In questa lezione capiremo in dettaglio come gestire le scorte di magazzino e l'inventario dei prodotti direttamente da WooCommerce. Funzionalità utile per programmare il riordino dei prodotti in esaurimento e anche per analizzare l'andamento del nostro negozio.
Gestione generale del magazzino
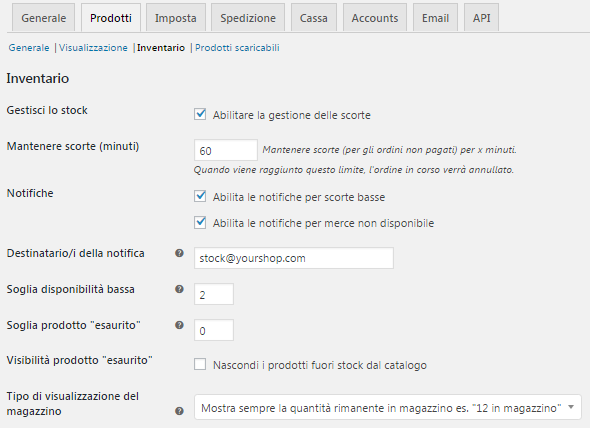
Per prima cosa bisogna configurare in maniera ottimale e secondo le nostre esigenze le impostazioni del magazzino. Andiamo quindi su "WooCommerce > Impostazioni > Prodotti" e scegliamo la scheda "Inventario". Avremo un'interfaccia come quella in figura:

Se non tutte le opzioni sono visibili, basta flaggare la prima casella "Abilitare la gestione delle scorte". Nella seconda casella "Mantenere scorte (minuti)" possiamo impostare per quanti minuti il nostro negozio deve considerare la riduzione del magazzino per prodotti presenti in un ordine non pagato. Detto in altre parole, se un utente fa un ordine sul nostro sito ma non ha ancora provveduto al pagamento, trascorso il tempo da noi impostato in questa opzione, il prodotto viene rimesso in magazzino e l'ordine annullato. Dunque è importante non inserire un numero troppo basso, l'ideale sarebbe intorno alle 3-4 ore (180-240 minuti). Oppure lasciare vuoto per disabilitare questa funzione.
WooCommerce ci consente anche di impostare delle notifiche per eventuali prodotti in esaurimento o esauriti. Basta flaggare le opzioni "Abilita le notifiche per scorte basse" e "Abilita le notifiche per merce non disponibile". Nella casella "Destinatari della notifica" inseriamo l'indirizzo email (o più indirizzi, separati da virgola) di chi riceverà le notifiche e dovrà quindi attivarsi per gestire le scorte di eventuali prodotti in esaurimento. Nelle due opzioni successive impostiamo le soglie che attiveranno le notifiche email.
Nel caso di un prodotto completamente esaurito possiamo anche scegliere di nasconderlo in modo da evitare ulteriori ordini di un prodotto fuori stock. Basta quindi abilitare la casella "Nascondi i prodotti fuori stock dal catalogo".
Infine, con l’ultima opzione, controlliamo cosa mostrare nella pagina del prodotto nel frontend. Possiamo scegliere se mostrare sempre la quantità di pezzi disponibili oppure se mostrarla solo quando raggiunge la soglia di disponibilità bassa impostata in precedenza, oppure ancora non mostrare mai le quantità rimanenti in magazzino.
Gestione inventario per singolo prodotto
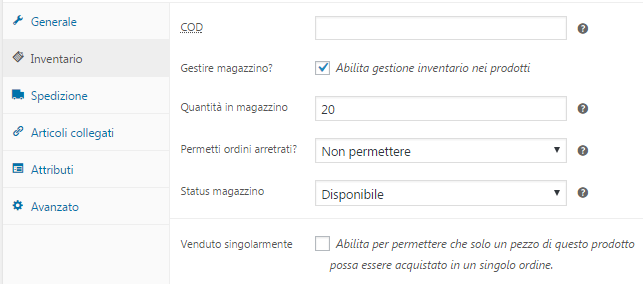
A questo punto non ci resta che vedere come personalizzare l'inventario per ogni singolo prodotto e come inserire le quantità disponibili. Andiamo su "Prodotti" e clicchiamo sul prodotto desiderato. Nel pannello delle opzioni in basso scegliamo la scheda "Inventario" in modo da poter accedere alle funzioni dedicate:

Nella casella "COD", o "SKU" è possibile inserire un codice univoco per identificare il prodotto gestito a magazzino, è utile per avere un controllo dell'inventario.
Nella casella "Quantità in magazzino" possiamo inserire il numero di prodotti presenti in magazzino. In caso di prodotti con varianti (taglia, colore, dimensioni..) questo valore viene inizialmente copiato in tutte le variazioni. In seguito possiamo accedere alla scheda "Variazioni" per personalizzare le disponibilità di ogni variante.
Attraverso l'opzione "Permetti ordini arretrati" abilitiamo la possibilità per un cliente di ordinare un prodotto che risulta esaurito. Quindi, abilitiamo questa opzione solo se siamo certi di riuscire a soddisfare eventuali ordini di prodotti non presenti in magazzino. Selezionando la casella "Venduto singolarmente" limitiamo l'acquisto di questo prodotto a uno solo per singolo ordine, funzionalità utile per tenere sotto controllo le vendite in caso, ad esempio, di edizioni limitate.
Infine, dalla casella "Status magazzino" impostiamo lo stato del prodotto su "Disponibile" o "Esaurito" che quindi sarà visibile o meno nel frontend in base alle precedenti opzioni scelte.
Dopo aver configurato il tutto in base alle nostre esigenze, possiamo quindi sfruttare gli automatismi messi a disposizione da WooCommerce per gestire le scorte dei nostri prodotti in magazzino.