Nelle lezioni precedenti è stato illustrato come registrare un’applicazione presso le piattaforme di interesse e come integrare il social login in un’applicazione Android.
In queste lezioni, ci si focalizzerà sull’integrazione del social login su iOS tramite Facebook, Google e Twitter.
Creazione del progetto
Per iniziare, creiamo un nuovo progetto iOS usando Xcode. Una volta avviato Xcode, clicchiamo su Create a new Xcode project.
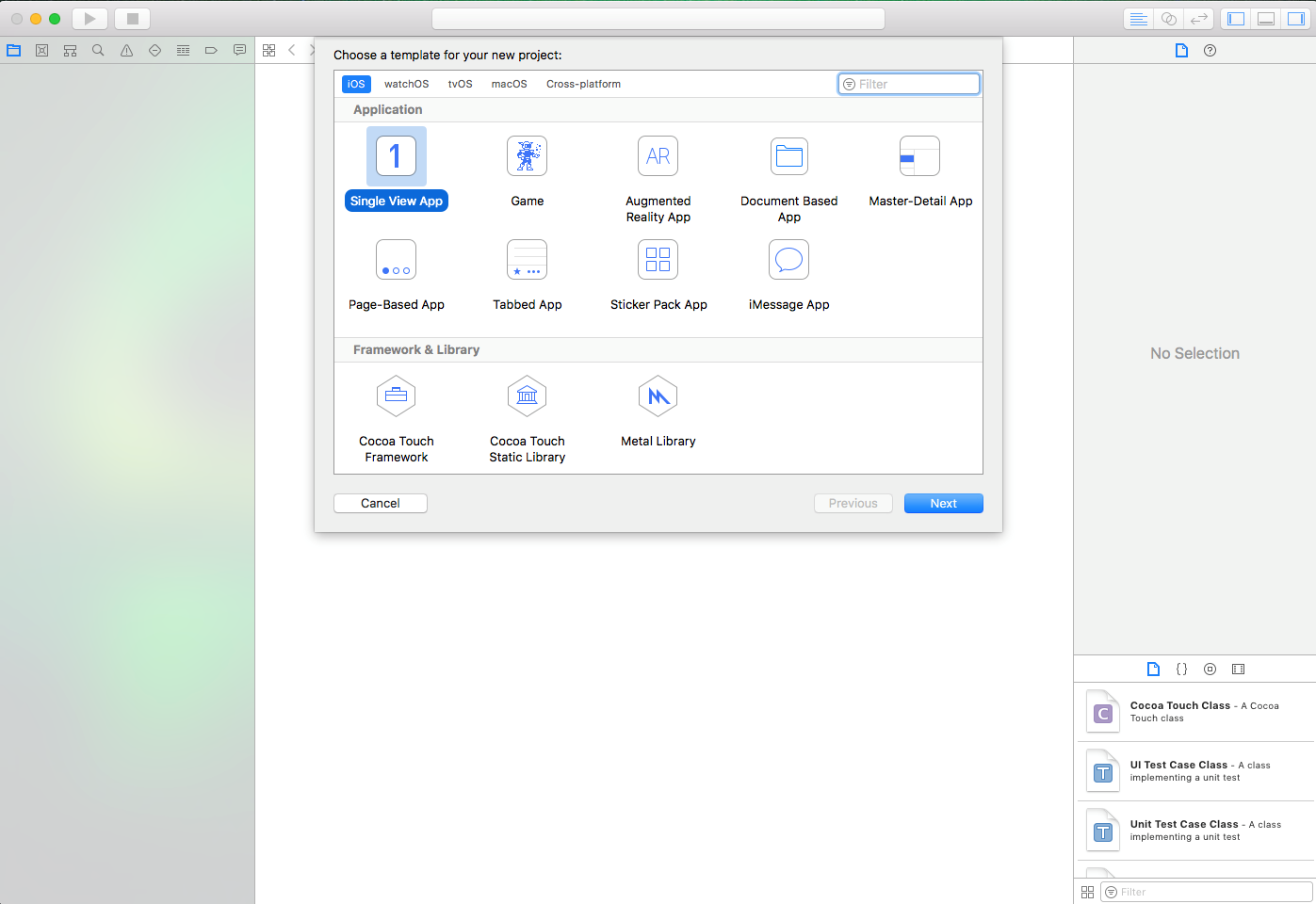
Xcode aprirà una nuova finestra con tutti i possibili template suddivisi per sistema operativo. In questo caso, selezioniamo iOS e poi Single View Application per la creazione di un’applicazione con una singola view (come già descritto nella guida alla creazione di app per iOS) e clicchiamo su Next.
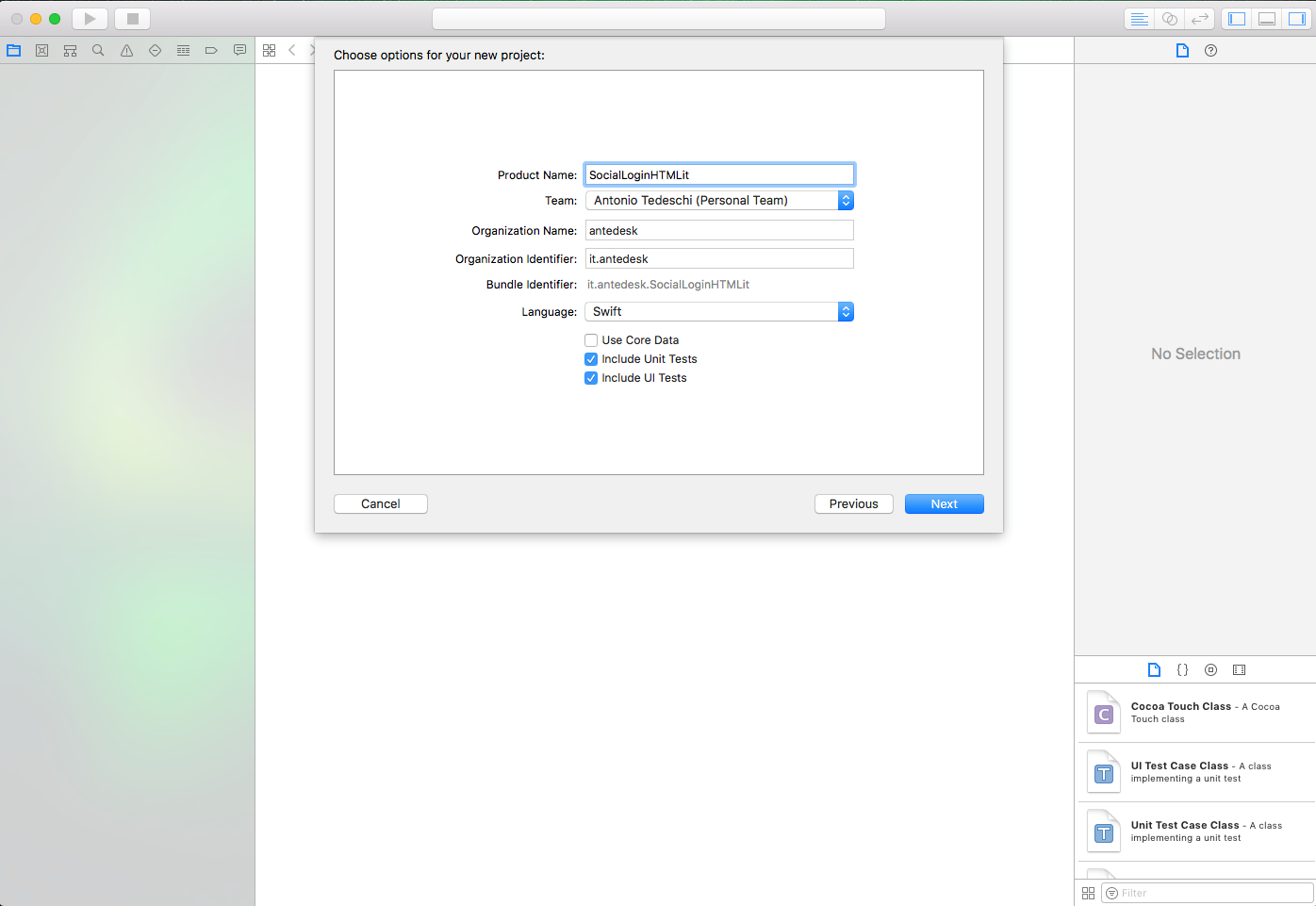
Nella nuova finestra di dialogo, selezioniamo le opzioni per il progetto, tra cui il nome del progetto ed il linguaggio con cui svilupparlo, ossia Objective-C o Swift, e compiliamo la form di creazione inserendo il nome del progetto, SocialLoginHTMLit, e il company domain che comporrà il nome del bundle, come mostrato in figura.
Nella nuova finestra di dialogo, selezioniamo dove salvare il nuovo progetto e clicchiamo su Create. A questo punto, Xcode aprirà il nuovo progetto all’interno della finestra Workspace con il focus sulla Editor Area in cui modificare le informazioni di base dell’applicazione.
Prima di proseguire, assicuriamoci di aver installato sulla nostra macchina CocoaPods per la gestione delle librerie e relative dipendenze per il progetto corrente. Se non installato, da terminale basterà eseguire il seguente comando:
[sudo] gem install cocoapodsUna volta installato, spostiamoci all’interno del progetto attraverso il comando cd PATH/SocialLoginHMTLit, e creiamo un nuovo Podfile eseguendo il comando:
pod initLa struttura del PodFile così creato sarà la seguente:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target '[PROJECT_NAME]' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for [PROJECT_NAME]
endDopo la direttiva use_frameworks!, devono essere aggiunte le dipendenze che si desidera caricare (in questo caso le librerie per il login), come segue:
pod '[NOME_DIPENDENZA]'Aggiunte le dipendenze di interesse, per installare va eseguito il seguente comando da terminale:
pod installAttraverso l’installazione verrà creato il file [PROJECT_NAME].xcworkspace, che rappresenta un workspace contenente il progetto, e i Pods che sono stati installati. Aprendo il file .xcworkspace, è possibile notare non solo la presenza del progetto SocialLoginHTMLit, ma anche la cartella Pods, come mostrato in figura.
Nel caso in cui si vogliano aggiornare le librerie, basterà eseguire il comando:
pod updateNelle prossime lezioni verrà illustrato quale libreria aggiungere al pod per implementare il social login della piattaforma di interesse. Per approfondimenti sull’utilizzo avanzato di CocoaPods, si rimanda alla documentazione ufficiale.
Creato il progetto e inizializzato il PodFile, si può finalmente passare all’integrazione del social login per le piattaforme social in esame. Essenzialmente, l’integrazione del social login su iOS si compone di quattro passi:
- modifica del PodFile per aggiungere le librerie e relativa installazione;
- modifica dell'Info.Plist per aggiungere lo schema di URL;
- modifica dell'AppDelegate e delle relative risorse per integrare il login tramite social;
- creazione della schermata di login aggiungendo un bottone all’interfaccia utente e la relativa logica.
Nota: in queste lezioni, l'integrazione di ogni sistema di login è da considerarsi sempre a partire da un progetto appena creato. Integrare il social login su iOS all'interno di un progetto già esistente non è comunque un processo articolato. Inoltre, per uniformità, verrà illustrato il processo di integrazione per progetti basati sia su Objective-C che su Swift.