La caratteristica principale di Vue è il "Rendering Dichiarativo", ovvero la possibilità di inserire gli elementi dell'interfaccia definiti come markup, direttamente all'interno dell'HTML della pagina.
Vedremo ad esempio come, piazzando particolari attributi (prefissati da v-) indichiamo gli elementi "dinamici" (direttive) al motore di templating, che può effettuare alcune operazioni:
- identificare e interpretare i template;
- elaborare il template in base al ViewModel definito;
- sostituire il componente con il relativo markup che risulta dall'elaborazione;
- tenere costantemente aggiornato il contenuto a fronte di cambiamenti del modello dati associato.
Prima di dedicarci ai template e alle direttive, che avremo modo di approfondire più avanti, iniziamo con un po' di esempi pratici per renderci conto delle potenzialità del framework.
Vue: i primi esempi
In questo piccolo frammento di codice, ad esempio, risiede tutta la potenza di Vue:
[...]
<div id="vue-app">
{{ text }}
</div>
<script>
window.vueApp = new Vue({
el: '#vue-app',
data: {
text: 'Hello World from Vue!'
}
});
</script>
[...]Bisogna anzitutto creare una istanza di Vue. Possiamo passare al suo costruttore un oggetto che ci permette di definire alcuni parametri dell'applicazione, come dati e comportamenti, nel nostro caso:
| Parametro | Descrizione |
|---|---|
| el | il riferimento all'elemento div definito nel markup |
| data | un set di dati |
Appena l'oggetto viene creato, Vue acquisisce il div con id vue-app e si occupa di sostituire il placeholder {{ text }} con il valore contenuto all'interno dell'oggetto data. Ovviamente questo oggetto può contenere più di una proprietà anche di tipo diverso: sono validi numeri, array e altri oggetti annidiati.
Oltre a questa sostituzione abbastanza triviale, Vue ha anche attivato il suo motore e ha reso l'applicazione reattiva. A partire da qusto momento qualsiasi cambiamento alla proprietà text, provocherà un aggiornamento istantaneo dell'HTML.
Per testare velocemente questo comportamento basta aprire una console JavaScript (CTRL+SHIFT+J o F12) e lanciare:
vueApp.text = "Hello World is overrated!";Automaticamente l'HTML sarà aggiornato, senza aver eseguito alcun comando legato al DOM della pagina. Vue si è occupato di tutto il lavoro "sporco".
Nota: a runtime i paramentri presenti nell'opzione data vengono elevati a proprietà dell'oggetto principale e per accedervi non è necessario fare riferimento all'oggetto data.
v-if e v-for, cicli e condizioni in Vue.js
Vue è in grado anche di gestire condizioni e cicli:
<div id="vue-app">
<div v-if="showMovies">
<h4>My favourite movies</h4>
<ul>
<li v-for="movie in movies">{{ movie }}</li>
</ul>
</div>
<div v-if="showBooks">
<h4>My favourite books</h4>
<ul>
<li v-for="book in books">{{ book }}</li>
</ul>
</div>
</div>
<script>
window.vueApp = new Vue({
el: '#vue-app',
data: {
showMovies: true,
showBooks: true,
movies: [
'Back to the Future',
'Matrix',
'Indipendence Day'
],
books: [
'Pride and Prejudice',
'Brave New World',
'1984'
]
}
});
</script>In questo secondo esempio abbiamo un modello dati più complesso, composto da due booleani che permettono di modificare la visibilità (grazie a v-if) di due differenti liste, presenti anch'esse nel modello dati.
Queste informazioni vengono renderizzate grazie un ciclo (realizzato con v-for). Il codice è fortemente chiaro e leggibile, caratteristica che ritroveremo spesso in Vue. Ovviamente anche in questo caso è possibile modificare il risultato sfruttando una console javascript e la variabile globale vueApp.
Il modello dati "incapsulato" in Vue.js
Dopo aver visto gli esempi sarà più semplice comprendere il funzionamento di Vue.js prima di continuare ad approfondirne le funzionalità.
Abbiamo visto che quando creiamo l'istanza di Vue globale utilizzando il costruttore Vue, possiamo definire un oggetto data, che contiene a sua volta una serie di oggetti e variabili, ovvero lo stato dell'applicazione. Durante l'istanziazione, Vue.js sostituisce queste proprietà con oggetti dedicati che permettono di rendere lo stato reattivo e di scatenare eventuali modifiche del DOM in automatico.
Tutte le proprietà dell'oggetto data vengono inglobate nell'oggetto generale che viene istanziato e rese di fatto sue proprietà dirette. Grazie a questo meccanismo possiamo accedere alle proprietà direttamente dalla console JavaScript del browser.
Nota: Occorre ricordare che eventuali proprietà aggiunte a runtime a questo oggetto non sono reattive, quindi eventuali variabili che al momento dell'istanziazione non sono valorizzate, richiedono comunque la loro definizione nel codice.
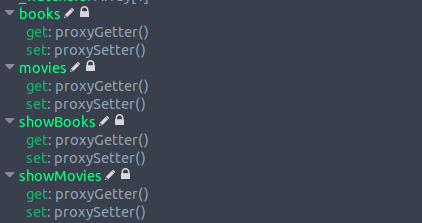
Ecco un'esempio di come l'oggetto Vue viene rappresentato dalla Web Developer Toolbar di Firebug dal quale si può notare come le variabili books, movies, showBooks e showMovies sono state sostituite da getter e setter dedicati:

L'oggetto instanziato dal costrutture Vue non presenta solo le proprietà che abbiamo definito nell'oggetto data, ma anche altri membri speciali, identificati dal fatto che sono prefissati con il carattere dollaro ($) per non entrare in conflitto con eventuali proprietà custom. Per esempio all'interno della variabile $data è disponibile l'oggetto data iniziale oppure dentro $el l'elemento DOM sul quale l'instanza di Vue è stata lanciata.
Metodi, funzioni e comportamenti
Oltre al modello dati, è possibile associare all'instanza Vue anche delle funzioni che descrivono il comportamento della nostra applicazione. La definizione di queste funzioni avviene all'interno della proprietà methods passata al costruttore Vue.
Come per le property definite in data, anche queste funzioni vengono di fatto rese disponibili nell'istanza del nostro ViewModel anch'esse filtrate per permettere al framework di essere reattivo a fronte di ogni cambiamento.
Queste funzioni hanno una duplice utilità, possono essere registrate come callback di eventi DOM (click, keyup, mouseover...) oppure possono essere incocate manualmente all'interno della nostra istanza Vue.
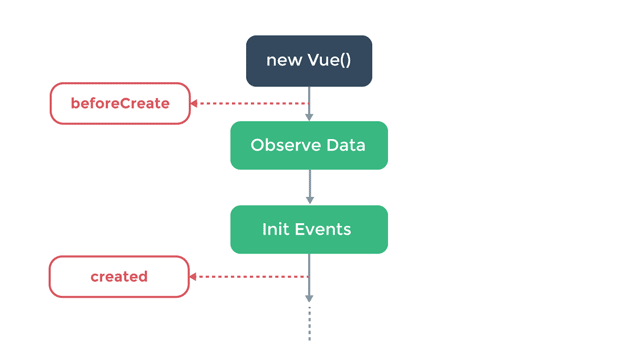
Il ciclo di vita di Vue
Ciascuna istanza di Vue presente in pagina segue un ciclo di vita ben preciso ed offre la possibilità di definire degli hook, tramite callback javascript, per ciascun cambiamento di stato dell'istanza. Questi i principali hook:
| Hook | Descrizione |
|---|---|
| beforeCreate | viene invocato dopo che l'istanza è stata inizializzata e prima del setup di eventi e watcher |
| created | viene invocato dopo l'inizializzazione dell'istanza ma prima che il framework si occupi della modifica del template della pagina (la variabile $el non è ancora valorizzata) |
| beforeMount | viene invocato prima delle operazioni di render |
| mounted | viene invocato subito dopo che l'istanza viene renderizzata e il frammento DOM originale viene sostituito con quello gestito da Vue |
| beforeUpdate | viene invocato prima di eventuali modifiche successive al DOM |
| update | viene invocato dopo una modifica che ha scatenato modifiche al DOM |
| beforeDestroy | viene invocato prima che l'istanza di Vue venga distrutta (ma è ancora funzionante) |
| destroyed | viene invocato dopo la completa distruzione |
In questo schema è possibile ritrovare tutti gli hook: