In questa lezione si analizzerà nel dettaglio l’elemento Map offerto da Xamarin.Forms e come integrarlo con il servizio di localizzazione.
La gestione delle mappe è associata all’elemento Map di tipo View, che viene visualizzato da ogni piattaforma attraverso la relativa implementazione. In particolare, si ha:
| OS | Oggetto | Mappe |
|---|---|---|
| Android | MapView |
|
| iOS | MKMapView |
Apple |
| Windows Phone - UWP | MapControl |
Bing |
I tre sistemi di mappe offerti funzionano in modo molto simile e usano una variazione delle proiezioni di Mercator, ossia Web Mercator.
Setup
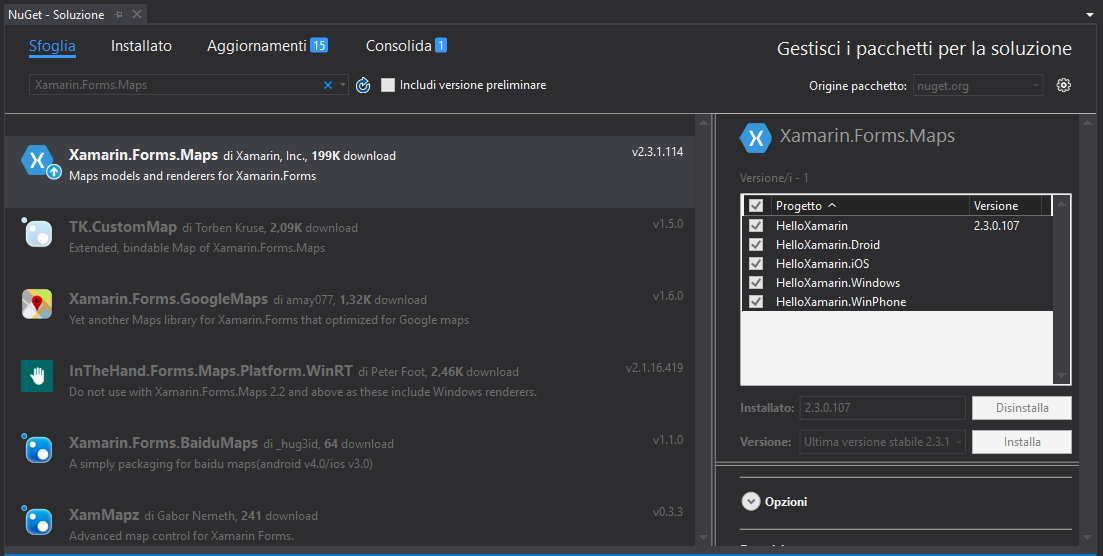
Differentemente dalle altre View, le mappe richiedono un set di librerie aggiuntive da installare tramite NuGet, chiamate Xamarin.Forms.Maps.
Verificata la corretta installazione della libreria per tutti i progetti, si deve richiamare il metodo Init delle Xamarin.FormsMaps. In particolare, per ogni progetto si avrà la seguente configurazione:
| OS | Classe | Codice |
|---|---|---|
| Android | MainActivity.cs nel metodo OnCreate |
global::Xamarin.FormsMaps.Init(this, bundle); dove this si riferisce al contesto corrente |
| iOS | AppDelegate.cs nel metodo FinishedLaunching |
global::Xamarin.FormsMaps.Init(); |
| Windows Platforms | App.xaml.cs nel metodo OnLaunched |
Xamarin.FormsMaps.Init("MAP_KEY”); dove MAP_KEY è il valore della chiave fornita dal server. |
Per utilizzare le mappe, Android e Windows (tutte le piattaforme) richiedono una chiave di accesso ottenuta come segue.
Per Android, la chiave di autorizzazione può essere ottenuta a questo link, come già visto nella nostra guida ai servizi Google su Android. Una volta autenticati con il proprio account, si deve cliccare sul pulsante Get a Key, che aprirà una finestra per creare un progetto ed ottenere la relativa chiave. Creiamo un nuovo progetto, inseriamo come nome HelloXamarin e clicchiamo su CREATE AND ENABLE API.
Generata la chiave, non resta che aggiungerla all’interno del file AndroidManifest come segue:
<application …>
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="MAP_KEY" />
</application>Si ricorda inoltre di abilitare tutti i seguenti permessi:
INTERNETACCESS_COARSE_LOCATIONACCESS_FINE_LOCATIONACCESS_LOCATION_EXTRA_COMMANDSACCESS_MOCK_LOCATIONACCESS_NETWORK_STATEACCESS_WIFI_STATE
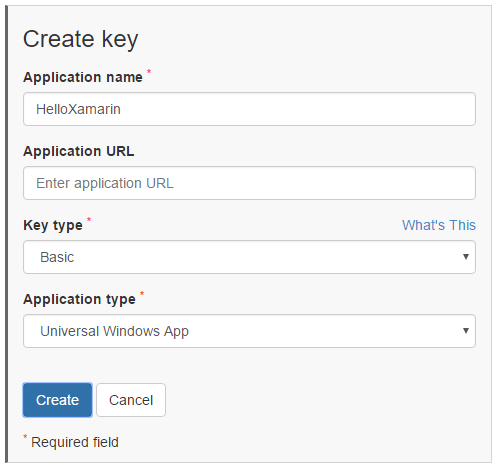
Per Windows RT, vanno installate le Bing Maps SDK for Windows 8.1 Store apps e va richiesta la chiave di autorizzazione attraverso il Bing Maps Dev Center, al quale si accede con un account Windows Live. Dal menu principale, selezioniamo la voce My Account e poi My Keys, cliccando quindi sul link suggerito per creare una nuova chiave. Riampiamo quindi il form come mostrato nella figura seguente.

Selezionando UWP come tipologia di app, è possibile utilizzare la chiave generata per tutte le piattaforme Windows. Non resta che riportare la chiave all’interno del metodo Init per abilitare le mappe.
Infine, iOS non richiede alcuna autorizzazione specifica per utilizzare le mappe.
Visualizzazione di una mappa
Si crei una nuova Form Xaml Page, BasicMapExample, e nel codice XAML si inserisca il tag:
<maps:Map x:Name="map"/>e si aggiunga lo schema XML seguente:
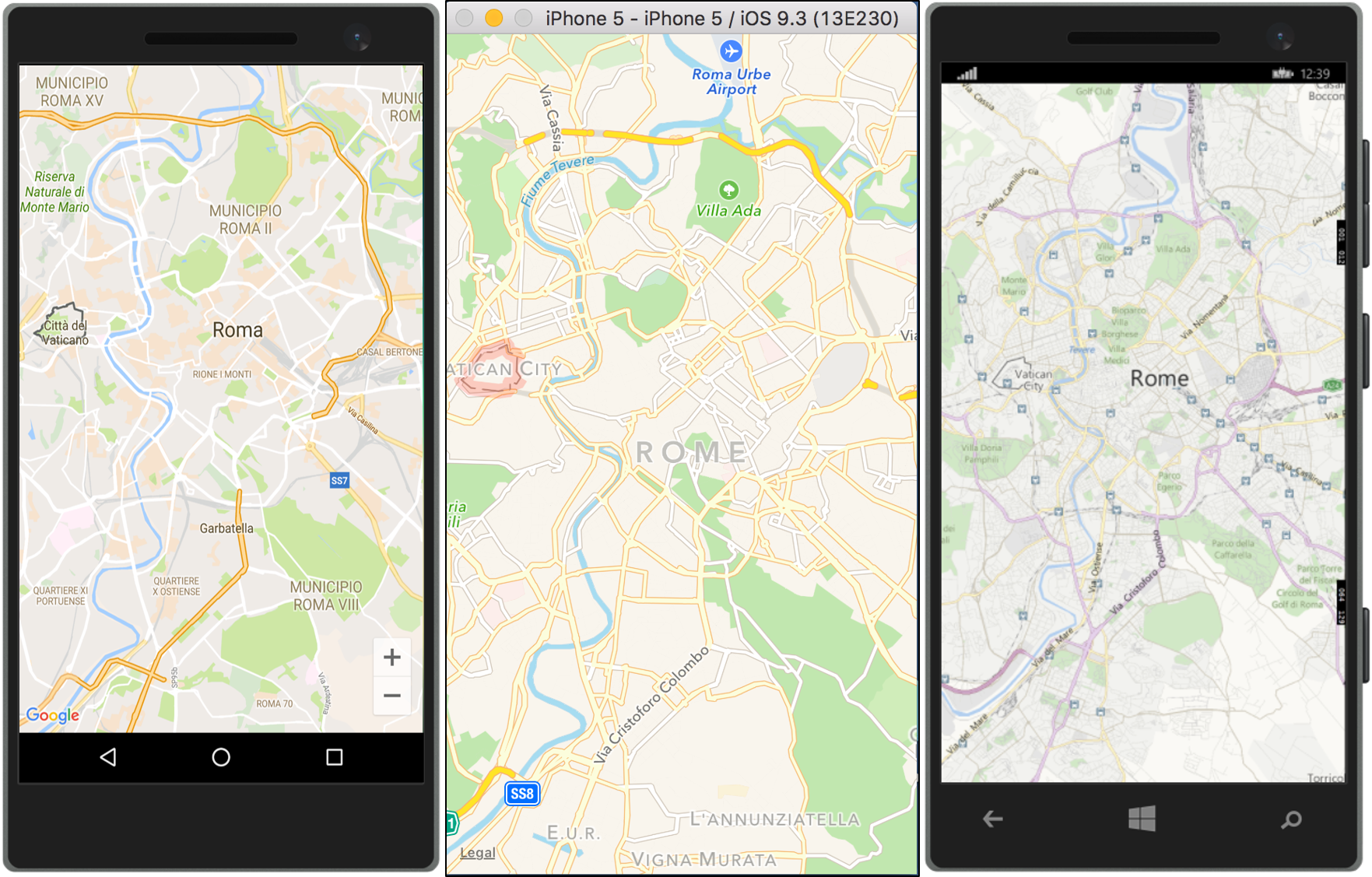
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps".Eseguendo l’app, si otterrà il risultato mostrato di seguito.
Gestione delle Mappe
Oltre a visualizzare semplicemente una mappa, è possibile anche personalizzarla, scegliendo il tipo di vista (street, satellite e ibrida), oppure inserire uno Slider per abilitare uno zoom più fluido.
Per cambiare il tipo di mappa, deve essere richiamata nel code-behind la proprietà MapType, che imposta il tipo di mappa desiderato. Di default il valore è impostato su Street e per cambiarlo basta semplicemente assegnare a tale proprietà un altro tipo di mappa. Ad esempio:
map.MapType = MapType.Hybrid;Per quanto riguarda l’opzione zoom, è necessario compiere le seguenti operazioni:
- si determina il centro della mappa tramite la proprietà
VisibleRegion; - si calcola il nuovo angolo di longitudine rispetto a quello iniziale che permette di effettuare lo zoom;
- si crea un nuovo oggetto
MapSpanche prende come input l’attuale centro della mappa e i gradi di latitudine e longitudine
Tale oggetto è poi passato come parametro al metodo MoveToRegion come segue:
map.MoveToRegion(new MapSpan(center, 0, longitudeSpan));
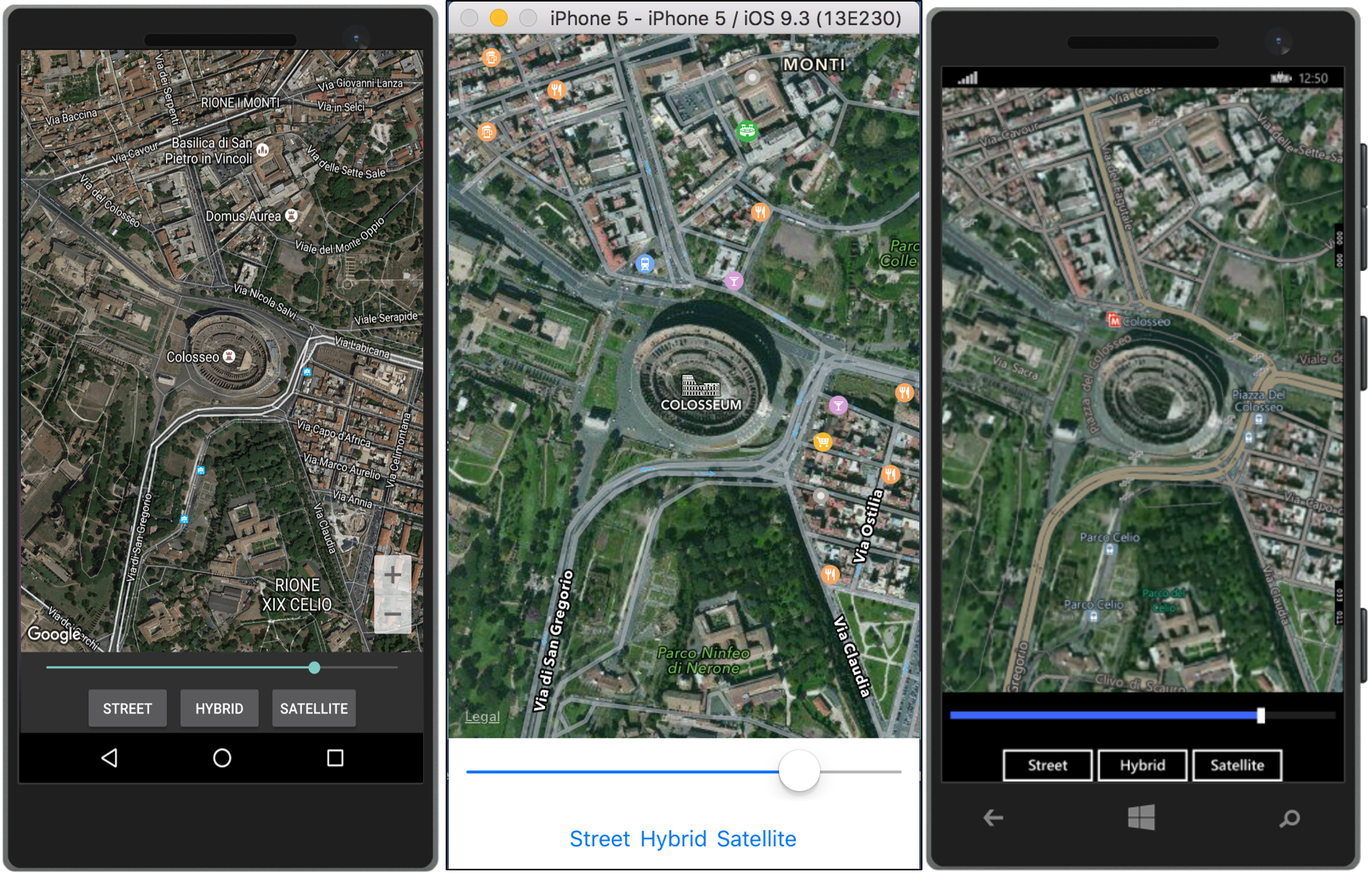
Si riporta qui il codice XAML della nuova pagina MapStyleExample, mentre il code-behind è reperibile qui. Lanciando l’applicazione otterremo il seguente risultato.

Sempre attraverso il metodo MoveToRegion è possibile impostare all’interno del costruttore della pagina un punto di visualizzazione iniziale diverso da quello di default (Roma) per tutti e tre gli OS. Ad esempio:
map.MoveToRegion(new MapSpan(new Position(lat, long), 0, InitialLongitudeSpan));Pin
La classe Map definisce la proprietà Pins di tipo IList<Pin> per visualizzare sulla mappa un insieme di marcatori di tipo Pin che indicano una determinata posizione geografica.
La classe Pin definisce tre proprietà:
| Proprietà | Descrizione |
|---|---|
Label |
Assegna un nome al Pin ed è di tipo string. Deve essere impostata prima di aggiungere il Pin |
Position |
Rappresenta la posizione da mostrare ed è di tipo Position. Se non definita verrà automaticamente collocato alla latitudine e longitudine 0 |
Address |
È una stringa contente l’indirizzo rappresentato da quelle coordinate |
Tale classe fornisce inoltre l’evento Clicked, che mostra ulteriori informazioni tramite un popup o rimandando l’utente ad una pagina di dettagli.
Per aggiungere un nuovo punto sulla mappa basterà creare un nuovo oggetto Pin e richiamare il metodo Add della proprietà Pins. Ad esempio:
Pin pin = new Pin
{
Label = “Name",
Position = new Position(lat, long),
Address = “via della Norma"
};
map.Pins.Add(pin);
Tramite la proprietà BindingContext, si può collegare un nuovo Pin a un’istanza di una classe ad-hoc che gestisce dati aggiuntivi da visualizzare attraverso una personalizzazione della UI.
Posizione utente
La classe Map fornisce la proprietà booleana IsShowingUser, per mostrare o nascondere la posizione corrente dell’utente. Può essere definita nel codice XAML come segue:
<maps:Map x:Name="map" IsShowingUser="true">
Così facendo, una volta ottenuta la posizione corrente, tramite la classe LocationManager introdotta nella precedente lezione, sulla mappa verrà mostrato un punto blu. La classe LocationManager permette alle piattaforme iOS e Windows Phone di creare un’istanza dell’interfaccia ILocationProvider per la gestione dell’evento LocationChanged e per salvare la nuova posizione. Android non necessita invece di queste operazioni, in quanto gestite nell’implementazione offerta da LocationProvider_Android.
È necessario inoltre inizializzare e fermare la localizzazione all’interno dei metodi OnAppearing e OnDisappearing.
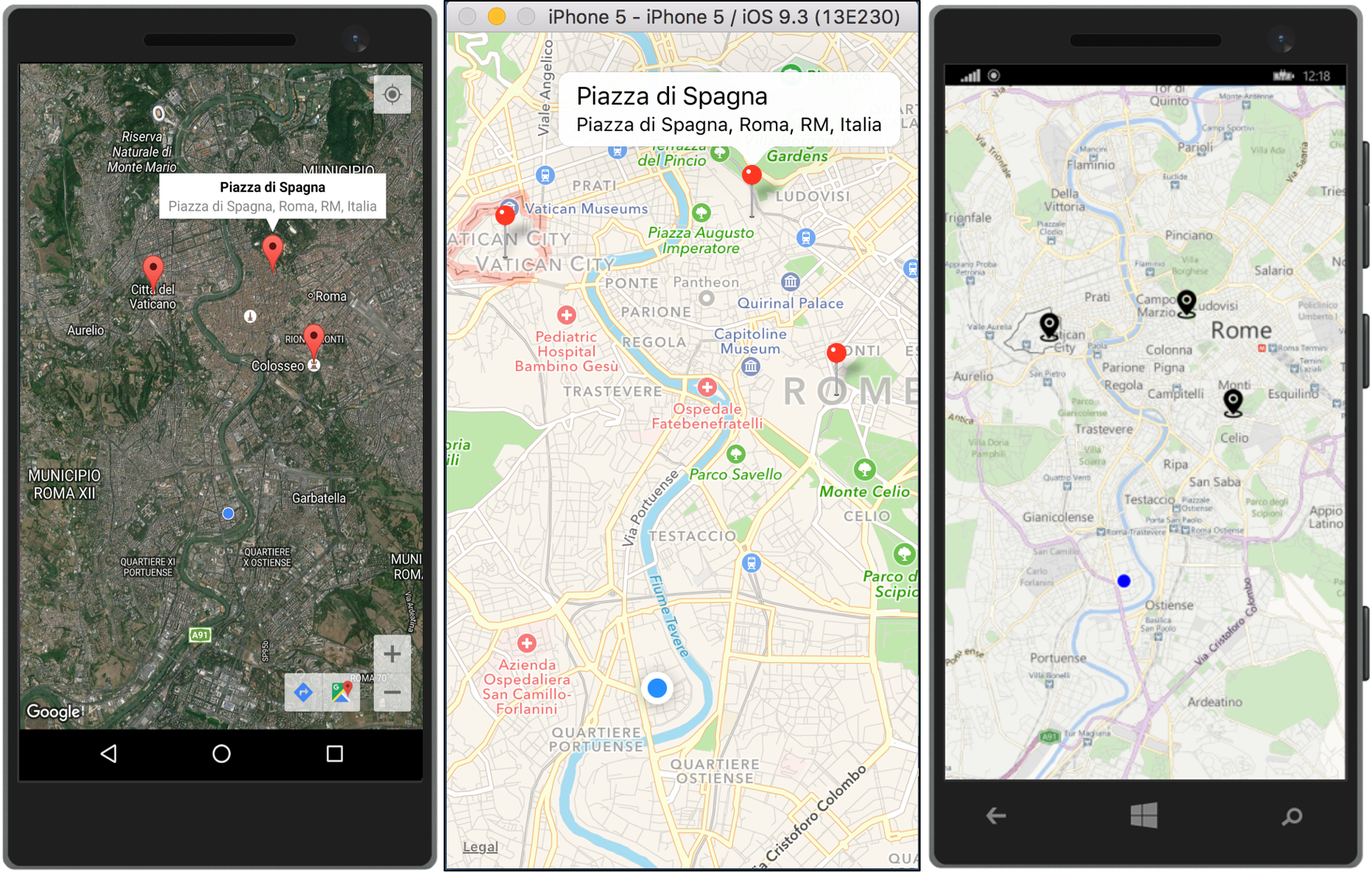
Un esempio completo della visualizzazione di un insieme di Pin e della posizione dell’utente su una mappa è riportato al seguente link, mentre di seguito si riporta l’esecuzione sui tre OS di interesse.