Le WebView sono View specifiche per visualizzare pagine HTML senza che l'utente esca dall'app.
Questa strategia si sposa bene con siti responsive e che seguono il paradigma mobile-first, in cui la gestione dei contenuti di un sito si basa sui limiti imposti dai dispostivi mobili. Pertanto, è essenziale tenere a mente questo aspetto per il raggiungimento di un buon risultato, altrimenti l'integrazione della WebView nell'app si tradurrebbe in una pessima esperienza utente.
Permessi
Per usare una WebView è necessaria la dichiarazione dei permessi per ogni OS supportato nella soluzione, fatta eccezione per iOS che non richiede alcun permesso particolare. L'aggiunta di un permesso differisce in base all'OS come segue:
| Android | Facendo doppio click sulla voce Properties del progetto, si aprirà la finestra di proprietà del progetto in cui andrà selezionata la voce Android Manifest. Come mostrato in Figura 62, nella sezione Required Permissions, selezionare INTERNET e salvare |
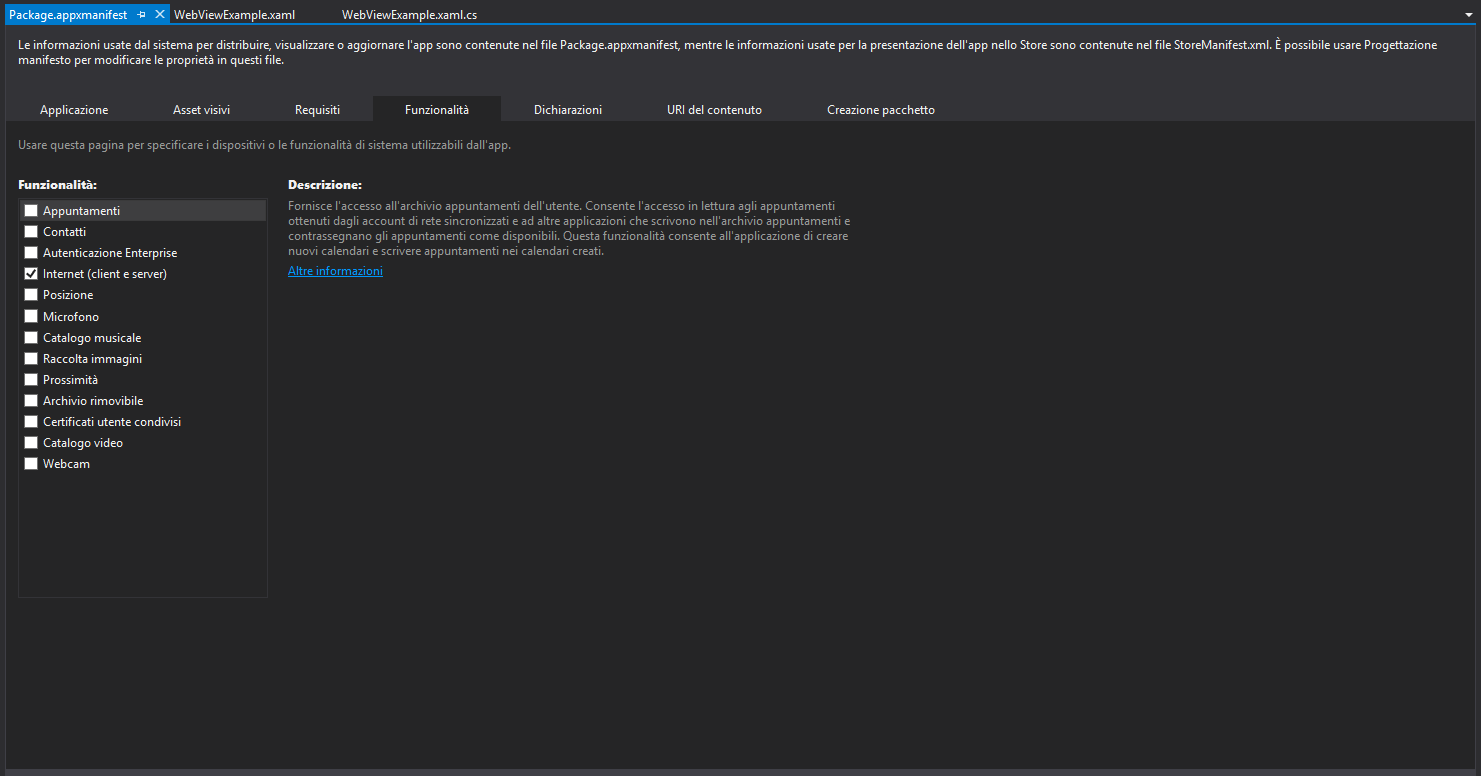
| Windows Phone 8.1 | Selezionare e aprire dal progetto WinPhone il Package.appxmanifest e selezionare la voce Funzionalità (Figura 63). A questo punto spuntare la voce Internet (client e server) e salvare |
Lavorare con le WebView
Aggiungiamo una nuova Form Xaml Page al progetto e chiamiamola WebViewExample. Apriamo il sorgente XAML e modifichiamo il contenuto della ContentPage come segue:
<StackLayout>
<WebView x:Name="webv" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>Mentre nel code-behind inseriamo dopo l'inizializzazione:
webv.Source = "https://www.html.it/";
In questo modo abbiamo associato all'attributo Source il sito a cui puntare quando si apre la pagina dell'app. È possibile farlo anche all'interno del tag della WebView ma, per una più semplice localizzazione dei contenuti dell'app, è sempre preferibile non associare informazioni come questa o le stringhe all'interno dello XMAL. Inoltre, la WebView è all'interno di uno StackLayout ed in questo caso sono stati definiti i valori di altezza e lunghezza desiderata. Tale informazione è necessaria per permettere la corretta renderizzazione ma non sempre è richiesta in quanto dipende dal tipo di layout impiegato per contenere la WebView. Ad esempio, se usassimo un AbsoluteLayout, la definizione sarebbe diversa poiché non dovremmo usare le informazioni di WidthRequest e HeightRequest ma dovremmo solo definire le misure del layout come segue:
<AbsoluteLayout>
<WebView x:Name="webv" AbsoluteLayout.LayoutBounds="0,0,1000,1000" />
</AbsoluteLayout>
Con una Grid, invece, è sufficiente indicare la posizione della WebView come segue:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="WebViewExample" Grid.Row="0" />
<WebView x:Name="webv" Grid.Row="1" />
</Grid>
In questo caso, dopo aver definito la Grid (che si compone di due righe di diversa altezza) abbiamo assegnato alla Label la prima riga (Row), indicata con 0, mentre la seconda è occupata dalla WebView e andrà ad occupare lo spazio restante dello schermo.
L'impiego di una WebView non si limita alla semplice visualizzazione di una pagina web di un sito responsive e mobile-first, ma permette all'utente anche di integrare una barra di navigazione con appositi pulsanti o di caricare contenuti personali al posto di una pagina.
Nel primo caso è necessario definire all'interno del file XAML i componenti necessari, ossia una Entry e uno StackLayout orizzontale che contenga i due bottoni per permettere all'utente di muoversi tra le pagine visitate. Inoltre, è necessario effettuare il binding tra lo StackLayout contenente i bottoni e la WebView aggiungendo al tag la proprietà:
BindingContext="{x:Reference webv}"
Per i bottoni, invece, si deve specificare la proprietà isEnable che referenzia le due proprietà CanGoBack e CanGoForward per andare alle pagine precedentemente visitate o tornare a quella corrente, rispettivamente (come qui riportato). Successivamente occorre modificare il relativo code-behind per aggiungere il comportamento ai bottoni di navigazione e impostare l'URL per la WebView (codice), rispettivamente attraverso la definizione delle proprietà Clicked e Completed. Di seguito è riportato il risultato di queste modifiche.
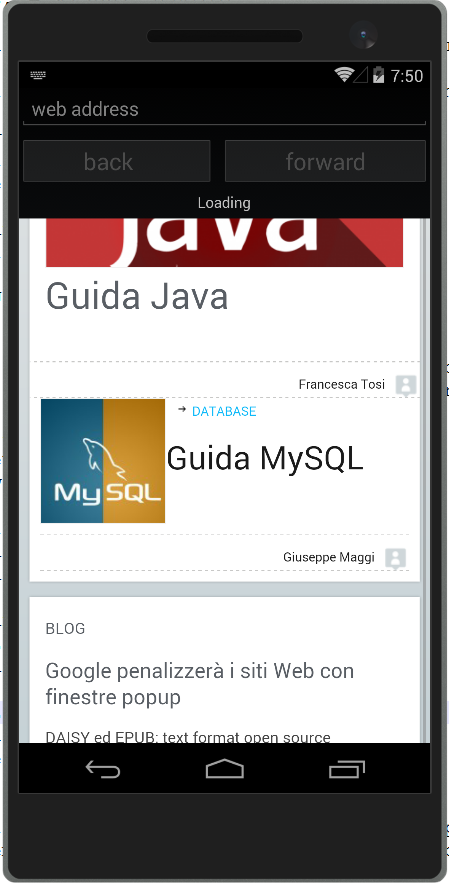
È anche possibile fornire un input visivo che comunica all'utente che la pagina sta caricando. Occorre modificare il codice XAML aggiungendo una Label immediatamente sotto lo StackLayout contenente i bottoni e modificare il tag della WebView come segue:
<Label x:Name="loadinglbl" Text="Loading" HorizontalOptions="Center" IsVisible="false" />
<WebView x:Name="webv" WidthRequest="1000" HeightRequest="1000" Navigating="webOnNavigating" Navigated="webOnEndNavigating"/>dove:
Navigatingè l'evento che comunica che laWebViewsta iniziando il caricamento della pagina;Navigatedè l'evento che riporta che laWebViewha caricato la pagina e la navigazione è terminata.
Fatto ciò, nel code-behind è necessario aggiungere i metodi relativi ai due eventi e definirne il comportamento. Ad esempio:
void webOnNavigating(object sender, WebNavigatingEventArgs e)
{
loadinglbl.IsVisible = true;
}
Contrariamente per webOnEndNavigating la prorietà IsVisible sarà impostata a false. Nelle immagini che seguono è possibile vedere il risultato finale.
Ultimo aspetto interessante è la possibilità di visualizzare contenuti personali o salvati in locale all'interno di una WebView. Per farlo è necessario solo modificare la proprietà Source con il contenuto che deve essere visualizzato come segue
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>WebView con Xamarin.Forms</h1>
<p>Esempio di una WebView con contenuti inseriti dall'utente</p>
</body></html>";
webv.Source = htmlSource;
È stato definito un nuovo oggetto HtmlWebViewSource la cui proprietà Html conterrà il contenuto informativo opportunamente formattato secondo i tag di interesse. Inoltre, il simbolo @ è impiegato per indicare il codice HTML come una stringa ed ignorando tutti i caratteri di escape dell'HTML. Di seguito è mostrato il risultato finale.