Nelle precedenti lezioni abbiamo visto numerosi esempi di componenti: presi individualmente, essi sono un ottimo espediente per evidenziare i meccanismi di React e potrebbero tranquillamente far parte di una applicazione reale.
React può essere usato per rendere dinamica solo una parte specifica di un'applicazione Web, ad esempio un configuratore o un selettore di prodotti, o per realizzare in toto l'intera applicazione, affidando a React tutta la gestione completa dell'interfaccia utente.
In questa lezione vedremo come è possibile creare applicazioni Web "pensando in React".
Pensare in "React"
Quando si inizia a progettare un'applicazione con React, il primo passaggio mentale da compiere è quello di scomporre l'interfaccia utente vedendola come un insieme di componenti.
Ciascun componente rappresenta un "widget", una sezione dell'interfaccia utente che può essere isolata e resa funzionale in modo indipendente. React fornisce funzioni per la creazione di componenti e provvede a mantenerli aggiornati automaticamente sincronizzandoli con le modifiche ai dati.
Il concetto di "componente" dovrebbe essere familiare a coloro che hanno esperienza di sviluppo in ambito desktop, ad esempio con Windows Forms.
Ciascun componente React si può definire:
- Incapsulato: la sua struttura contiene sia i dati, ovvero lo stato, sia la logica che ne produce la visualizzazione all'interno della pagina, mentre all'esterno esso appare come una "scatola nera" (black box) tuttavia programmabile tramite le proprietà.
- Riusabile: grazie al fatto che è orientato a un compito specifico, ciascun componente può essere riutilizzato all'interno della stessa applicazione, o anche in altre applicazioni.
- Componibile: ciascun componente può aggregare uno o più componenti al suo interno per concorrere alla costruzione di una interfaccia utente complessa, ottenuta dall'unione delle singole parti che la compongono.
- Facili da disegnare: la sintassi JSX semplifica la scrittura del codice che definisce il template da rappresentare nella pagina.
L'impostazione di React basata su componenti differisce da quella adottata da larga parte delle librerie JavaScript, molte delle quali sfruttano il paradigma MVC o alcuni derivati da esso. Gli elementi sono separati quindi in base al contesto in cui giocano il proprio ruolo, con la gestione della parte visuale da un lato e la business logic e i servizi dall'altro.
Da questo punto di vista React rappresenta una "anomalia", poiché i suoi componenti racchiudono sia una parte di logica sia una parte di rappresentazione. React spinge quindi per incapsulare nel componente tutto ciò che serve a gestire una parte dell'interfaccia, a prescindere se contiene logica di business o di rappresentazione.
Progettare la struttura di un'applicazione
Date le premesse, la progettazione della struttura di un'applicazione React passa innanzitutto dalla suddivisione dell'interfaccia utente vista nel suo complesso in elementi separati e a sé stanti, partendo dal contenitore più esterno che rappresenta l'intera applicazione e scomponendola in parti interne via via sempre più piccole, fino ad arrivare al massimo del dettaglio, ovvero al più piccolo elemento che è possibile immaginare, ma che deve rimanere comunque funzionale e indipendente.
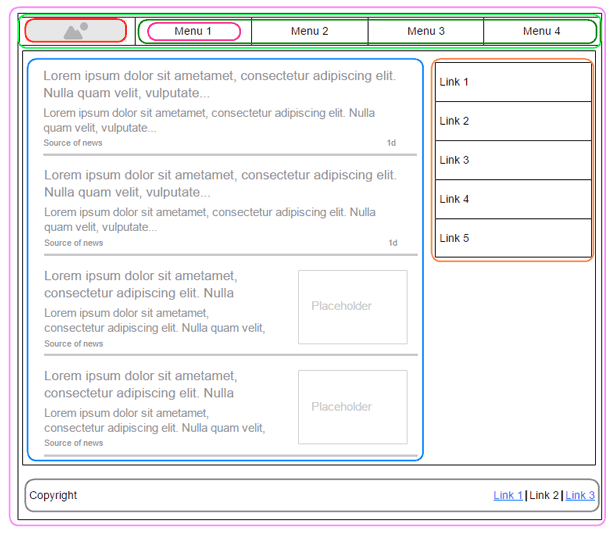
Per spiegare meglio il concetto, prendiamo ad esempio la pagina iniziale di un ipotetico social network e immaginiamo di crearne uno spaccato per ciascuna porzione interattiva della pagina. Ciò che potremmo ottenere è qualcosa di simile alla rappresentazione di questo mockup:

I riquadri colorati identificano le zone che possiamo isolare e gestire separatamente.
Se volessimo rappresentare questa interfaccia in forma gerarchica, usando il formato XML, la struttura sarebbe simile a quella che segue.
<Application>
<NavBar>
<Logo />
<Menu>
<MenuItem />
<MenuItem />
<MenuItem />
<SearchBox />
</Menu>
</NavBar>
<Main>
<CenterArea>
<NewsList>
<NewsItem>
<NewsTitle />
<NewsAuthor />
<NewsContent />
</NewsItem>
<NewsItem>
<NewsTitle />
<NewsAuthor />
<NewsContent />
<NewsComments>
<Comment>
<CommentAuthor />
<CommentText />
<Commands>
<LikeButton />
<ReplyButton />
</Commands>
</Comment>
</NewsComments>
</NewsItem>
</NewsList>
</CenterArea>
<Sidebar>
<Favorites>
<Link />
<Link />
<Link />
</Favorites>
</Sidebar>
</Main>
<Footer>
<Copyright />
<LinkList>
<Link />
<Link />
</LinkList>
</Footer>
</Application>La rappresentazione XML ricorda molto da vicino la sintassi JSX con cui definiamo i componenti React del VDOM nella funzione render() dei componenti.
Arrivati a questo punto, è facile intuire quale sarà il prossimo passo: creare un componente React ad hoc per ogni elemento della pagina.
Alcuni dei componenti fungono solo da "aggregatori"; si prenda come esempio l'elemento <NavBar> che ha il solo scopo di creare un contenitore in cui ospitare al suo interno gli elementi che fanno parte della barra di navigazione.
Questo tipo di componente ricorre con maggiore frequenza d'uso negli strati più esterni della gerarchia e consente di raggruppare i componenti ospitati, fornendo quindi un supporto puramente logico dove la rappresentazione reale è demandata ai componenti più interni che si incontrano addentrandosi nella gerarchia, i quali invece creano gli elementi reali del DOM necessari a produrre un effettivo risultato a video.
Nelle prossime lezioni vedremo come utilizzare questi concetti per creare passo per passo un'applicazione completa con React.