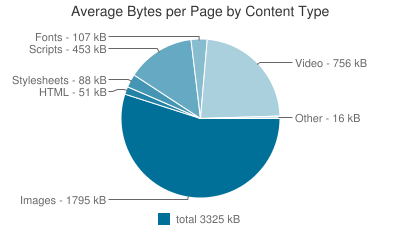
Una pagina web pesa in media oltre 3Mb. Tra le risorse che compongono una pagina, vanno considerati gli script, il documento HTML e gli elementi multimediali incorporati. Tra gli asset che compongono la pagina, la percentuale di incidenza delle immagini è superiore al 50% (rilevazione del mese di agosto 2017).

Vista la predominanza delle immagini nell'economia generale di una pagina web, è opportuno avviare il lavoro di ottimizzazione delle prestazioni proprio dalle risorse grafiche.
Immagini non ottimizzate aumentano i tempi di attesa riducono la qualità della user experience e spingono il visitatore ad abbandonare la pagina. Il problema risulta tanto più grave se si considera l'incidenza sul totale degli accessi da parte delle periferiche mobili, le quali hanno normalmente tempi di attesa più lunghi, sia in termini di latenza, sia in termini di disponibilità di banda.
Il processo di ottimizzazione delle immagini inizia prima della pubblicazione, con la scelta del formato e delle dimensioni dei file.
Scelta del formato
Immagini di milioni di colori, come le immagini fotografiche, richiedono il formato compresso JPEG, mentre immagini con un numero ridotto di colori possono richiedere il formato GIF o PNG a seconda delle caratteristiche grafiche. Queste le caratteristiche generali dei tre formati:
GIF: è un formato che si adatta ad immagini con ampie aree di colore uniforme, loghi, piccole animazioni, effetti di trasparenza su un solo colore e per la creazione di motivi di sfondo (background pattern). Il formato GIF è limitato ad una palette di 8 bit (256 colori), non è quindi adatto a immagini a milioni di colori come le fotografie.
JPEG: questo formato dispone 24 bit per pixel ed è il formato adatto alle fotografie e alle immagini con milioni di colori, dato che permette notevoli livelli di compressione. Non è un formato adatto a immagini con aree omogenee di colore, le quali, una volta compresse, perdono notevolmente di qualità. Non supporta la trasparenza.

PNG: è un formato che non comporta perdite di risoluzione, particolarmente adatto a immagini con aree uniformi di colore. Dispone di canale Alpha (trasparenza) e correzione di gamma, ma non è adatto a immagini fotografiche e, per le immagini con milioni di colori, potrebbe generare file di dimensioni superiori rispetto alle immagini in formato JPEG.
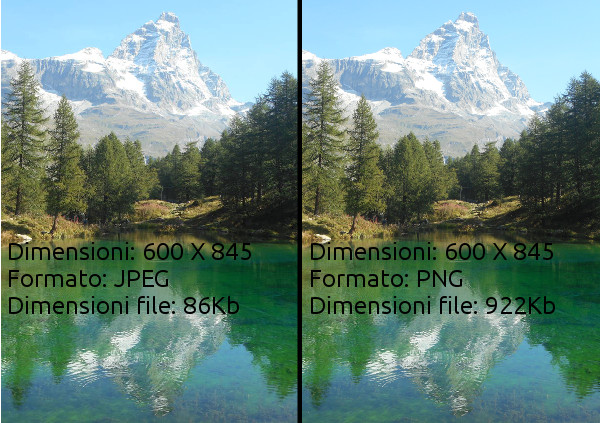
Nell'immagine seguente la stessa fotografia genera due file di dimensioni diverse a seconda del formato utilizzato

Oltre ai tre formati raster, è opportuno ricordare il formato vettoriale SVG, che permette di ottenere grafiche di dimensioni minime e una resa ottimale, qualunque siano la dimensioni e la risoluzione dello schermo.
Dimensioni delle immagini in WordPress
Durante l'upload WordPress genera tre copie di ogni immagine con tre diverse dimensioni:
- Thumbnail size: 150 X 150.
- Medium size: 300 X 300.
- Large size: 1024 X 1024.
Il tema istallato può aggiungere altre copie alle tre predefinite per l'utilizzo più adatto ai template delle pagine. In fase di creazione dei contenuti è bene, quindi, inserire nei contenuti una miniatura dell'immagine, piuttosto che l'immagine a dimensioni originali (vedi capitolo sulla gestione dei media
Si aggiunga che le immagini inserite nei contenuti hanno a disposizione aree della pagina ben definite ed è bene adattare gli originali all'area disponibile prima dell'upload. Ciò ha il duplice vantaggio di evitare distorsioni del template nel caso in cui il tema non ridimensioni le immagini di dimensioni eccessive, e di ridurre le dimensioni del file al minimo indispensabile.
Plugin per l'ottimizzazione delle immagini
Gli utenti di WordPress hanno a disposizione diversi plugin che permettono di ottimizzare le immagini caricate nella libreria media.
Imagify permette di utilizzare all'interno di WordPress il servizio di ottimizzazione Imagify con cui ridurre le dimensioni dei file immagine con tre diversi livelli di ottimizzazione:
- Normale.
- Aggressivo.
- Ultra.
ShortPixel è un altro servizio web di ottimizzazione che può essere integrato facilmente in WordPress grazie all'omonimo plugin. E' molto simile a Imagify con l'aggiunta della compressione di file PDF e fornisce tre diversi livelli di compressione:
- Lossy.
- Glossy.
- Lossless.
A differenza dei precedenti plugin, che utilizzano algoritmi di compressione per ridurre le dimensioni dei file, Imsanity riduce le dimensioni in pixel delle immagini, permettendo di stabilire dimensioni massime e qualità di compressione JPEG.
BJ Lazy Load , infine, è un plugin che permette il caricamento differito delle immagini, fino al momento in cui queste sono in prossimità dell'area visibile dello schermo.