In questa lezione verranno illustrati i passi per aggiungere una schermata di autenticazione che sfrutti il protocollo OAuth e il social login tramite Twitter, a partire da un progetto appena creato con Android Studio.
Modifica del Gradle
Per integrare la liberia, è necessario scaricarla tramite JCenter, aggiungendo nel buildscript del progetto il seguente codice:
repositories {
jcenter()
}Successivamente, nel build.gradle dell’applicazione va dichiarata la dipendenza dalla libreria Google Play Services, come segue.
dependencies {
…
compile 'com.twitter.sdk.android:twitter:3.1.1'
}Differentemente da Facebook, non è necessario effettuare alcuna modifica all’Android Manifest.
Modifica delle risorse
Prima di proseguire, è necessario recuperare dalla sezione Application Manager di Twitter la consumer key e il consumer secret, presenti nella sezione Keys and Access Tokens, ed aggiungerli all’interno del file string.xml come segue:
<resources>
<string name="com.twitter.sdk.android.CONSUMER_KEY">O4vU6hLMWS0AyAUfwghwydVpZ</string>
<string name="com.twitter.sdk.android.CONSUMER_SECRET">rVefL1c4foFzPkyypJ48xP0l2NfaCu594YBySsxyGIwqjpNYE7</string>
…
</resources>A questo punto, aggiungiamo il bottone di login fornito con il Twitter Kit e un bottone personalizzato per disconnettere l’utente alla nostra schermata, inserendo all’interno del ConstraintLayout la seguente porzione di codice.
<com.twitter.sdk.android.core.identity.TwitterLoginButton
android:id="@+id/twitter_login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:visibility="visible"
tools:visibility="gone"/>
<Button
android:id="@+id/twitter_logout_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sign_out"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:visibility="gone"
tools:visibility="visible"/>In questo caso, entrambi i bottoni saranno centrati in accordo con le proprietà fornite da questa tipologia di Layout e verranno visualizzati a seconda dello stato di autenticazione dell’utente.
Modifica della LoginActivity
Occorre, adesso, aggiungere la logica di autenticazione relativa al bottone di autenticazione. Per farlo, inizializziamo all’interno della LoginActivity la libreria di Twitter come segue.
private TwitterLoginButton twitterLoginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initializeTwitter();
….
}dove il metodo initializeTwitter() è un metodo privato che permette di inizializzare la libreria di Twitter, il TwitterCore, e che deve essere collocato immediatamente prima del metodo setContentView(), altrimenti l’applicazione restituirà un errore relativo all’impossibilità di inizializzare un’istanza della liberia per il bottone di login. Si riporta di seguito il relativo codice.
private void initializeTwitter(){
TwitterConfig config = new TwitterConfig.Builder(this)
.logger(new DefaultLogger(Log.DEBUG))
.twitterAuthConfig(new TwitterAuthConfig(getString(R.string.com_twitter_sdk_android_CONSUMER_KEY), getString(R.string.com_twitter_sdk_android_CONSUMER_SECRET)))
.debug(true)
.build();
Twitter.initialize(config);
}Il metodo imposta:
- un oggetto
TwitterAuthConfigche definisce la consumer key e il consumer secret necessari per compiere il processo di autorizzazione e autenticazione; - un logger per catturare gli eventi durante l’utilizzo della API.
Infine, passando al metodo initialize() di Twitter l’oggetto di configurazione, sarà possibile inizializzare la libreria.
Successivamente, deve essere identificato il bottone per il login presente nell’interfaccia, impostando una nuova Callback che conterrà un oggetto TwitterSession, come segue.
twitterLoginButton = (TwitterLoginButton) findViewById(R.id.twitter_login_button);
twitterLoginButton.setCallback(new Callback<TwitterSession>() {
@Override
public void success(Result<TwitterSession> result) {
updateUI(true);
TwitterSession session = TwitterCore.getInstance().getSessionManager().getActiveSession();
TwitterAuthToken authToken = session.getAuthToken();
Toast.makeText(getApplicationContext(), "Logged! My toke is: "+authToken.token, Toast.LENGTH_LONG).show();
}
@Override
public void failure(TwitterException exception) {
updateUI(false);
Toast.makeText(getApplicationContext(), exception.getMessage(), Toast.LENGTH_LONG).show();
}
});In particolare, il nuovo oggetto Callback definirà il comportamento dell’applicazione in caso di successo o fallimento del login. Per semplicità verrà visualizzato un messaggio Toast con la scritta Logged in caso di autenticazione avvenuta con successo o la descrizione dell’errore in caso contrario. A questo punto va definito il metodo per l’aggiornamento dell’interfaccia in base allo stato di autenticazione dell’utente. Il metodo va definito come segue.
private void updateUI(boolean signedIn) {
if (signedIn) {
twitterLoginButton.setVisibility(View.GONE);
twitterLogoutButton.setVisibility(View.VISIBLE);
} else {
twitterLoginButton.setVisibility(View.VISIBLE);
twitterLogoutButton.setVisibility(View.GONE);
}
}Successivamente, va associata al bottone di logout la logica per cancellare la sessione attiva e permettere all’utente di effettuare il logout dall’applicazione. Per fare ciò, è necessario ottenere l’istanza corrente del SessionManager e cancellare la sessione attiva.
twitterLogoutButton = (Button) findViewById(R.id.twitter_logout_button);
twitterLogoutButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TwitterCore.getInstance().getSessionManager().clearActiveSession();
Toast.makeText(getApplicationContext(), "Logged out!", Toast.LENGTH_LONG).show();
updateUI(false);
});Infine, deve essere implementato il metodo onActivityResult() che permette di gestire il risultato dell’autenticazione. Si riporta di seguito il relativo codice:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
twitterLoginButton.onActivityResult(requestCode, resultCode, data);
}Risultato finale
Eseguiamo l'applicazione sul dispositivo mobile o sull’emulatore.
All’avvio dell'applicazione, viene mostrata la LoginActivity contenente il bottone di default precedentemente aggiunto all’interfaccia e qui di seguito riportato.
Cliccando sul bottone, verrà richiesto all'utente di autenticarsi con il proprio account Twitter.

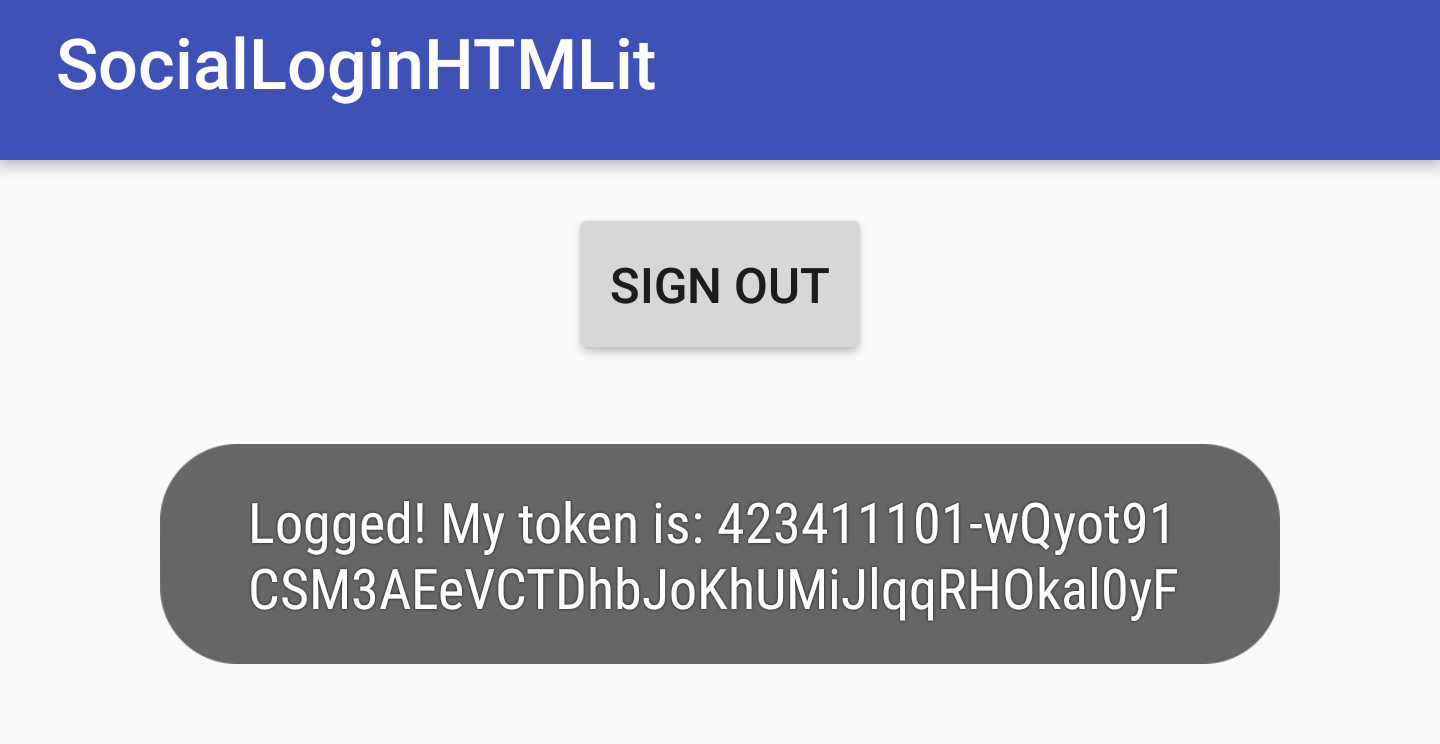
Una volta autenticato, l’utente viene rimandato nuovamente alla LoginActivity dove al posto del bottone di login ci sarà quello di logout, come in figura.
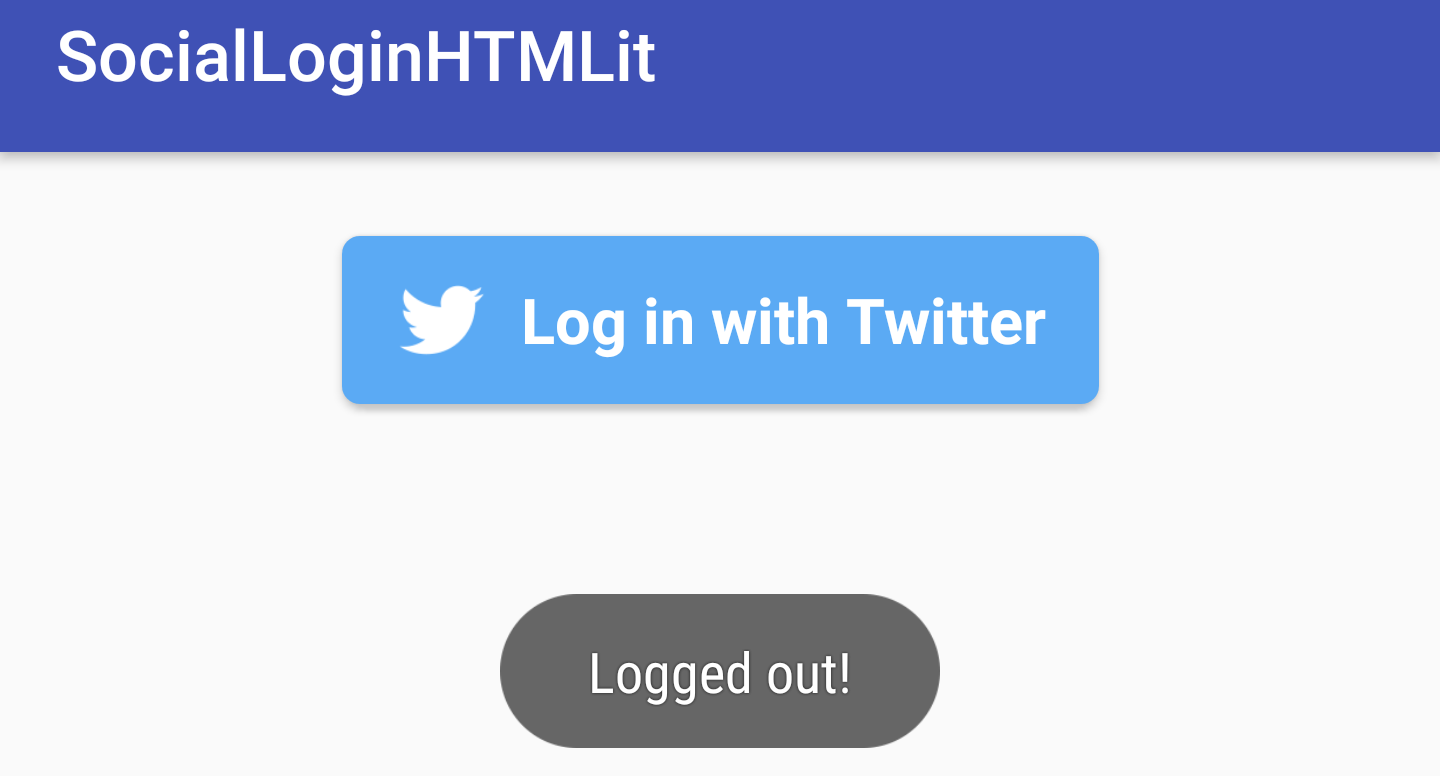
Analogamente, cliccando sul bottone Sign Out, la sessione dell’utente verrà cancellata e l’utente uscirà dall’applicazione ritornando alla sessione di login, come mostrato di seguito.
Il codice sorgente di questa sezione è reperibile su Github, nel branch TwitterLogin.