Costruire un task per Gulp significa definire un flusso di elaborazione, uno stream, e indicare da dove si parte, cosa succede durante il percorso e dove si arriva. Per questo motivo, prima di esaminare alcuni dei plugin più utili di gulp, vediamo quali sono i tre metodi di base.
| Metodo | Descrizione |
|---|---|
| gulp.task | Serve per definire uno stream, dargli un nome e stabilire una sequenza di operazioni che costiscono gli step l'elaborazione. |
| gulp.src | Serve a definire il file, la cartella, o l'insieme di file che saranno oggetto dell'elaborazione. |
| gulp.dest | Indica la directory di destinazione in cui troveremo i file prodotti dall'elaborazione. |
Copiare file con gulp.js
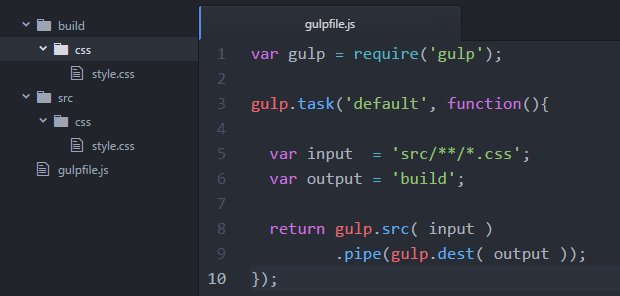
Per entrare un po' nella pratica vediamo come scrivere un file gulpfile.js che effettui la copia dei file di testo da una cartella src a una cartella build.
var gulp = require('gulp');
gulp.task('default', function(){
var input = 'src/**/*.css';
var output = 'build';
return gulp.src( input )
.pipe(gulp.dest( output ));
});Prima di esaminare più a fondo questo codice, è utile notare che per utilizzare qualunque modulo, quindi anche lo stesso modulo base di gulp, occorre istanziare il relativo oggetto tramite require.
Ecco il risultato atteso:

Nota: I nomi che abbiamo dato alle cartelle seguono la convenzione piuttosto diffusa che vuole tutti i sorgenti nella directory src e tutti gli elaborati nella cartella build di un progetto.
Definire un task di Gulp
Come mostrato nell'esempio per definire un task di Gulp occorre utilizziamo il metodo gulp.task(), la cui sintassi prevede due parametri:
- una stringa con il nome del task (nel nostro caso '
default'); - una callback che rappresenta il task associato al nome e che spesso viene definita come funzione implicita, come pure nel nostro caso.
All'interno della callback l'operazione fondamentale è quella di far partire un'elaborazione.
Nota: Come abbiamo visto nella lezione precedente non è a caso che il nome del nostro task sia 'default'. Ricordiamo che è il task che viene eseguito quando lanciamo gulp da riga di comando, a meno di non specificarne un'altro.
gulp.src
Il modulo src serve a collezionare i file che saranno coinvolti nell'elaborazione. In genere si indica questo insieme indicando i percorsi dei file tramite una stringa, come nel nostro caso:
gulp.src( 'src/**/*.css' );oppure usando un array di stringhe:
gulp.src( ['src/**/*.css', 'lib/**/*.css'] );Le stringhe sono in formato Glob, una sintanssi molto potente che ci permette ad esempio di selezionare tutti i file con una certa estensione che si trovano nell'albero di directory sottostante un certo percorso.
Nel nostro caso la stringa 'src/**/*.css' indica tutti i file .css che si trovano nella cartella src e in tutto l'albero di sottocartelle.
pipe
Ogni step di elaborazione ritorna un oggetto (stream di Node.js). In particolare, questi oggetti (di tipo readable per chi volesse approfondire) che ci consentono di disporre operazioni in sequenza e sfruttare il risultato di uno step come input dello step successivo. Questo meccanismo lo attiviamo grazie al metodo pipe().
Per i nostri scopi possiamo semplificare il funzionamento di Pipe in questo modo:
- prende come parametro l'azione successiva da compiere (un oggetto writable);
- passa alla nuova azione il risultato ottenuto della precedente, nel nostro caso quanto ritornato dal metodo
gulp.dest(); - lancia l'elaborazione che a sua volta produce un nuovo risultato.
gulp.dest
A questo punto è chiaro che gulp.dest ci serve per indicare il percorso in cui riversare il risultato delle operazioni. Nel nostro esempio è utile notare che, nel punto di destinazione, viene riprodotto esattamente l'albero di sottodirectory degli oggetti indicati in gulp.src().
Il nostro primo task è pronto. Non ci resta che arricchirlo con altre e più potenti funzionalità.
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: