I menu di navigazione costituiscono una funzionalità core di WordPress a partire dalla versione 3.0. Se il tema istallato supporta tale funzionalità, l'amministratore dispone di una pagina di gestione dei menu, accessibile dal percorso "Aspetto → Menu" del pannello di amministrazione. Da questa pagina si può modificare o sostituire il menu di navigazione predefinito e aggiungere un numero arbitrario di menu personalizzati che possono essere collocati in diverse posizioni nel sito.

L'amministrazione dei menu
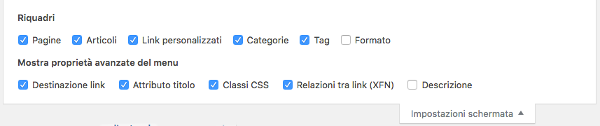
La pagina di amministrazione dei menu si compone di diverse sezioni. Nella parte superiore è collocata la scheda a scomparsa "Impostazioni schermata".

Da qui è possibile visualizzare o nascondere i seguenti riquadri della colonna di destra:
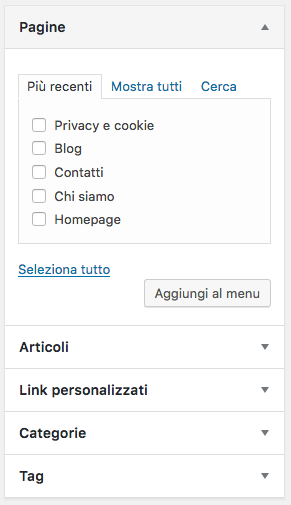
- Pagine
- Articoli
- Link personalizzati
- Categorie
- Tag
- Formato
Sempre in "Impostazioni schermata" è possibile aggiungere campi per l'inserimento di proprietà avanzate per i singoli elementi dei menu (gli elementi li delle liste e i link contenuti):
- Destinazione link
- Attributo titolo
- Classi CSS
- Relazioni tra link
- Descrizione
Alcuni di questi campi avranno effetto sugli elementi del menu solo se il tema ne supporta la visualizzazione.

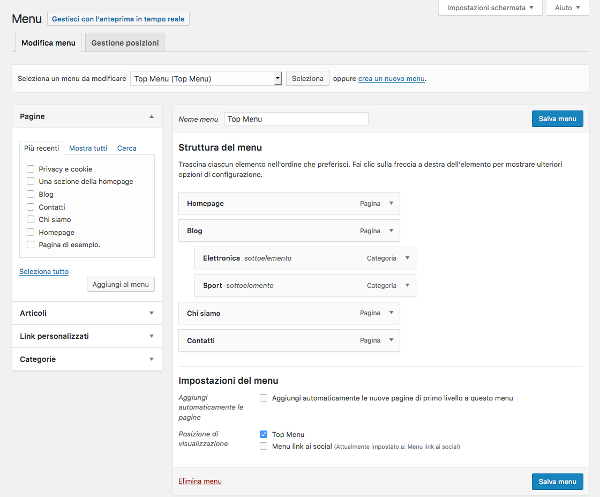
Nella parte superiore della pagina di amministrazione dei menu sono disponibili due schede: "Modifica menu" permette di selezionare uno dei menu esistenti o di crearne uno nuovo. Il menu, una volta selezionato (o generato), può essere modificato nelle sezioni sottostanti della pagina.

La colonna di sinistra contiene una serie di riquadri che si aprono e chiudono con effetto accordion. Essi forniscono liste di checkbox che offrono link ai contenuti presenti nel database del sito. Si avranno quindi liste di collegamenti a pagine statiche, a singoli articoli, agli archivi delle categorie, dei tag o dei formati di post.
Il riquadro dei Link personalizzati permette di inserire nei menu anche dei link esterni, o link in cui si inseriscono parametri di ricerca personalizzati tramite querystring. WordPress offre un riquadro specifico per i custom post type nel caso in cui questi siano stati aggiunti dall'amministratore.
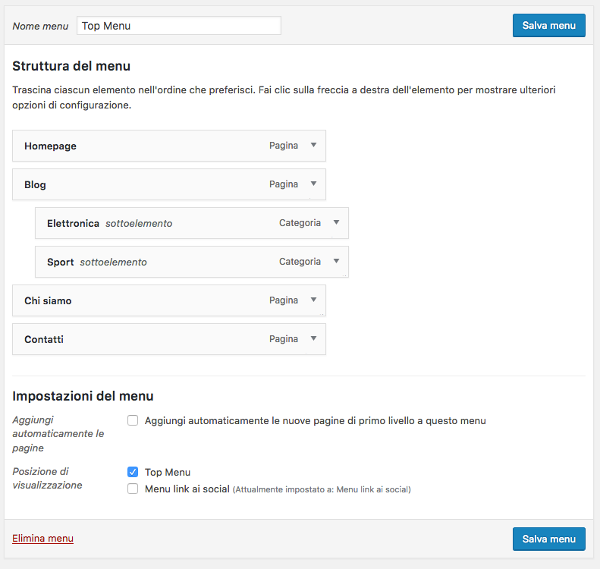
La sezione centrale della pagina di amministrazione dei menu visualizza la struttura del menu corrente.

Una volta inseriti all'interno del menu, gli elementi possono essere annidati e riordinati grazie ad un semplice drag&drop. Inoltre, per ogni elemento viene fornita una scheda di gestione dove è possibile impostare i parametri relativi all'elemento di lista corrispondente:
| Parametro | Descrizione |
|---|---|
| Etichetta di navigazione | L'impostazione predefinita prevede il titolo del contenuto, ma l'amministratore può assegnare un diverso valore. |
| Attributo titolo | Attributo title dell'elemento HTML corrispondente. |
| Apri il link in una nuova scheda | Assegna il valore _blank all'attributo target del link. |
| Classi CSS | Assegna una o più classi CSS all'elemento di lista (utile per la personalizzazione dell'aspetto o per la selezione dell'elemento via JavaScript). |
| Descrizione | Aggiunge una nota testuale all'elemento del menu. Il suo valorenon viene normalmente visualizzato nel front-end, ma il tema potrebbe supportarlo per aggiungere una didascalia nei menu complessi. |

La visualizzazione dei menu
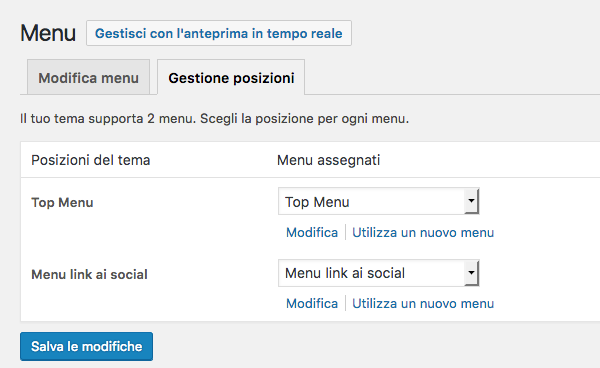
I menu di navigazione possono essere collocati in specifiche posizioni definite dal tema corrente o all'interno di widget.

Le posizioni sono elencate nella pagina di amministrazione dei menu, cliccando sulla scheda "Gestioni posizioni".

I menu possono anche essere collocati all'interno di una sidebar (area widget), come elenchi di link.
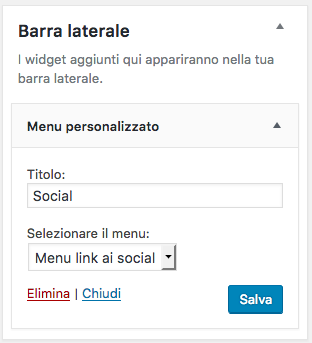
Da "Aspetto → Widget" si accede alla pagina di gestione dei widget, che non sono altro che blocchi che ospitano contenuto HTML. Con una semplice operazione di drag&drop, l'amministratore può trascinare il widget "Menu personalizzato" all'interno della barra laterale prescelta. Qui gli verrà offerta una scheda di configurazione dove potrà selezionare il menu da visualizzare.

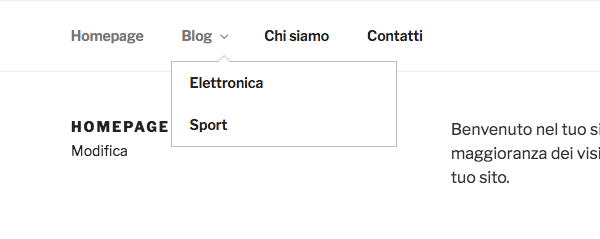
Una volta configurato il widget del menu questo apparirà nel sito nell'area widget associata.