WooCommerce Prezzo scontato
Un primo metodo per incentivare le vendite è quello di visualizzare nel catalogo un prezzo scontato rispetto al solito prezzo di listino. Gli utenti vedranno nel nostro negozio il prezzo barrato e, di sotto, il prezzo in offerta. Inoltre, a seconda del template installato, ci sarà un’icona o un testo che indica che quel prodotto è attualmente in offerta:

Ottenere questo effetto è molto semplice, basta andare nel menu "Prodotti" e cliccare sul prodotto da mettere in offerta. Entrati quindi nella pagina di modifica, nella scheda "Generale" troviamo la casella "Prezzo in offerta" in cui inserire il prezzo scontato. Subito dopo la casella noterete il pulsante "Pianifica", cliccando su di esso pulsante avrete la possibilità di programmare la data di inizio e la data di fine dei saldi.
Se invece vogliamo applicare lo sconto a più prodotti ci vengono in aiuto le "Azioni di gruppo", basta selezionare la casella di controllo accanto ad ogni prodotto da mettere in saldo e poi scegliere "Modifica" nella casella "Azioni di gruppo". A questo punto, nella sezione "Sconto" possiamo scegliere se applicare un prezzo specifico a tutti i prodotti o se scontare il prodotto di un certo valore fisso o percentuale.
WooCommerce Coupon di sconto
La seconda possibilità è quella di offrire dei coupon di sconto da inserire in fase di acquisto. Si tratta di un ottimo modo per premiare clienti fidelizzati o per acquisirne di nuovi.
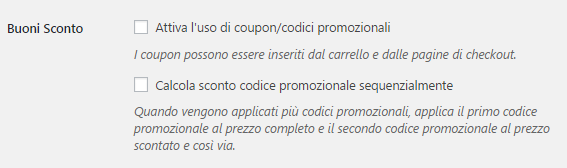
Per poter utilizzare questa funzione, è prima di tutto necessario attivarla. Andiamo quindi su "WooCommerce > Impostazioni > Cassa (o Checkout)" e cerchiamo il riquadro "Buoni sconto".

Selezionando la prima casella di controllo attiviamo la funzione "coupon", questo significa che durante la fase di checkout sarà aggiunto un campo in cui l’utente potrà inserire il codice di un coupon sconto in suo possesso.
Con la seconda, invece, possiamo scegliere se applicare eventuali codici sconto successivi in sequenza (cioè il secondo applicato al prezzo scontato dal primo e così via) o se tutti i codici vanno applicati al prezzo originale.
Una volta salvate le modifiche, nel menu "WooCommerce" comparirà la nuova voce relativa ai codici promozionali.
WooCommerce Creare un buono sconto
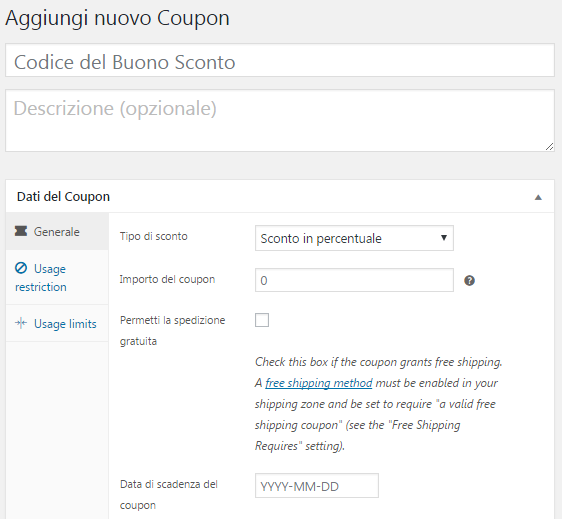
Per creare un nuovo coupon andiamo nel menu "WooCommerce", scegliamo "Codici Promozionali" e scegliamo "Aggiungi Coupon". A questo punto avremo una schermata in cui compilare i campi desiderati.

Nella casella "codice coupon" scriviamo il codice che l’utente dovrà poi inserire nel carrello in fase di acquisto, mentre la casella "descrizione" possiamo utilizzarla come promemoria sul funzionamento di questo coupon, la descrizione è opzionale e viene utilizzata solo internamente.
La sezione "Dati del coupon" è suddivisa in tre schede. Nella scheda "Generale" scegliamo innanzitutto il tipo di sconto tra "Percentuale" (sull’intero carrello), "Fisso su determinati prodotti" o "Fisso sull’intero carrello". Quindi nella casella "Importo" inseriamo l'importo percentuale o fisso, in base alla scelta precedente. Infine, scegliamo se permettere la spedizione gratuita e se impostare una data di scadenza entro la quale usare il coupon.
Nella scheda Restrizioni d’uso possiamo impostare le condizioni per cui il coupon sia valido, come ad esempio: spesa minima e massima, se è possibile cumularlo con altre promozioni, per quale email di fatturazione del cliente è valido. Noterete inoltre la presenza dei campi "Prodotti", "Escludi Prodotti", "Categorie", "Escludi Categorie", che meritano una trattazione a parte per capirne il funzionamento.
I campi "Prodotti" e "Categorie", nel caso in cui nella scheda generale sia stato scelto uno sconto percentuale o fisso sul carrello, funzionano così: affinché il coupon sia valido è necessario che nel carrello siano presenti almeno un prodotto tra quelli elencati (o un prodotto proveniente dalla categoria specificata), e lo sconto sarà calcolato sull’intero carrello. Se invece è stato scelto uno sconto fisso sul prodotto saranno scontati solo i prodotti (o le categorie) specificati. Stesso discorso per la caselle di esclusione: lo sconto viene applicato al carrello che non contiene quei prodotti o, nell’altro caso, non viene applicato ai prodotti elencati.
Infine, nella scheda "Limiti d’uso", possiamo impostare quante volte un codice sconto può essere utilizzato in assoluto da tutti i clienti o definire dei limiti di utilizzo per utente. Il campo "Limite di utilizzo per X prodotti" ci permette di impostare il numero di prodotti singoli a cui lo sconto viene applicato, viene quindi visualizzato solamente se nella scheda "Generale" è stato scelto uno sconto fisso sul prodotto.
In conclusione, non ci resta quindi che rendere disponibili i coupon comunicando i codici ai clienti tramite newsletter, social network, banner sul sito o pagine dedicate.
Abbiamo visto le funzioni base messe a disposizione da WooCommerce per offrire sconti e promozioni nel nostro negozio. Esistono inoltre numerosi plugin sia gratuiti che a pagamento per WordPress con cui possiamo estendere tali funzioni.