Ruoli e permessi
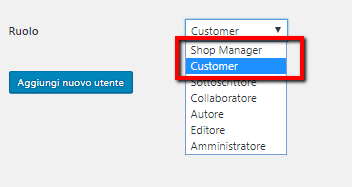
Una volta installato, WooCommerce aggiunge ai tipi di utenti di WordPress due nuovi ruoli: Customer, per i clienti del negozio, e Shop Manager, per i suoi gestori. Analizziamo le differenze tra i due.

Il tipo Customer viene assegnato di default ad un utente che procede con l'acquisto o che si registra tramite il negozio. Questo ruolo è molto simile a quello di un semplice utente registrato e il suo accesso alla gran parte delle funzionalità è di sola lettura, potrà però modificare le informazioni del proprio account ed avere accesso allo storico dei suoi ordini.
Il tipo Shop Manager (gestore del negozio) può essere assegnato ad un utente al quale si desidera dare la possibilità di gestire il negozio ma senza i permessi di amministratore. Sarà in grado di gestire gli utenti, creare e modificare prodotti e categorie, gestire ordini e promozioni, leggere i report e modificare tutte le altre impostazioni di WooCommerce. Inoltre, avrà accesso a WordPress nel ruolo di Editore.
Nel caso in cui questi due ruoli non soddisfino le nostre esigenze, è possibile modificare o aggiungere nuovi tipi di utenti o cambiarne le abilità utilizzando plugin di terze parti.
Traduzioni
WooCommerce viene fornito con inclusa solo la lingua inglese. Vediamo la procedura da seguire per tradurlo in Italiano con pochi semplici passaggi. Innanzitutto assicuriamoci che WordPress sia impostato in Italiano, dal menu di WordPress andiamo quindi su "Impostazioni", poi su "Generali" e selezioniamo "Italiano" nella casella "Lingua".
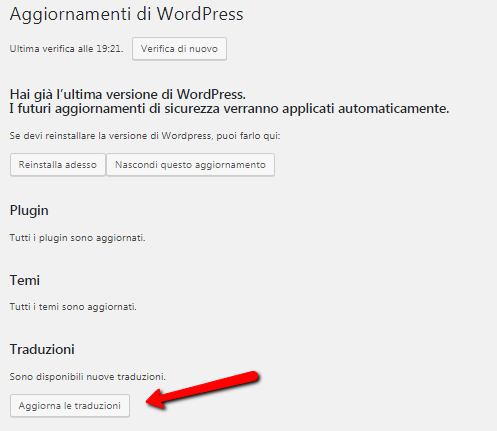
Proviamo prima la procedura automatica. Andiamo su "Bacheca" e poi su "Aggiornamenti", vedremo una schermata come quella in figura 2. Clicchiamo quindi su "Aggiorna Traduzioni". A questo punto, se tutto è andato a buon fine, avremo un messaggio di conferma che WooCommerce è stato aggiornato. Possiamo quindi utilizzarlo nella nostra lingua.

Se la procedura automatica non dovesse funzionare, possiamo procedere con l'aggiornamento manuale. Apriamo quindi questo link, clicchiamo su "Italiano" e poi su "Stable" (Latest release), in fondo alla pagina nella sezione "Export" scegliamo il formato .po e clicchiamo su "Export". Poi facciamo lo stesso scegliendo però il formato .mo.
Avremo quindi due file, un .po e un .mo, che dovranno essere rinominati rispettivamente woocommerce-it_IT.po e woocommerce-it_IT.mo. Infine, entrambi i file dovranno essere caricati via FTP sul percorso wp-content/languages/plugins (in alcune versioni wp-content/languages/woocommerce/).
Il nostro negozio e il back end di WooCommerce saranno così disponibili in Italiano. La procedura descritta è identica per tutte le altre lingue.
Webhooks su WooCommerce
Con il termine Webhook s'intende l'invio di informazioni ad un determinato URL al verificarsi di determinate condizioni. Un Webhook potrebbe essere utilizzato per pubblicare in automatico un post su un social network nel momento in cui aggiungiamo un nuovo prodotto o una nuova offerta. O, nel momento in cui effettua un acquisto, si potrebbe aggiungere in automatico un cliente ad una newsletter o ad un gestionale separato dal nostro sito.
Da considerare anche altri impieghi utili, come inviare notifiche via email, o notifiche push su smartphone, di eventuali coupon o nuovi prodotti, oppure notifiche di nuovi ordini ai gestori del negozio..

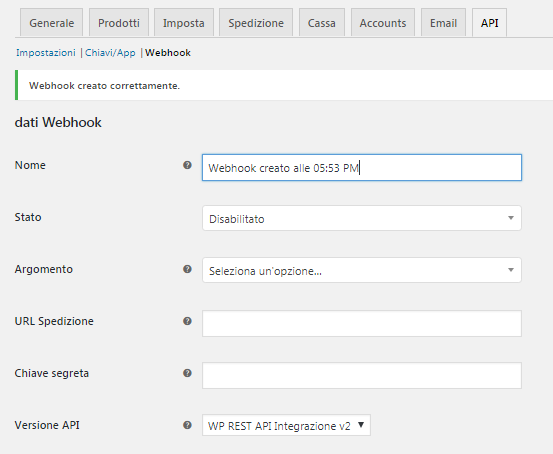
Per creare un nuovo Webhook andiamo su "WooCommerce > Impostazioni > API > Webhooks". Qui avremo una lista in stile WordPress in cui aggiungere, modificare o eliminare un elemento. Le opzioni disponibili quando aggiungiamo un webhook sono le seguenti:
| Nome | Un nome che identifichi il Webhook, utilizzato solo internamente. |
| Stato | "Attivo", "In pausa" o "Inattivo" |
| Argomento | L'evento che farà scattare il Webhook, ad esempio creazione/aggiornamento/eliminazione di un prodotto, di un utente, di un coupon o di un ordine. Possiamo scegliere anche il tipo "Azione" o quello "Personalizzato". |
| Evento Azione | Compare solo se l'argomento selezionato è di tipo "Azione". E' possibile inserire manualmente una delle azioni di WooCommerce che faranno scattare il webhook, come ad esempio woocommerce_add_to_cart che viene eseguito quando un cliente aggiunge un prodotto al carrello. |
| Argomento personalizzato | Disponibile solo se l'argomento selezionato è di tipo "Personalizzato", serve a creare un nuovo argomento grazie al filtro woocommerce_webhook_topic_hooks. Se ne consiglia l'utilizzo solo ad utenti esperti. |
| URL Spedizione | L'URL a cui consegnare le informazioni nel momento in cui si verifica l'evento. |
| Chiave segreta | Utilizzata per generare un hash del Webhook e viene inviata nell'header della richiesta consegnata all'URL. Può essere utile anche per autenticare la richiesta del Webhook. Se lasciato vuoto viene utilizzata la chiave di default della versione API selezionata. |
| Versione API | La versione API da utilizzare. A meno che non ci siano circostanze particolari lasciamo selezionata la voce di default "WP REST API Integrazione V2". |
I log dei webhook creati ed attivi verranno salvati nella directory wp-content/uploads/wc-logs in modo da poter essere consultati per un eventuale debugging.

In questa lezione abbiamo descritto alcune configurazioni avanzate di WooCommerce. Alcune di esse volutamente non sono state discusse in modo approfondito perché si considerano destinate ad un utente intermedio e meritano una trattazione separata.