In questa lezione, verranno illustrati i passi per registrare un applicazione sulla piattaforma di gestione delle applicazioni di Google.
Accesso alla Google Developer Console e creazione dell'applicazione
Per integrare il social login tramite Google, bisogna registrarsi sulla Google Developers Console e creare un nuovo progetto, a cui potrà essere associato non solo il login tramite Google ma anche molti degli altri servizi offerti quest’ultimo, come l’accesso alle mappe, Google Drive e altro ancora.
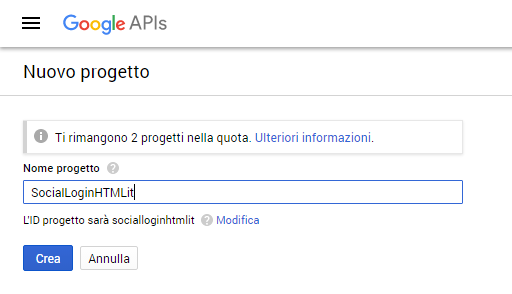
Entrando nella Google Developers Console per la prima volta, viene visualizzata una schermata simile a quella riportata nella figura seguente, dove è possibile creare un nuovo progetto.
Cliccando sul pulsante Crea, viene aperta una nuova finestra in cui inserire il nome del nostro applicativo, in questo caso SocialLoginHTMLit. Dopo qualche secondo, viene creato il progetto, a cui in futuro sarà possibile aggiungere nuovi servizi, come l’accesso alle mappe.
Creato il progetto, è necessario ottenere un file di configurazione in formato JSON, che fornisce informazioni specifiche sul servizio di social login per l’applicazione, e che dovrà essere integrato all’interno del progetto come risorsa.
Registrazione dell'applicazione
Per ottenere il file di configurazione, è necessario accedere a questo link ed avere le seguenti informazioni:
| Nome del package/bundle | Comando per la chiave hash SHA-1 | ||
|---|---|---|---|
| Android | iOS | Mac OS X | Windows |
it.antedesk.socialloginhtmlit |
it.antedesk.SocialLoginHTMLit |
keytool -exportcert -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore |
keytool -exportcert -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore |
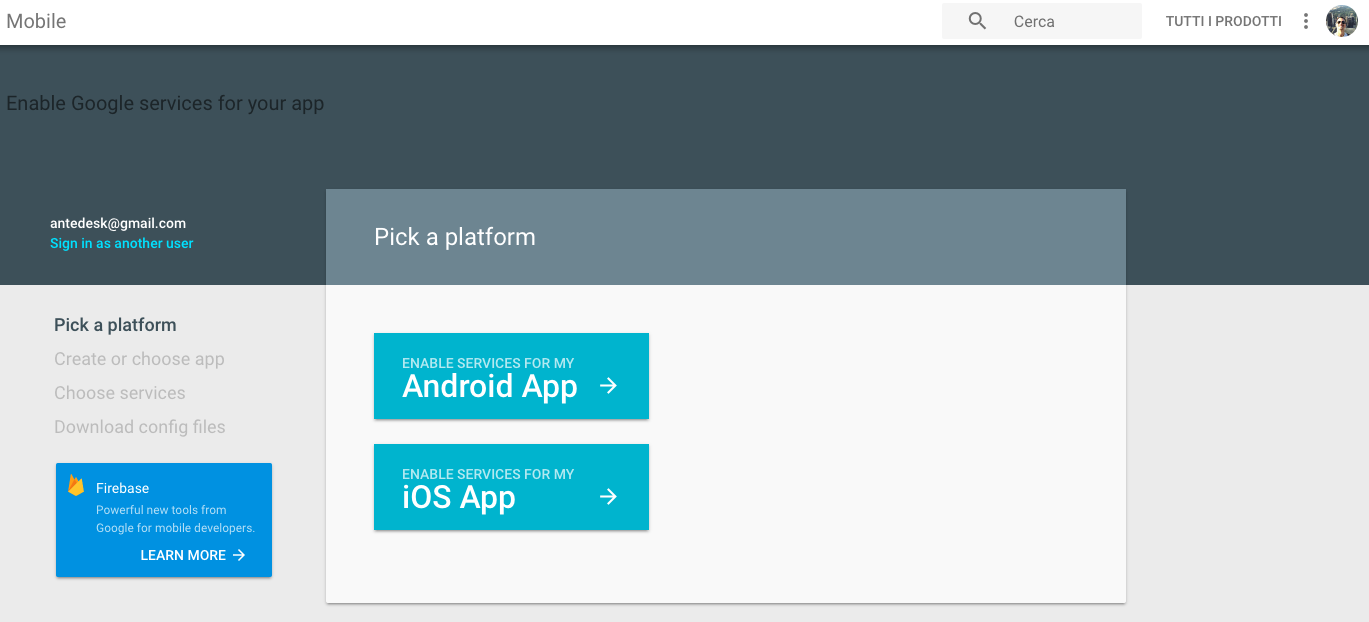
Collegandosi alla pagina, sarà possibile scegliere tra una delle due piattaforme mobile.
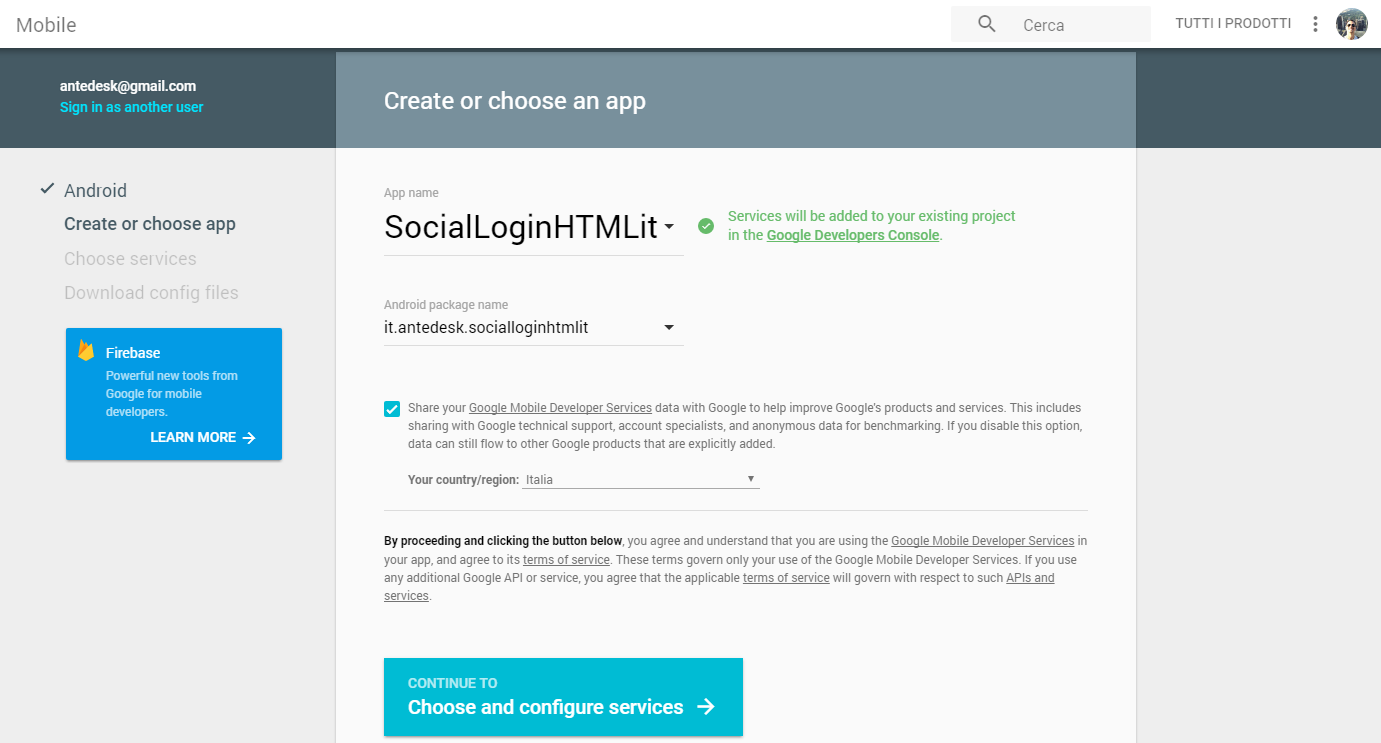
Selezioniamo Android e compiliamo il modulo con le informazioni relative al nome dell’applicazione e del package.
Successivamente, selezioniamo il servizio di Googe Sign-In per permettere all’applicazione di autenticarsi tramite Google, ed inseriamo nell’apposito box la chiave hash precedentemente generata (Figura 17a). Proseguendo e aspettando qualche secondo, verrà visualizzata una schermata di conferma (Figura 17b) in cui veniamo notificati che la procedura di creazione del file di configurazione è andata a buon fine.
Analogamente, per ottenere il certificato per il progetto iOS, basta selezionare la voce iOS App, aggiungere le corrette informazioni relative all’applicazione per iOS (Figura 18a) e abilitare semplicemente il servizio Google Sign-In (Figura 18b).
Scaricati i file di configurazione per Android e iOS, si ha a disposizione tutto il necessario per integrare l’autenticazione tramite Google all’interno delle rispettive piattaforme mobile. Per gestire le credenziali create secondo questa procedura, collegarsi alla Developer Console come visto in precedenza e selezionare la voce Credenziali dal menù laterale, come mostrato nella figura seguente.