Una delle principali raccomandazioni di Google PageSpeed è l'attivazione della compressione HTTP. Si tratta della capacità di Web server e client di ridurre la quantità di tempo richiesta per scaricare i dati ed eseguire il rendering di una pagina. Grazie alla compressione HTTP si possono ridurre i tempi di trasferimento delle risorse fino al 90%.
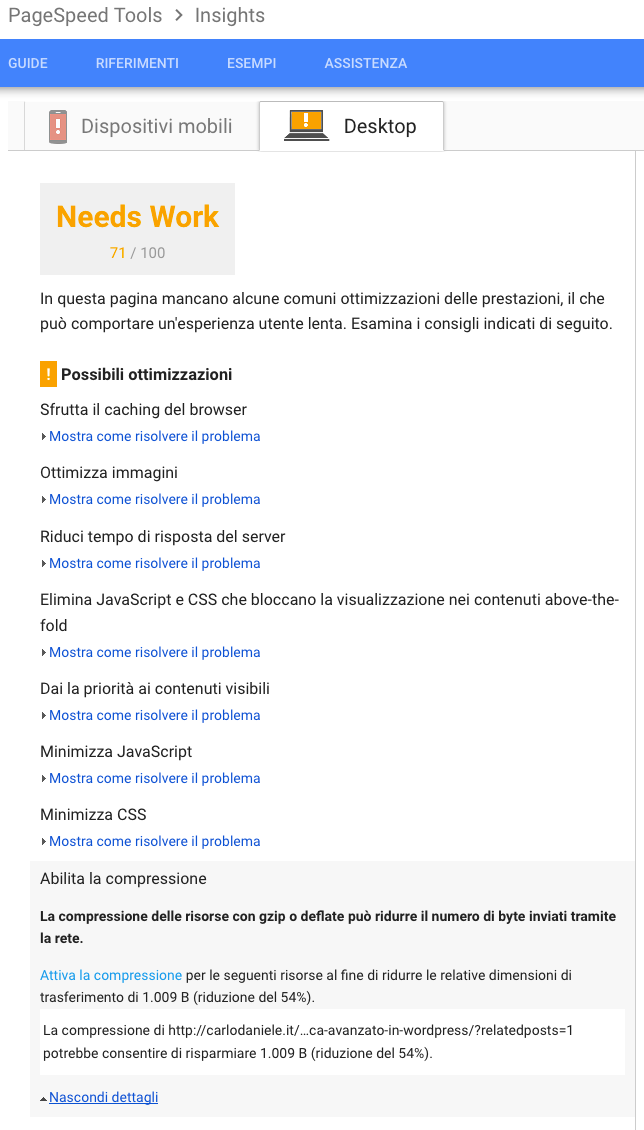
L'immagine che segue mostra il punteggio realizzato da una risorsa non ottimizzata, dove vengono evidenziati i punti in cui è possibile migliorare le prestazioni.

Seguendo le indicazioni di Google, per abilitare la compressione HTTP è necessario disporre di uno degli strumenti di seguito riportati, che variano a seconda dell'ambiente server.
Gli utenti Apache dovranno verificare la disponibilità del mod_deflate e abilitare manualmente la compressione, se questa non è attiva di default, aggiungendo al file .htaccess le seguenti direttive:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>Gli utenti WordPress dovranno fare attenzione a inserire queste direttive in coda al file .htaccess esistente.
Negli ambienti basati su Nginx si dovrà verificare la disponibilità del modulo ngx_http_gzip_module. Il codice da aggiungere al file nginx.conf è il seguente:
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;Di norma, la compressione gzip non è attiva di default nei servizi di hosting condiviso, mentre è comunemente già disponibile nei servizi di hosting dedicato.
Compressione HTTP in WordPress
Gli utenti di WordPress hanno a disposizione numerosi plugin che permettono di abilitare la compressione dal pannello di amministrazione del CMS. Tra questi, l'estensione W3 Total Cache è sicuramente tra le più popolari. Una volta istallato e attivato il plugin, la compressione HTTP potrà essere attivata nella pagina delle impostazioni generali, accessibile dal menu "Performance".

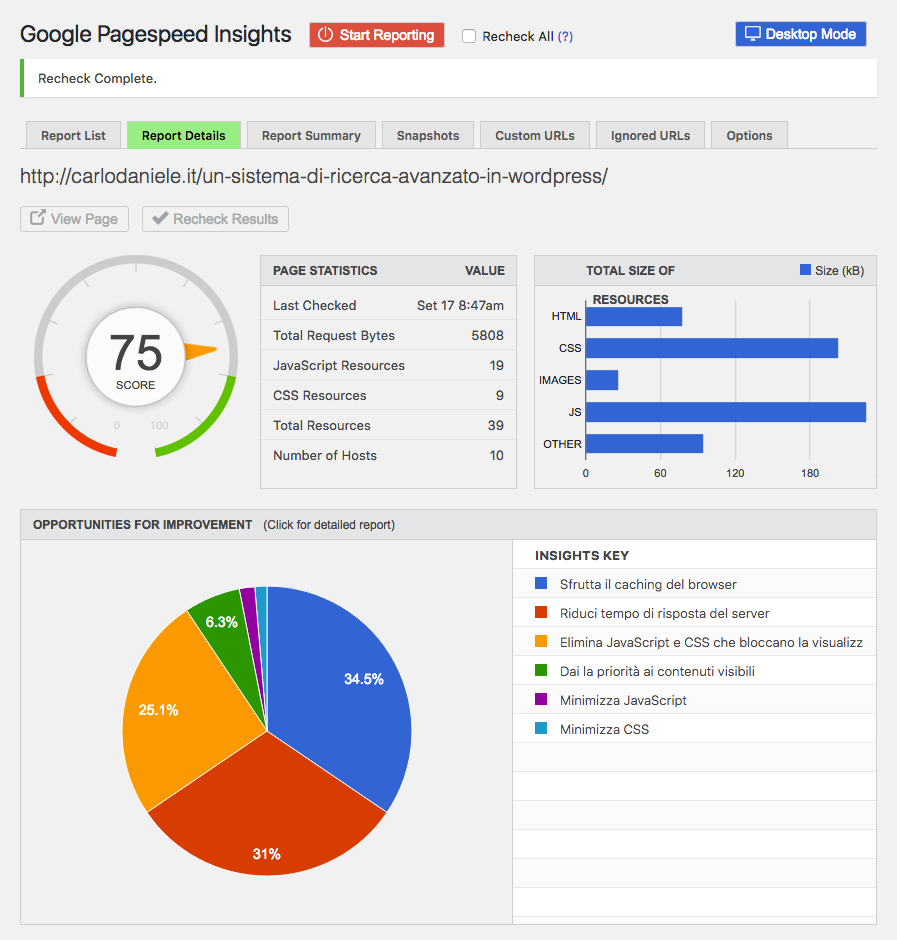
Una volta verificata la disponibilità della compressione, si torni al pannello di controllo del plugin PageSpeed Insights, accessibile dal menu "Strumenti", e si effettui il recheck di una qualsiasi risorsa analizzata in precedenza. Il plugin dovrebbe mostrare un miglioramento del punteggio e non visualizzare più il messaggio relativo alla compressione.
La stessa risorsa analizzata in precedenza è stata sottoposta ad un recheck dopo aver ottimizzato le immagini e compresso la pagina:

Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto: