Disponibile a partire dalla versione 3.4 di WordPress, il Theme Customizer è uno strumento attraverso il quale gli sviluppatori di temi offrono agli utenti la possibilità di personalizzare l'aspetto delle pagine di front-end.
Il Theme Customizer si è andato progressivamente a sostituire alle tradizionali pagine delle opzioni dei temi per la maggiore versatilità e per la possibilità di verificare in tempo reale le modifiche apportate.
Si noti che il Customizer è disponibile solo se il tema istallato lo supporta, non essendo una funzionalità predefinita di WordPress, e inoltre l'aspetto e gli strumenti offerti possono differire notevolmente tra un tema e l'altro.
Come esempio da cui trarre spunto per illustrare le caratteristiche del Theme Customizer, si farà riferimento al Customizer del tema Twenty Seventeen.
Il Theme Customizer
Al Theme Customizer si accede dal menu "Personalizza", disponibile nella Toolbar di WordPress, o da "Aspetto → Personalizza" del pannello di amministrazione.
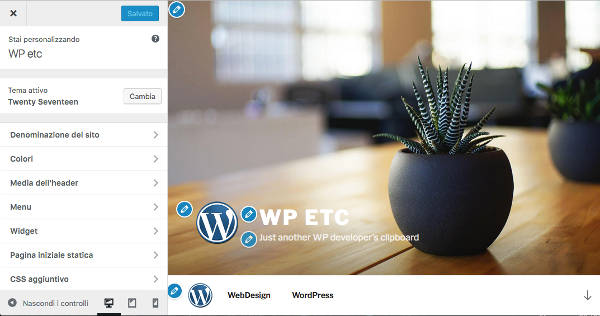
Una volta avviato il Customizer, all'amministratore viene offerta una pagina composta da due sezioni verticali: la sezione di sinistra ospita un pannello strutturato in sezioni e controlli, la sezione di destra mostra l'anteprima della pagina che si sta modificando, con una serie di link rapidi ai controlli disponibili.

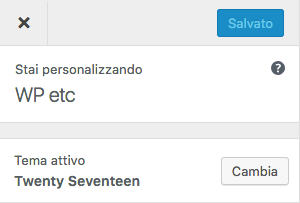
La prima sezione del Customizer informa l'utente su quale sia il tema corrente e permette di cambiare al volo il tema da configurare.

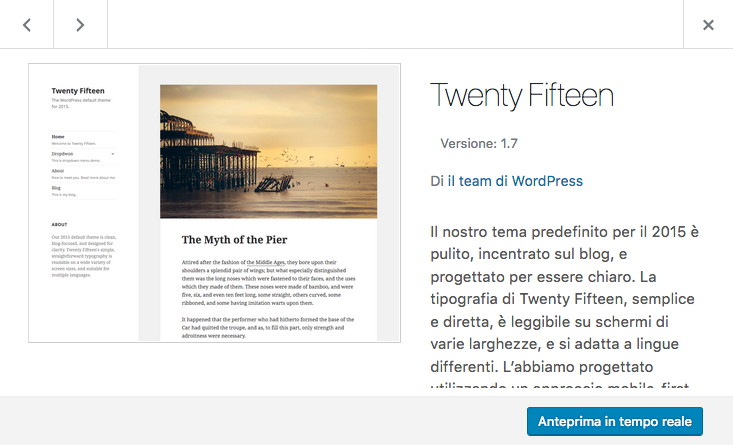
Cliccando sul pulsante "Cambia" l'utente accede ad una sezione in cui sono disponibili i temi non attivi. Cliccando invece su "Dettagli tema" l'amministratore avrà accesso a tutte le informazioni pubblicate dallo sviluppatore, nonché al Theme Customizer del tema scelto.

L'amministratore potrà quindi provare gli effetti delle modifiche apportate prima ancora di attivare i temi.
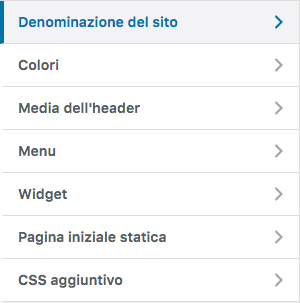
Le sezioni disponibili nel Customizer di Twenty Seventeen sono sette. La prima sezione permette di modificare l'intestazione del sito: logo, titolo e motto; è inoltre possibile impostare l'icona che apparirà nella barra del browser e nelle App.

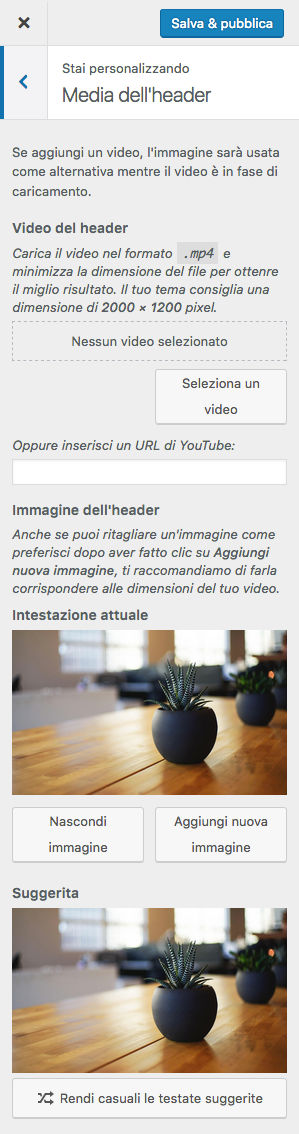
La seconda sezione permette di impostare lo schema dei colori del sito, disponibile in due varianti predefinite ed una personalizzata. La terza sezione consente poi di configurare i media dell'header.

In questa sezione l'amministratore può selezionare un video dalla risoluzione consigliata di 2000 x 1200 px che sarà utilizzato come sfondo nell'header della pagina. In alternativa, l'utente potrà impostare una o più immagini da utilizzare al posto del video, delle stesse dimensioni.
Le due sezioni successive, "Menu" e "Widget", permettono di gestire i menu e i widget disponibili. Menu e widget possono essere gestiti anche dal pannello di amministrazione, ma il Theme Customizer offre il vantaggio dell'anteprima in tempo reale, funzionalità non disponibile nelle pagine dal lato admin.
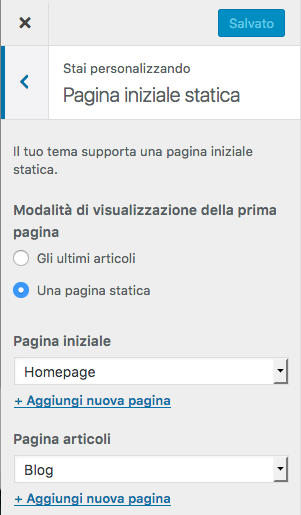
La sezione "Pagina iniziale statica" permette di stabilire se visualizzare come pagina iniziale la pagina del blog o una pagina statica. In questo secondo caso il tema chiede all'amministratore di individuare anche una pagina statica da utilizzare come pagina del blog.

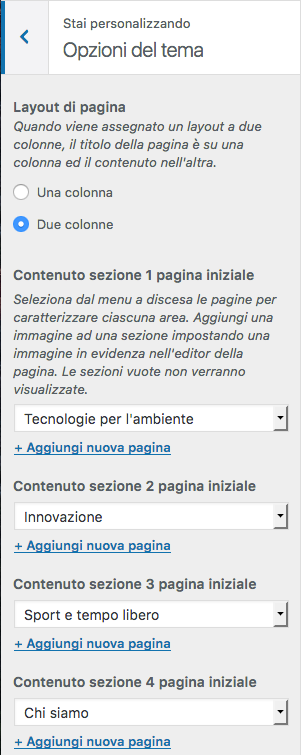
Una volta impostata una pagina iniziale statica, e solo in questo caso, si avrà accesso ad un'altra funzionalità: la home page suddivisa in sezioni. Queste sono blocchi indipendenti costituiti da una pagina statica e dalla relativa immagine di anteprima (anche queste immagini devono avere preferibilmente dimensioni di 2000 x 1200 px).

Le sezioni della home page statica vengono gestite dalla sezione "Opzioni del tema", disponibile solo nel caso in cui nella sezione precedente sia stata impostata una pagina statica.
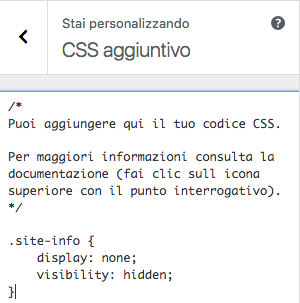
Ultima sezione del Customizer è "CSS Aggiuntivo" che permette di aggiungere figli di stile inline alle pagine del front-end. Nell'esempio che segue sono state inserite le dichiarazioni che consentono di rimuovere dal footer la scritta "Proudly powered by WordPress".