Su WordPress ,il lavoro di ottimizzazione delle risorse continua con il caricamento asincrono e/o differito degli script e con la minificazione delle risorse CSS e JS.
Caricamento asincrono e differito
Il tag script è utilizzato per inserire all'interno del documento un blocco di codice JavaScript o creare un riferimento ad uno script esterno. In entrambi i casi, gli script sono prelevati ed eseguiti immediatamente, prima che il browser continui l'analisi della pagina. Ciò implica un'interruzione che può prolungarsi per svariati secondi, aumentando il tempo di caricamento dell'above the fold e peggiorando drasticamente la user experience.
Tra le innovazioni introdotte da HTML5, gli attributi async e defer del tag script permettono di eliminare questo inconveniente.
L'attributo async forza il browser a scaricare lo script senza interrompere l'analisi del documento, e di interrompere il parsing per eseguire lo script solo quando quest'ultimo sia stato scaricato.
L'attributo defer funziona in modo diverso: lo script viene scaricato senza interrompere il parsing, ma l'esecuzione viene differita fino a quando l'analisi del documento HTML non è conclusa.
Entrambi gli attributi sono booleani e non vanno utilizzati quando non è presente l'attributo src, ossia per gli script inline. Gli attributi possono essere anche utilizzati congiuntamente, come soluzione di fallback per i browser che supportano defer e non async.
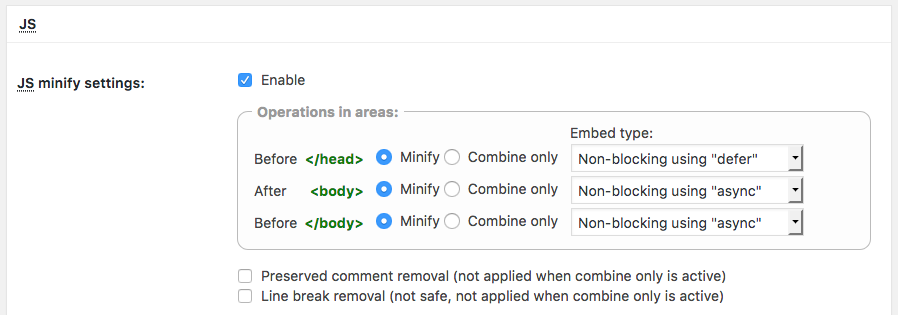
Per gli utenti di WordPress, l'assegnazione degli attributi ai tag script avviene tramite l'uso di plugin. Ancora una volta si propone l'utilizzo dei plugin W3 Total Cache. Grazie a quest'ultimo, gli amministratori potranno inserire i tag async e defer seguendo il percorso "Performance → Minify", e da qui scorrere la pagina fino alla scheda JS → JS minify settings.

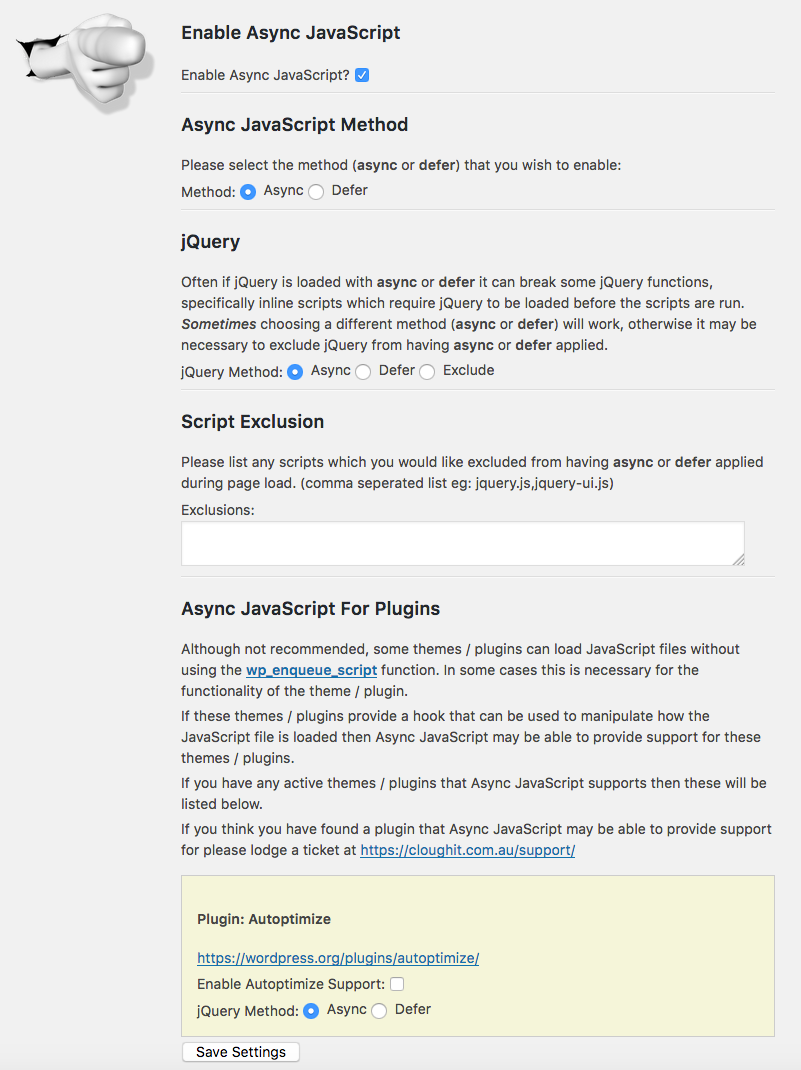
Altri plugin che permettono di aggiungere gli attributi async e defer sono Async JavaScript, il quale permette di aggiungere selettivamente gli attributi async e defer ad ogni script caricato da WordPress, e il più comprensivo Above The Fold Optimization.

Minificazione delle risorse CSS e JS
La minificazione è un processo di ottimizzazione delle risorse JavaScript e CSS che consiste nell'eliminazione di tutti i caratteri non strettamente necessari dal codice sorgente. Questi caratteri sono di solito spazi bianchi, ritorni a capo, commenti e delimitatori di blocco. Essa riduce sensibilmente le dimensioni degli asset e permette quindi di ridurre i tempi di caricamento.
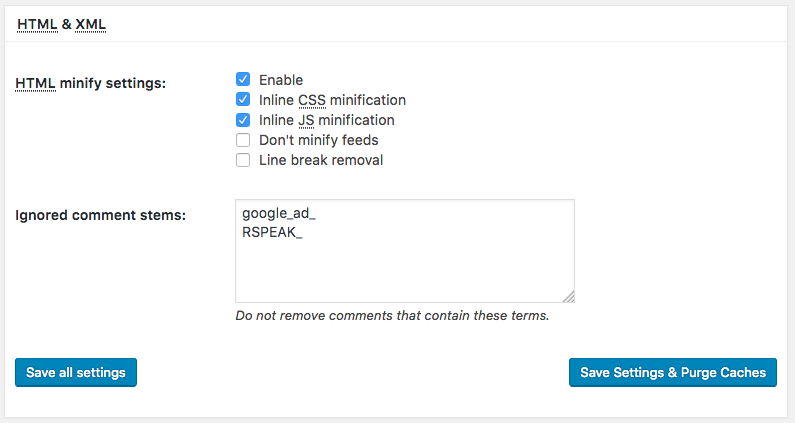
Anche in questo compito gli utenti di WordPress sono agevolati dalla possibilità di utilizzare svariati plugin, quali l'onnipresente W3 Total Cache. Si scorra la pagina "Performance → Minify" fino alla sezione "HTML & XML" e si assegnino le impostazioni di minificazione degli script e dei fogli di stile inline. Una verifica al codice sorgente confermerà l'avvenuta minificazione degli asset.

Altre impostazioni sono presenti, nella stessa pagina, nelle sezioni "JS → JS minify settings" e "CSS → CSS minify settings". Infine, nella sezione "Advanced" della stessa pagina è possibile stabilire le eccezioni alle regole di minificazione impostate in precedenza.
Si conclude con una nota sulla compatibilità: i plugin qui illustrati spesso eseguono gli stessi task utilizzando le medesime risorse. É possibile, quindi, che si verifichino conflitti dovuti ad incompatibilità reciproche. Per questo motivo, tutti i plugin qui segnalati vanno testati separatamente.