Importante nell'ambito del webdesign con WordPress, la parte superiore della pagina, cioè quella parte che viene visualizzata senza che l'utente abbia la necessità di muovere la barra di scorrimento del browser, viene definita Above the fold.
Questa porzione di pagina riveste un'importanza determinante ai fini della User Experience, e Google valorizza adeguatamente la velocità di rendering dell'above-the-fold assegnando un punteggio superiore alla pagina web.
Le vie da seguire per velocizzare il rendering dell'above-the-fold sono diverse, e tutte ben evidenziate da Google PageSpeed:
- Strutturare il documento in modo che i contenuti dell'above the fold vengano caricati per primi.
- Ridurre la quantità di dati utilizzati dalle risorse.
In questo capitolo ci si occupa della struttura del documento. Nei capitoli successivi si vedrà come completare il lavoro di ottimizzazione riducendo la quantità di dati utilizzati attraverso il caching e la minification delle risorse CSS e JS.
La struttura del documento
I contenuti principali compresi nell'above-the-fold vanno inseriti per primi all'interno del documento, in modo tale che la risposta iniziale del server invii tutti i dati necessari a visualizzare immediatamente la parte superiore della pagina.
Oltre ad organizzare in modo efficiente il codice HTML, andranno anche analizzate le risorse CSS e JavaScript incluse nel documento. Il caricamento degli script, infatti, dovrebbe essere rinviato ad un momento successivo alla visualizzazione, preferibilmente nella parte finale del documento stesso.
Per quello che riguarda le risorse CSS, sarebbe opportuno suddividere il codice CSS in due parti: la prima parte, strettamente necessaria al rendering dell'above the fold, da caricare immediatamente; la seconda parte, necessaria al rendering della parte inferiore della pagina, da caricare in un momento successivo. Inoltre, qualora di piccole dimensioni, le risorse CSS andrebbero inserite direttamente all'interno del documento, senza inclusione di file esterni, in modo tale da ridurre il numero di richieste HTTP.
Ottimizzare la struttura del documento
Per l'analisi del livello di ottimizzazione delle risorse, si è fatto di nuovo ricorso al plugin W3 Total Cache, già utilizzato nei precedenti capitoli. Il plugin permette, tra l'altro, di accedere automaticamente al servizio di PageSPeed e fornire le indicazioni necessario all'ottimizzazione delle performance.
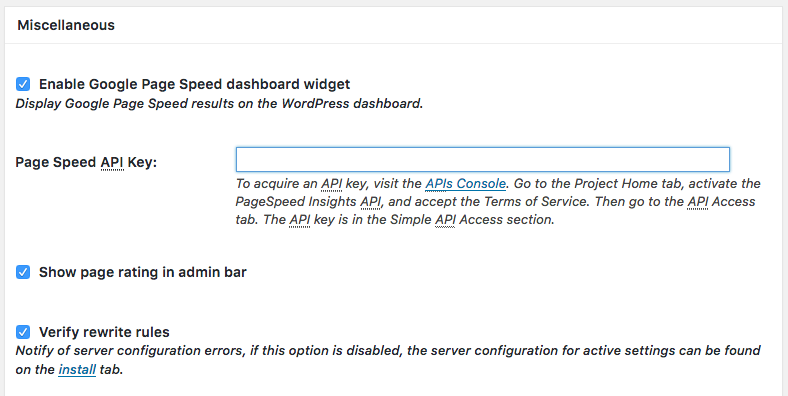
Per sfruttare questa funzionalità, si acceda alla pagina di amministrazione "Performance → General Setting", e si scorra la pagina fino alla sezione "Miscellaneous".

In questa scheda si attivi l'opzione "Enable Google Page Speed dashboard widget" e si inserisca la chiave API fornita da Google PageSpeed. In questo modo sarà attivato il servizio di monitoraggio sulle risorse incluse nelle pagine del sito.

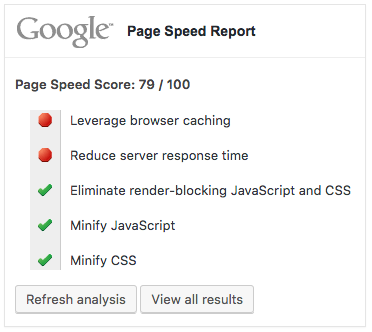
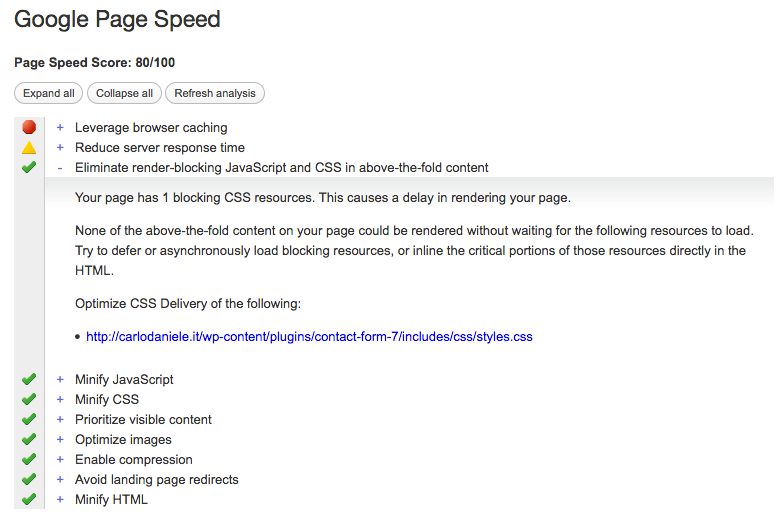
Una volta attivato il servizio di Google, sarà visualizzato un widget nella dashboard del plugin ("Performance → Dashboard") che fornirà un riepilogo del livello di ottimizzazione. Il pulsante "View all results" aprirà un pop-up che visualizzerà il riepilogo dei fattori di ottimizzazione analizzati da PageSpeed. Selezionando la voce corrispondente all'ottimizzazione dell'above-the-fold, si otterrà l'elenco delle risorse che non rispettano i principi di ottimizzazione illustrati in precedenza.

W3 Total Cache non dispone di una funzionalità che permetta di ottimizzare il caricamento delle risorse CSS e JS presenti nella parte superiore del documento. Per questo è necessario far ricorso ad un ulteriore plugin, come ad esempio, Above The Fold Optimization, che permette di caricare in modalità asincrona sia gli script che i fogli di stile, oppure l'ottimo Autoptimize.