDKShareKit'
pod 'FBSDKLoginKit'
endL’aggiunta di queste tre SDK offre una completa integrazione della piattaforma nella nostra applicazione, permettendo non solo di effettuare l’autenticazione ma anche la condivisione di stati ed elementi dall’applicazione su Facebook.
Una volta salvato e chiuso il file, da terminale eseguiamo il comando
pod installper effettuare l’installazione delle librerie nel nostro progetto e per la creazione del workspace da usare al posto del progetto base appena creato. In caso di corretta installazione, il terminale mostrerà un output simile al seguente:
Ora che le librerie sono state correttamente integrate nel progetto, apriamo il progetto SocialLoginHMTLit.xcworkspace dove noteremo la presenza della cartella Pods.

Siamo finalmente pronti per integrare il login tramite Facebook.
Modifica del file Info.plist
Per permettere all’applicazione di sfruttare il meccanismo di autenticazione di Facebook, è necessario modificare il file Info.plist aggiungendo le informazioni relative all’applicazione ottenute durante la fase di registrazione sulla piattaforma. In particolare, questa informazione è presente al quinto step (Configurazione dl file info.plist) del processo di registrazione illustrato nella lezione sulla registrazione dell'app su Facebook.
Apriamo il file Info.plist come codice sorgente (tasto destro-> apri come -> codice sorgente) e integrare le informazioni recuperate all’inizio della sezione <dict> come segue:
<dict>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb118446748837203</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>118446748837203</string>
<key>FacebookDisplayName</key>
<string>SocialLoginHTMLit</string>
…
</dict>Per permettere all’applicazione di usare una delle finestre di dialogo di Facebook, come l’accesso o la condivisione, è necessario aggiungere nel dizionario quanto segue:
<dict>
...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
…
</dict>Salviamo e chiudiamo quindi il file.
Modifica dell’AppDelegate
Per inizializzare l’SDK di Facebook all’avvio dell’applicazione, bisogna importare nell’AppDelegate la FBSDKCoreKit come segue.
Swift
import FBSDKCoreKitObjective-C
#import <FBSDKCoreKit/FBSDKCoreKit.h>Successivamente, all’interno della funzione application, richiamiamo il metodo d’istanza application:didFinishLaunchingWithOptions di FBSDKApplicationDelegate come segue:
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FBSDKApplicationDelegate.sharedInstance().application(application, didFinishLaunchingWithOptions: launchOptions)
return true
}Objective-C
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[FBSDKApplicationDelegate sharedInstance] application:application
didFinishLaunchingWithOptions:launchOptions];
return YES;
}In questo modo, è possibile utilizzare correttamente la SDK di Facebook.
Infine, per interagire con l’applicazione nativa di Facebook (o con la sua versione web tramite Safari) e gestirne correttamente le risposte è necessario implementare il metodo application:openURL:options come segue:
Swift
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
let handled = FBSDKApplicationDelegate.sharedInstance().application(app, open: url, sourceApplication: options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String!, annotation: options[UIApplicationOpenURLOptionsKey.annotation])
return handled
}Objective-C
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
BOOL handled = [[FBSDKApplicationDelegate sharedInstance] application:application
openURL:url
sourceApplication:options[UIApplicationOpenURLOptionsSourceApplicationKey]
annotation:options[UIApplicationOpenURLOptionsAnnotationKey]
];
return handled;
}Integrazione del pulsante di login
Ultimo passo da compiere è l’integrazione del bottone di login all’interno della schermata da mostrare all’utente. Ciò permetterà all’utente di effettuare l’autenticazione tramite Facebook.
Per farlo, apriamo il file ViewController e importiamo la libreria FBSDKLoginKit:
Swift
import FBSDKLoginKitObjective-C
#import <FBSDKLoginKit/FBSDKLoginKit.h>Successivamente, modificare la funzione viewDidLoad per effettuare la creazione del bottone:
Swift
override func viewDidLoad() {
super.viewDidLoad()
let loginButton = FBSDKLoginButton()
loginButton.delegate = self
loginButton.center = view.center
view.addSubview(loginButton)
}Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
FBSDKLoginButton *loginButton = [[FBSDKLoginButton alloc] init];
loginButton.center = self.view.center;
[self.view addSubview:loginButton];
}Per comprendere quando il bottone è stato utilizzato per il login (e, come vedremo, per il logout) implementiamo il FBSDKLoginButtonDelegate, “delegato” del FBSDKLoginButton.
Swift
class ViewController: UIViewController , FBSDKLoginButtonDelegate {
…
}Objective-C
@interface ViewController : UIViewController <FBSDKLoginButtonDelegate>Per integrare del tutto il FBSDKLoginButtonDelegate, è necessario implementare i metodi seguenti:
| Metodo | Utilizzo |
|---|---|
loginButton |
utente ha cliccato sul bottone per effettuare il login |
loginButtonDidLogOut |
utente ha cliccato sul bottone per effettuare il logout |
Una possibile implementazione di questi metodi è la seguente.
Swift
func loginButton(_ loginButton: FBSDKLoginButton!, didCompleteWith result: FBSDKLoginManagerLoginResult!, error: Error!) {
if error != nil {
print(error)
return
}
print("Logged in")
}
func loginButtonDidLogOut(_ loginButton: FBSDKLoginButton!) {
print("Logged out!")
}Objective-C
- (void)loginButton:(FBSDKLoginButton *)loginButton didCompleteWithResult:(FBSDKLoginManagerLoginResult *)result error:(NSError *)error {
if (error != nil || result.isCancelled) {
return;
}
printf("Logged in")
}
-(void)loginButtonDidLogOut:(FBSDKLoginButton *)loginButton {
printf("Logged out")
}Ovviamente, in questi metodi è possibile aggiungere la propria logica dell'applicazione, come il reindirizzamento su un'altra pagina dopo il login oppure la cancellazione delle informazioni dell'utente.
Risultato finale
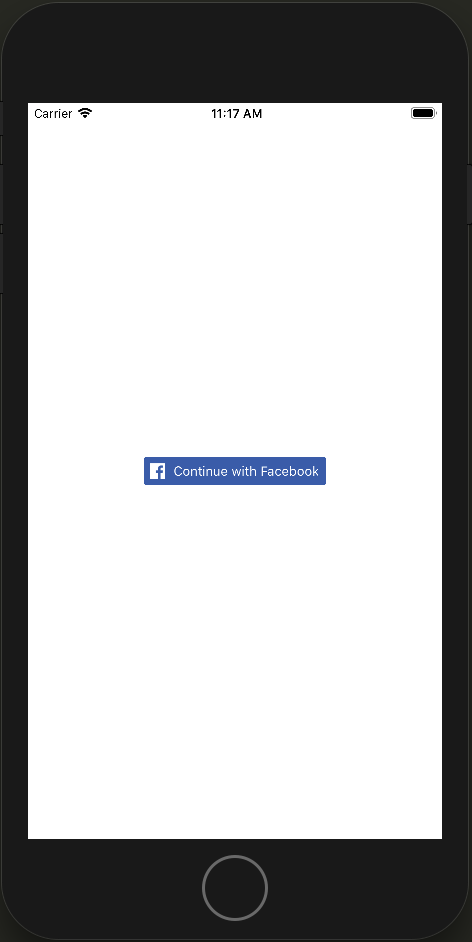
Effettuate le modifiche al codice sopra proposte, è finalmente possibile eseguire l’applicazione sul proprio dispositivo mobile o sull’emulatore, ottenendo la seguente schermata.
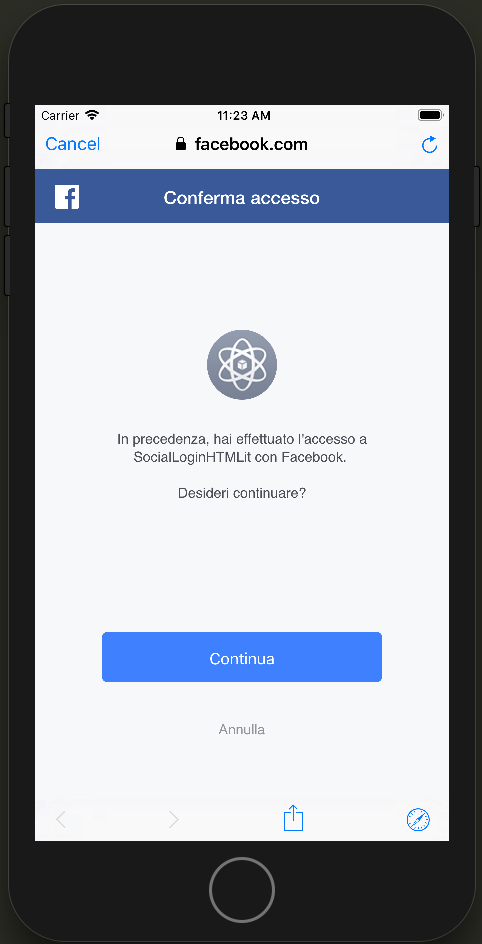
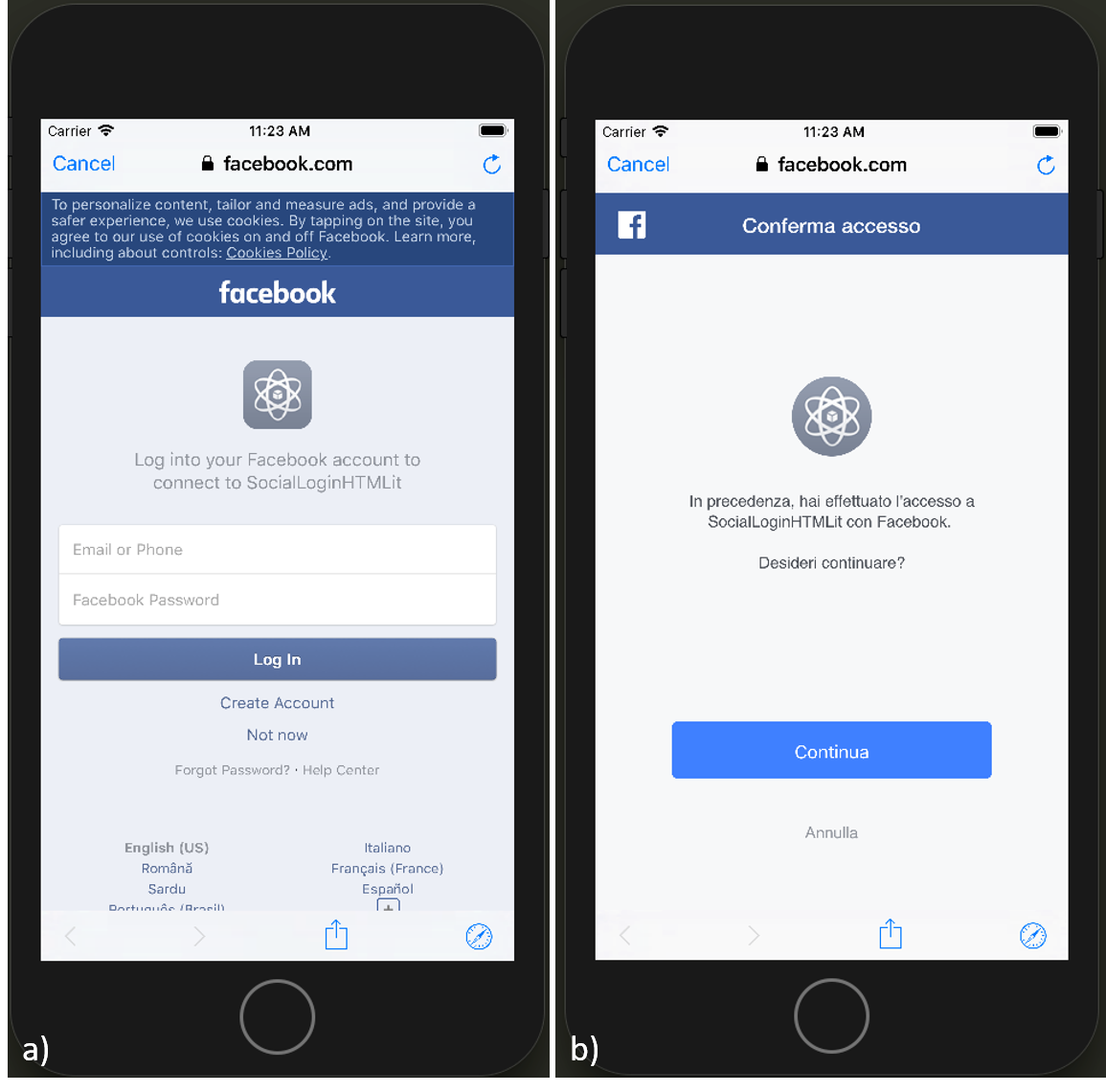
Cliccando sul bottone, verrà concesso all’utente di autenticarsi con il proprio account Facebook, chiedendogli l’autorizzazione per l’accesso ai dati personali da parte dell’applicazione.

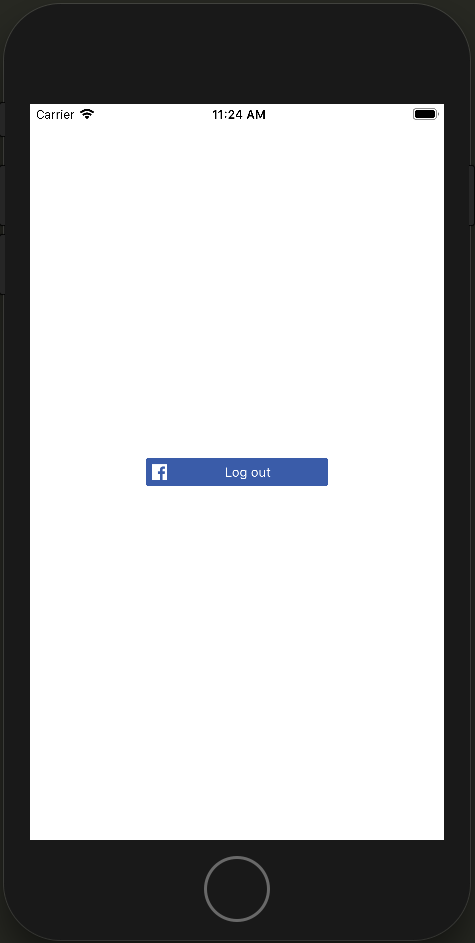
Una volta autenticato, l’utente viene reindirizzato nuovamente nella schermata di login, ma al posto del bottone di autenticazione verrà visualizzato il bottone per il logout.
Cliccando su quest’ultimo comparirà la conferma del logout, come mostrato nella figura seguente.
Il codice sorgente di questa sezione è reperibile su GitHub, nel branch Facebook Login.