Ai post e alle pagine di WordPress possono essere assegnati metadati che abbiano attinenza semantica con il contenuto pubblicato. I metadati in WordPress vengono denominati anche custom field.
In questo capitolo si completerà l'analisi mostrando come implementare l'utilizzo dei custom field, dato che WordPress non fornisce uno strumento che permetta di visualizzarli automaticamente nel front-end. Si tratta infatti di un'altra funzionalità core che necessita di plugin (o di un tema ad-hoc) per essere pienamente utilizzata.
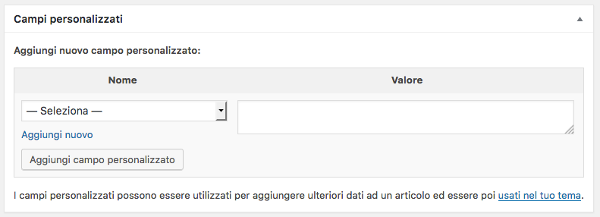
Le funzionalità di base permettono solo la creazione di campi di testo per la cui visualizzazione bisogna utilizzare l'API di WordPress. L'immagine mostra il modulo predefinito di creazione dei campi personalizzati.

Creazione di custom field con Advanced Custom Fields
Uno dei più popolari plugin per la gestione dei custom field è Advanced Custom Fields. Una volta istallato, esso genera una pagina di amministrazione con cui creare gruppi di campi personalizzati che saranno visualizzati nelle pagine di modifica dei post in riquadri definiti custom meta box.

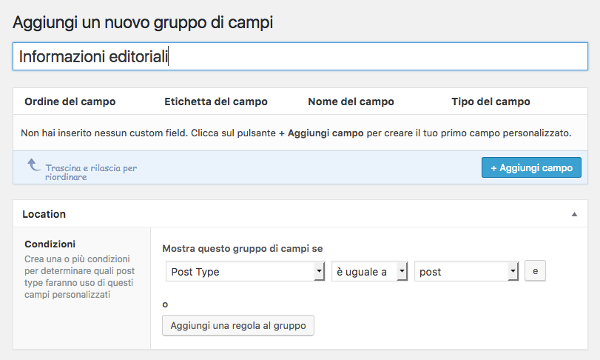
Nella pagina di creazione dei gruppi di campi vanno poi impostate le opzioni di configurazione del custom meta box e le caratteristiche di tutti i campi che ne faranno parte.

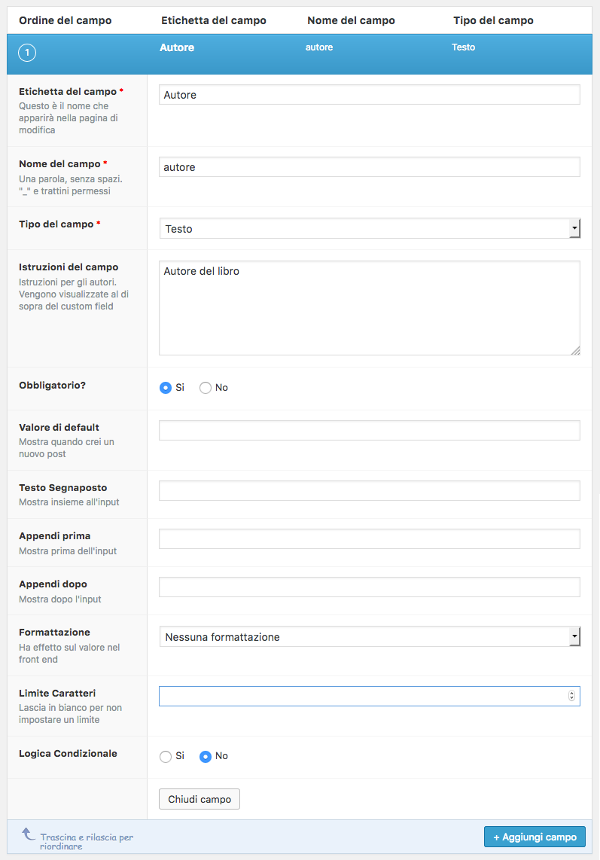
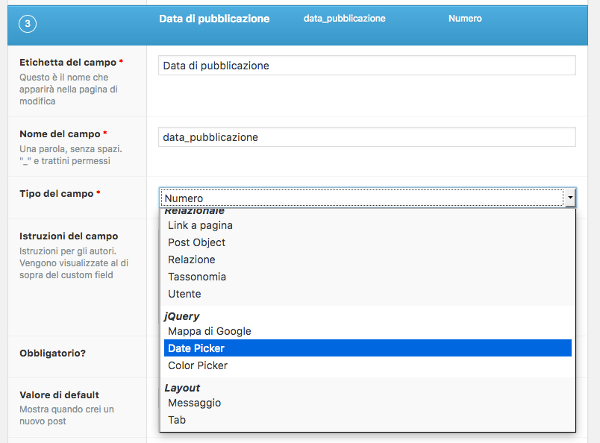
Il plugin offre agli amministratori varie tipologie di campi, suddivisi in categorie: campi base (testo, textarea, numero, email, password), di contenuti (editor visuale, campo immagine, campo file), di scelta (menu di selezione, checkbox, pulsanti radio), di relazione (collegamenti a post, tassonomie, utenti, link, relazioni), widget di jQuery UI (mappe di Google, date picker, color picker) e oggetti di layout (messaggi e tab).

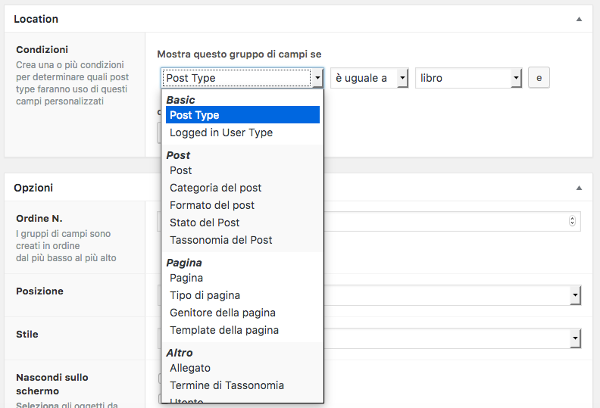
Una volta creati i campi l'amministratore può stabilire a quali condizioni debbano essere resi disponibili, esse riguardano tipi di post, pagine, formato, stato, tassonomie, utenti. Inoltre è possibile stabilire più condizioni in modo da avere un controllo preciso anche in siti Web complessi.

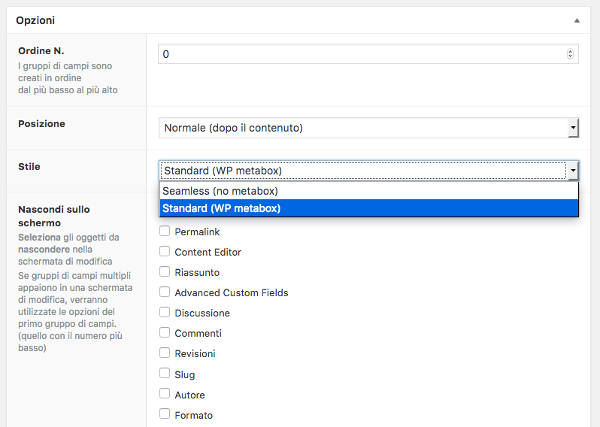
La sezione conclusiva della pagina di creazione dei gruppi di campi permette di impostare le opzioni di visualizzazione nelle pagine di modifica dei post. In essa l'amministratore potrà stabilire se i campi andranno visualizzati separatamente o in un unico meta box.

Una volta salvati i dati il custom meta box viene visualizzato nelle condizioni stabilite e nella posizione prescelta (al di sopra del contenuto, al di sotto o nella barra laterale), all'interno delle pagine di modifica dei tipi di post individuati.

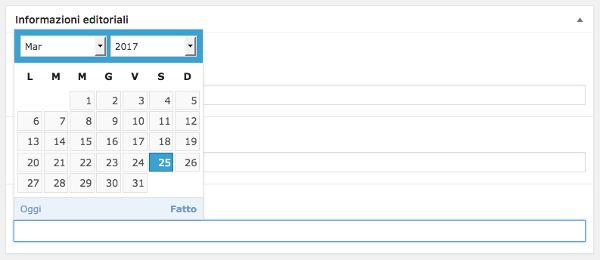
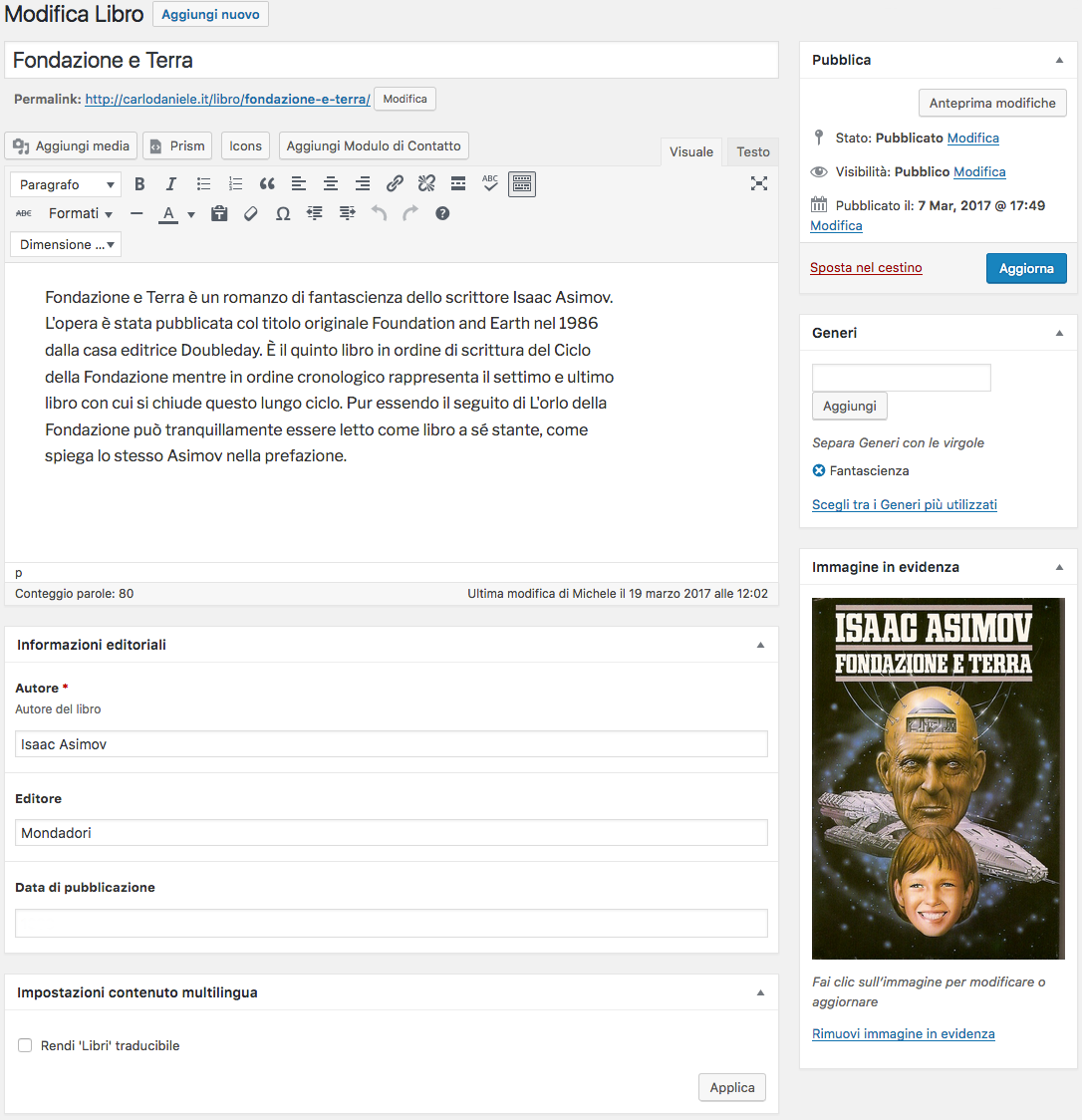
Finalmente, si può apprezzare la pagina di modifica del custom post type "libri", completa di custom taxonomy ("Generi") e custom field ("Informazioni editoriali").

Visualizzazione dei custom field nel front-end
La visualizzazione dei custom field nelle pagine del sito non è immediata. A questi si accede attraverso le funzioni dell'API. Il plugin Advanced Custom Fields fornisce però lo shortcode che permette di inserire i dati all'interno dei contenuti. Lo shortcode dispone degli attributi field e post_id che permettono di stabilire il nome del campo e l'ID del post:
Nel caso in cui l'attributo post_id venga omesso, sarà utilizzato il valore del post corrente.
Si consideri il seguente esempio:
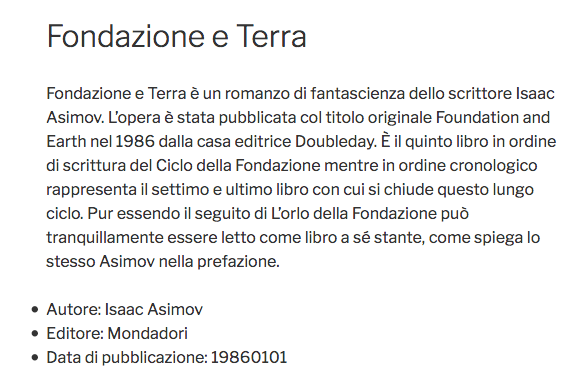
<ul>
<li>Autore: </li>
<li>Editore: </li>
<li>Data di pubblicazione: </li>
</ul>I dati saranno visualizzati come mostrato nell'immagine conclusiva.