Gulp.js (per gli amici Gulp) è un Task Runner, ovvero uno strumento che consente di compiere in modo rapido ma soprattutto automatico una serie di task. In questa guida vediamo come Gulp possa migliorare il workflow di un front end developer.
Cosa si può fare con Gulp.js
Gulp fondamentalmente serve a compiere elaborazioni su file, siano essi testi, codice, oppure immagini. Ogni elaborazione viene gestita da un plugin, quindi più plugin abbiamo e più operazioni possiamo fare. Il repository di plugin di gulp è in continua crescita e riusciamo a trovare praticamente sempre tutto quel di cui abbiamo bisogno. In alternativa un plugin si può sempre sviluppare ...è JavaScript.
In questa guida esamineremo alcune delle funzionalità più note e utilizzate di gulp, in particolare vedremo come aggregare, compilare, minificare, comprimere e ottimizzare file CSS, Javascript e immagini.
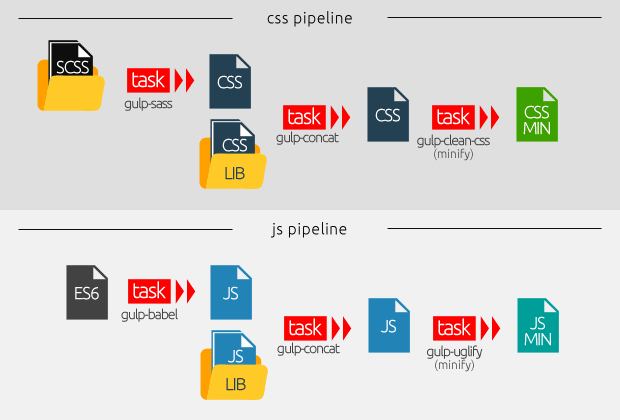
Le pipeline (o stream) di Gulp
Una volta iniziato ad utilizzare un task manager difficilmente si torna indietro. Per capire il perché immaginiamo di lavorare a un sito Web in cui stiamo scrivendo il CSS con Sass, vogliamo dividere il markup di una pagina in più parti (es. header, main e footer) e vogliamo utilizzare librerie come Bootstrap e jQuery. Il tutto minimizzando le dimensioni del codice e caricando solo pochissimi file.

Questo lavoro, e anche di più, Gulp può compierlo al posto nostro in pochi millisecondi e lo farà ogni volta che modifichiamo un file! Vedremo più avanti come, ma la logica di un task è quella di una pipeline (o dello stream di UNIX) in cui a cascata il prodotto di una elaborazione diventa l'input della successiva.
Installare Gulp
Iniziamo con la pratica. Anzitutto Gulpjs è una applicazione che gira grazie a Node.js, ma a parte sapere questo e dover provvedere a scaricare e installare NodeJS sulla nostra macchina, non ci occorre sapere molto di più su Node.
Una volta installato Node.js abbiamo a disposizione npm, il package manager di Node.js che utilizziamo per installare Gulp e tutti i plugin di cui avremo bisogno.
Procediamo quindi aprendo la nostra console (o "prompt comandi"), e digitiamo:
npm install gulp -gIn questo modo, grazie alla opzione -g (global) potremo utilizzare gulp come comando autonomo da console.
Ora possiamo creare una cartella per il nostro progetto 'prog', ci spostiamo al suo interno e proviamo a digitare:
gulpOtteniamo un errore "Local gulp not found" e un suggerimento: occorre installare una versione locale di gulp. Quindi procediamo:
npm install gulpNode.js crea automaticamente la directory node_modules nella cartella del nostro progetto, dove inserirà tutti i plugin che istalleremo. C'è anche la possibilità di spostare questa directory a un livello superiore nel file system e utilizzare la stessa installazione per più progetti. Se utilizziamo git è utile ricordare di inserire questa cartella nel file .gitignore.
Gulpfile.js e il task di default
Siamo pronti per lanciare il nostro primo task. Per farlo bisogna completare l'ultimo tassello di questo primo setup: creare il file gulpfile.js all'interno del nostro progetto e scrivere il codice di base:
var gulp = require('gulp');
gulp.task('default', function(){
console.log('Gulp è un task manager coi fiocchi!');
});Il Gulpfile è un file JavaScript vero e proprio in cui:
- indichiamo le dipendenze dai moduli (plugin) che ci servono;
- definiamo il task default, ovvero il task che viene eseguito quando lanciamo il comando
gulp.
Se ora lanciamo gulp otteniamo l'esecuzione del nostro primo task:
[10:00:30] Using gulpfile D:\a\b\c\d\gulpfile.js
[10:00:30] Starting 'default'...
Gulp è un task manager coi fiocchi!
[10:00:30] Finished 'default' after 176 μsNella prossima lezione vedremo quali sono e come si usano i task di base di Gulp.