Sfruttare la cache significa memorizzare le pagine di un sito Web localmente, in un'area di memoria del browser. In questo modo si evita che le risorse vengano scaricate ex novo ad ogni richiesta, ciò riduce drasticamente i tempi di caricamento di HTML, CSS e JavaScript, oltre che delle immagini.
Per pagine di dimensioni ridotte, il miglioramento raggiungibile con lo sfruttamento della cache non è determinante. Tuttavia, soprattutto per chi utilizza un CMS complesso come WordPress, spesso sovraccaricato di script e fogli di stile di grosse dimensioni, nonché di immagini a dimensioni e risoluzione elevate, le pagine possono raggiungere i 4 o 5 Mb. Il browser caching, in questi casi, è fondamentale per raggiungere prestazioni elevate.
Header Cache-Control ed Expires
Per attivare il caching è necessario impostare la data di scadenza di ogni file collegato alla risorsa. Nel caso essa non abbia una scadenza, o quando le sia stata assegnata una scadenza molto prossima alla prima richiesta, PageSpeed Insights genera l'errore del Leverage browser caching e suggerisce le azioni più opportune.
Il controllo della cache viene attivato grazie agli header: Cache-Control e Expires.
Cache-Control impone al browser di tenere in memoria, per un periodo di tempo stabilito, una copia della risorsa e degli asset ad essa collegati; in mancanza dell'header Cache-Control, il browser invia una nuova richiesta HTTP ad ogni richiesta dell'utente. L'header viene dichiarato come segue:
Cache-Control:private, max-age=31536000Il primo valore fa sì che la risorsa venga memorizzata solo nella cache del browser. public, invece, farebbe sì che la risorsa venga memorizzata da ogni proxy intermedio, così che possa essere fornita anche ad altri client.
Il secondo valore stabilisce il tempo massimo di memorizzazione della risorsa, in formato timestamp.
L'header Expires permette di stabilire una data a partire dalla quale la risorsa non sarà più disponibile nella cache. Se utilizzati congiuntamente, Cache-Control avrà la precedenza. In Apache si possono impostare valori personalizzati di Cache-Control attraverso le seguenti direttive:
# Un anno per i file immagine
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# Un mese per file CSS e JS
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>Quelle che seguono sono invece le direttive che permettono di impostare valori per gli header Expires:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 year"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 1 month"
</IfModule>Caching nei siti WordPress
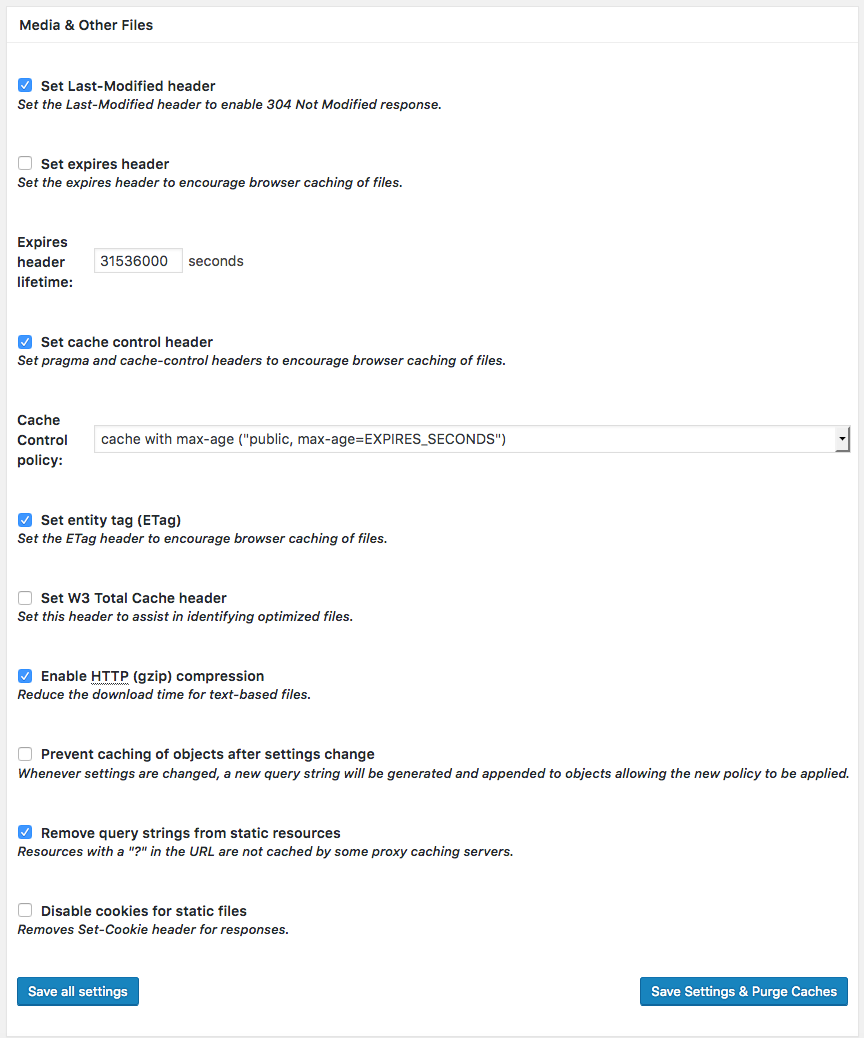
Nei siti sviluppati su WordPress l'attivazione del caching può essere effettuata tramite uno dei numerosi plugin per il controllo della cache disponibili. Il già noto W3 Total Cache fornisce una pagina dedicata al caching raggiungibile dal percorso "Performance → Browser Cache".

In questa pagina è possibile stabilire i tipi di header da attivare, ma anche abilitare la compressione gzip e rimuovere le querystring dalle risorse statiche (utile per il caching sui proxy).
Tra gli altri plugin utili alla gestione della cache si ricorda Cache Enabler, compatibile con il già noto Autoptimize, e Query String Remover, utile alla rimozione delle querystring dalle risorse statiche.