In questa lezione verrà mostrato come aggiungere una schermata di login che sfrutti il protocollo OAuth e il social login tramite Facebook a partire da un progetto appena creato come illustrato nella precedente lezione.
Modifica del Gradle
Per iniziare l'integrazione, il primo passo importante è l'aggiunta della SDK di Facebook attraverso la modifica del Gradle. Tale modifica avviene sul file build.gradle del progetto, per aggiungere il sistema di repository da cui scaricare la SDK, e dell’applicazione, per aggiungere il nome della libreria da scaricare.
Nel build.gradle del progetto va aggiunto il metodo per richiamare il Maven Central Repository, da cui verrà scaricata l’SDK di Facebook. Per farlo, modifichiamo la sezione buildscript come segue:
buildscript {
repositories {
mavenCentral()
}
…
}Nel build.gradle dell’applicazione, va aggiunto il riferimento alla SDK di Facebook all’interno della sezione dependencies:
dependencies {
…
compile 'com.facebook.android:facebook-android-sdk:[4,5)'
}Al momento, la versione della Facebook SDK è la 4.27.0.
Per rendere effettive le modifiche, compiliamo il progetto cliccando su Sync Now, che comparirà in alto dopo aver effettuato le modifiche sul file build.gradle del progetto e dell’applicazione.
Modifica dell’Android Manifest
Caricata la libreria, è possibile modificare l'Android Manifest dell’applicazione aggiungendo ad esso i permessi per l’accesso alla rete Internet e due Activity proprie della SDK.
All’inizio del manifest, prima del tag application, aggiungiamo il permesso:
<uses-permission android:name="android.permission.INTERNET"/>Successivamente, all’interno del tag application e subito dopo il primo blocco activity, aggiungiamo:
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>In questo modo sono stati aggiunti i metadati per Facebook, mappando l’ID dell’applicativo con una stringa identificata in modo univoco secondo la name convention di Java (come suggerito dalla documentazione ufficiale) e due Activity per Facebook:
| Activity | Activity |
|---|---|
| FacebookActivity | è una Activity fondamentale della SDK che non viene utilizzata direttamente ma è necessaria per una corretta gestione delle funzionalità della SDK. |
| CustomTabActivity | è una Activity che permette di abilitare la libreria Chrome Custom Tabs, che offre la possibilità di mostrare delle View aventi aspetto simile a quelle di un tab di Chrome all’interno dell’applicazione, condividendo con esso i cookie di sessione. Ciò evita l’utilizzo delle WebView. Questa Activity mostra all’utente la classica schermata di login di Facebook e viene utilizzata solo nel caso in cui l’applicazione nativa non è installata sul dispositivo. |
Modifica delle risorse
Durante la modifica dell’Android Manifest è stato aggiunto il metadato che permette di mappare la risorsa com.facebook.sdk con l’ID della nostra applicazione. Inoltre, si può notare l’aggiunta di un’altra stringa: la fb_login_protocol_scheme, utilizzata dalla CustomTabActivity.
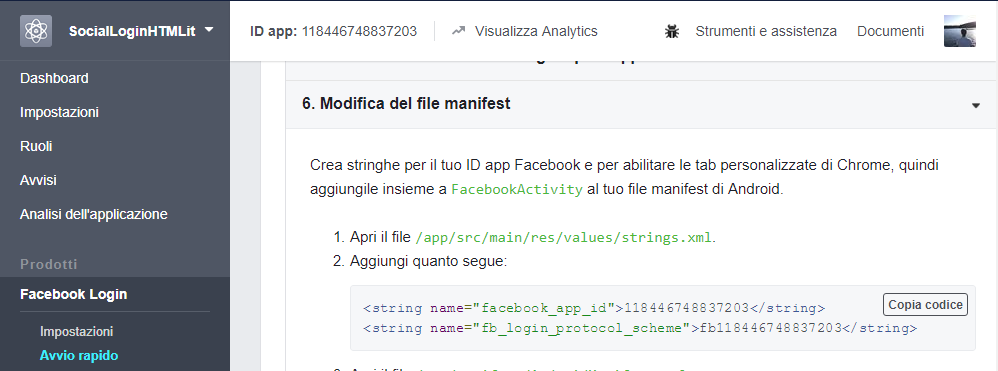
Per ottenere queste stringhe alfanumeriche, ritorniamo nella sezione developer di Facebook, dove, all’interno della sezione Modifica del file manifest della sottosezione Avvio rapido di Facebook Login, sono presenti le due stringhe di interesse.
Copiamole e riportiamole all’interno del file string.xml presente in src/main/res/values.
Passiamo adesso alla modifica del layout per aggiungere il bottone che permetterà all’utente di effettuare il login. Per farlo, apriamo il file activity_login.xml che si trova in src/main/res/layout, e inseriamo all’interno del ConstaintLayout il codice seguente:
<com.facebook.login.widget.LoginButton
android:id="@+id/fb_login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>In questo modo abbiamo aggiunto il bottone rilasciato di default con la Facebook SDK, centrandolo al centro del parent. In particolare, è facile notare che per posizionare il bottone al centro della schermata è stato necessario definire ben quattro proprietà rispetto alla più semplice versione offerta dal RelativeLayout con la proprietà android:layout_centerInParent. Ciò è dovuto all’utilizzo del ConstraintLayout come contenitore del bottone. Nonostante risulti leggermente macchinoso, questo layout appare decisamente più flessibile del RelativeLayout. Per ulteriori dettagli si rimanda alla documentazione.
Modifica della LoginActivity
Aggiunto il bottone di login alla schermata, è necessario configurarne la logica per permettere all’applicazione di eseguire il processo di autorizzazione e autenticazione.
All’interno della classe, istanziamo come segue un oggetto CallbackManager che permette la gestione della risposta a seguito del login, avvenuto con successo o meno.
private CallbackManager callbackManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
callbackManager = CallbackManager.Factory.create();
...
}Successivamente, sempre all’interno del metodo onCreate, recuperiamo il riferimento al bottone di login e impostiamo il permesso di lettura attraverso il metodo setReadPermission(), passando come parametro il valore email, come segue.
LoginButton fbLoginButton = (LoginButton) findViewById(R.id.fb_login_button);
fbLoginButton.setReadPermissions("email");Infine, registriamo il nostro oggetto callbackManager con il bottone di autenticazione attraverso il metodo registerCallback. Questo permetterà all’applicazione di gestire il risultato sia in caso di successo che di fallimento. In questo caso, per semplificare l’esempio, verrà mostrato un Toast con la scritta Logged o con l’errore di autenticazione, rispettivamente in caso di login avvenuto con successo o meno.
fbLoginButton.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(getApplicationContext(), "Logged!", Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(getApplicationContext(), "Cancel Event!", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException exception) {
Toast.makeText(getApplicationContext(), exception.getMessage(), Toast.LENGTH_LONG).show();
}
});Ultimo passo da compiere per completare l’integrazione del login tramite Facebook è la definizione del metodo onActivityResult() che inoltra al callbackManager il risultato del login.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
...
callbackManager.onActivityResult(requestCode, resultCode, data);
}Risultato finale
Effettuate le modifiche al codice sopra proposte, è finalmente possibile eseguire l'applicazione sul proprio dispositivo mobile o sull’emulatore.
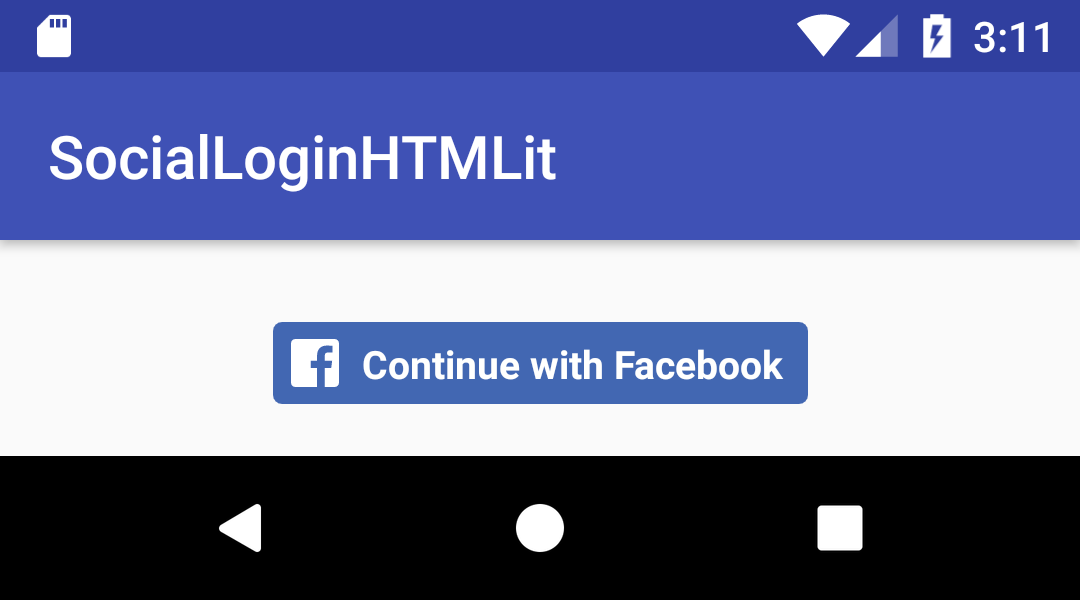
Installata e avviata l'applicazione, verrà mostrata la LoginActivity contenente il bottone di default precedentemente integrato e configurato.
Cliccando sul bottone verrà richiesto all'utente di autenticarsi con il proprio account Facebook, chiedendo all’utente l’autorizzazione per l’accesso ai dati personali da parte dell’applicazione.

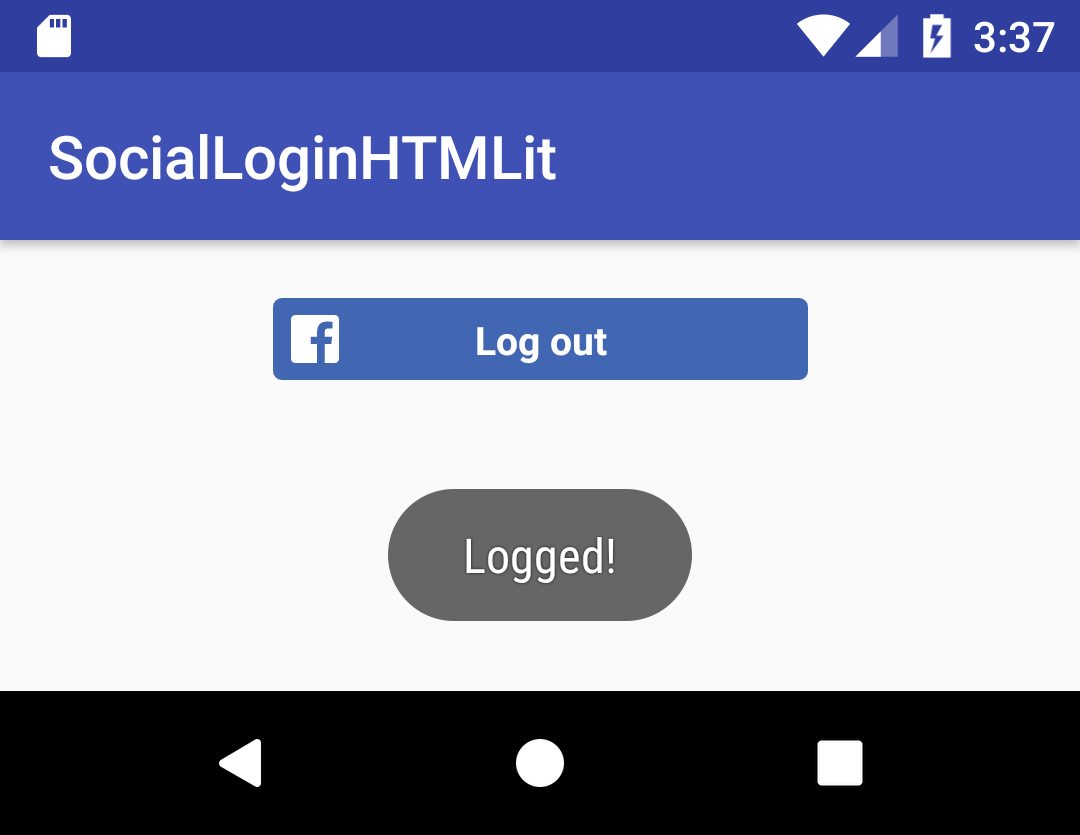
Una volta loggati, Facebook mostrerà nuovamente la schermata LoginActivity ma, al posto del bottone di login verrà, mostrato quello di logout.
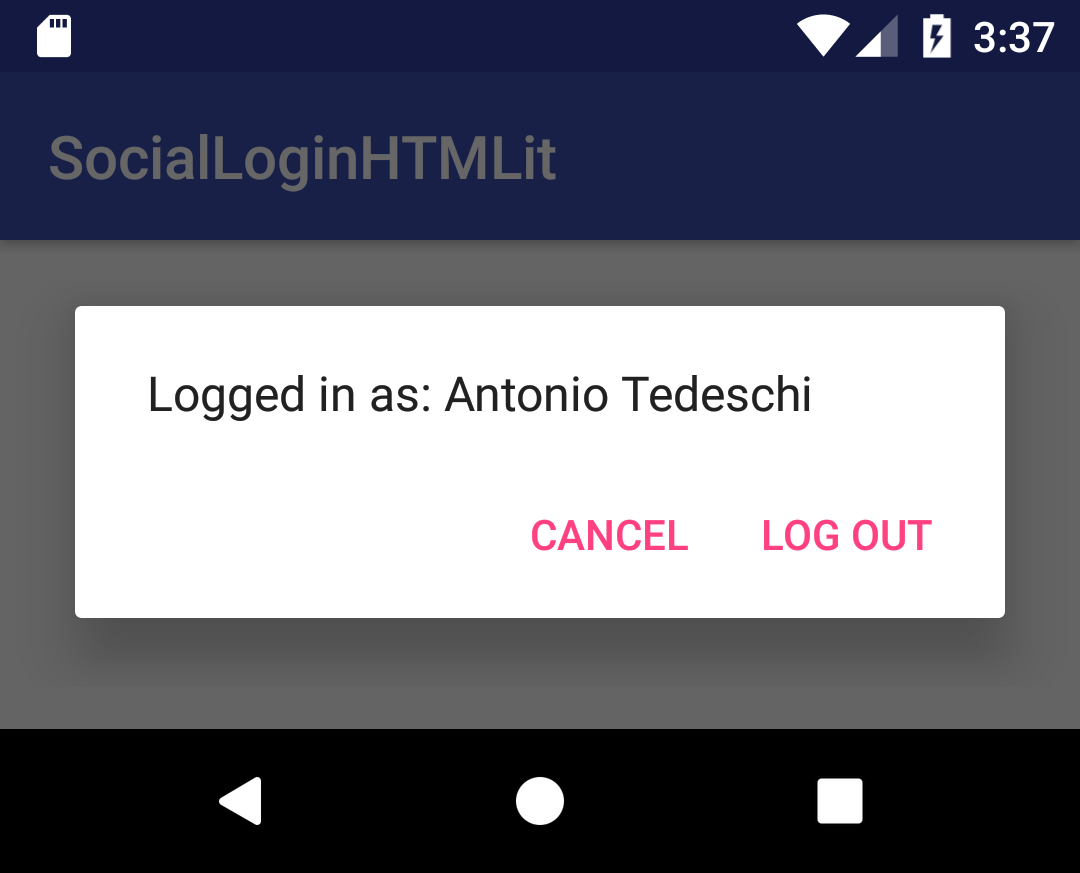
Cliccando su quest’ultimo comparirà un Dialog per la conferma del logout, come mostrato nella figura seguente.
Nel caso l’utente decida di ri-autenticarsi, dopo aver inserito i dati verrà visualizzata la seguente schermata, in cui si informa l’utente dell’autenticazione già effettuata e si verifica se questo desideri continuare o annullare il login.
Il codice sorgente di questa sezione è reperibile su GitHub, nel branch Facebook Login.