Gutenberg è il nuovo editor di WordPress che ha sostituito TinyMCE. Il progetto Gutenberg è entrato a far parte del core a partire dalla versione 5.0.

L'obiettivo è portare l'esperienza di scrittura dei post e delle pagine di WordPress su un nuovo livello, arricchendo l'esperienza di creazione dei contenuti. Non si tratta solo di uno strumento di scrittura, ma di un vero e proprio editor grafico di pagine web, basato su un'architettura a blocchi che permette di creare qualsiasi tipo di contenuto. Ciò permette agli utenti che si occupano dell'editing e della pubblicazione dei contenuti di liberarsi di shortcodes e blocchi di codice HTML scritti manualmente.
Gutenberg si inserisce in un processo di sviluppo avviato con il Theme Customizer che rivoluziona, nelle intenzioni del team di sviluppo di WordPress, il modo di creare contenuti in Rete.
Per approfondire la conoscenza del progetto, i lettori possono seguire la pagina dedicata su GitHub e la documentazione ufficiale su WordPress.org.
Primo approccio a Gutenberg: i post come strutture a blocchi
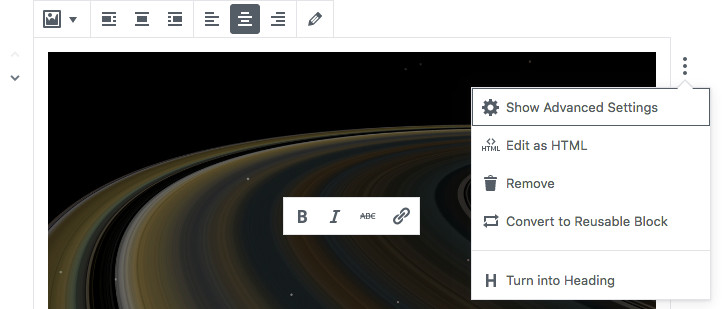
Si è detto che l'architettura di Gutenberg è fondata sui blocchi. Un articolo scritto con Gutenberg non è altro che una collezione di blocchi. Sebbene il risultato finale sia sempre espresso in codice HTML, i blocchi utilizzati dagli utenti in fase di creazione dei contenuti sono qualcosa di diverso, aggiungendo significati che arricchiscono l'esperienza di editing.
Questi, infatti, vengono forniti con un set di strumenti che permettono agli utenti di costruire e manipolare il contenuto liberamente. Il mark-up è arricchito da tali strumenti di editing e in molti casi non è immutabile, dipendendo dalle impostazioni degli utenti.

Il problema da superare nella progettazione di questo tipo di struttura era inizialmente legato alla perdita di informazioni che inevitabilmente avviene quando un blocco viene tradotto in codice HTML. Una volta che era stata generata la pagina, l'unica possibilità di apportare modifiche al mark-up tramite l'editor era quello di modificare il codice manualmente.
Con la soluzione adottata nel progetto Gutenberg, il codice di un post diventa consapevole della presenza dei blocchi in quanto contiene descrizioni semanticamente consistenti dei blocchi presenti e dei rispettivi dati. In pratica, un post generato da Gutenberg non corrisponde al suo codice HTML, ma ad un albero di oggetti e attributi. Tale struttura rimane indipendente dal codice HTML finale.
Quello che segue è il codice di una pagina creata con Gutenberg nella tabella wp_posts nel database di WordPress:
<!-- wp:core/cover-image
{
"url":"http://localhost/wp49/wp-content/uploads/2018/02/bg_saturn.jpg",
"id":74,
"hasParallax":true,
"dimRatio":0
}
-->
<section class="wp-block-cover-image has-parallax" style="background-image:url(http://localhost/wp49/wp-content/uploads/2018/02/bg_saturn.jpg)">
<h2>A funny post</h2>
</section>
<!-- /wp:core/cover-image -->
<!-- wp:core/subhead -->
<p class="wp-block-subhead">Gutenberg è il nuovo editor che trasformerà per sempre il modo in cui creiamo contenuti in WordPress</p>
<!-- /wp:core/subhead -->