In questo capitolo si vedrà come aggiungere immagini e file multimediali al contenuto principale dell'articolo, e come abbinare agli stessi articoli immagini di presentazione (featured image) utilizzate dai temi per presentare graficamente i post.
Analizzeremo quindi la Libreria Media e le funzionalità di gestione dei file, tra cui alcune dedicate alla modifica delle immagini. Infine si vedrà come creare gallerie mediali e utilizzare gli shortcode delle immagini.
La Libreria Media di WordPress
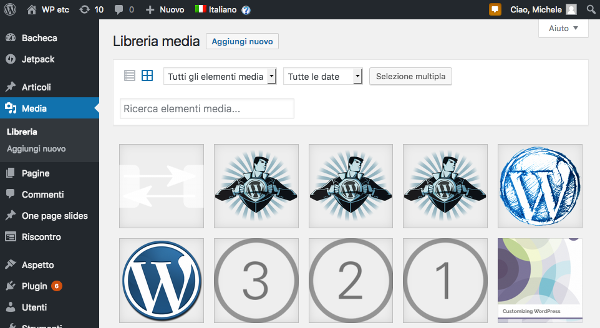
Ogni volta che un'immagine viene inserita in un post WordPress carica il file e lo associa ad un un post di tipo attachment. I contenuti appartenenti a questo tipo di post vengono archiviati nella tabella wp_posts e sono visualizzabili dal lato admin all'interno della Libreria Media.

La libreria mostra tutti i tipi di post di tipo media associati a file caricati attraverso l'uploader, qualunque sia il mime type del file. Per impostazione predefinita WordPress supporta i seguenti formati:
| File | Formati |
|---|---|
| Immagini | .jpg, .jpeg, .png, .gif, .ico |
| Documenti | .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .psd |
| Audio | .mp3, .m4a, .m4v, .avi, .mpg, .ogv, .3gp, .3g2 |
Altri tipi di file possono essere aggiunti attraverso plugin, ma un webhost potrebbe porre dei limiti ai mime type ammessi e alle dimensioni dei file.
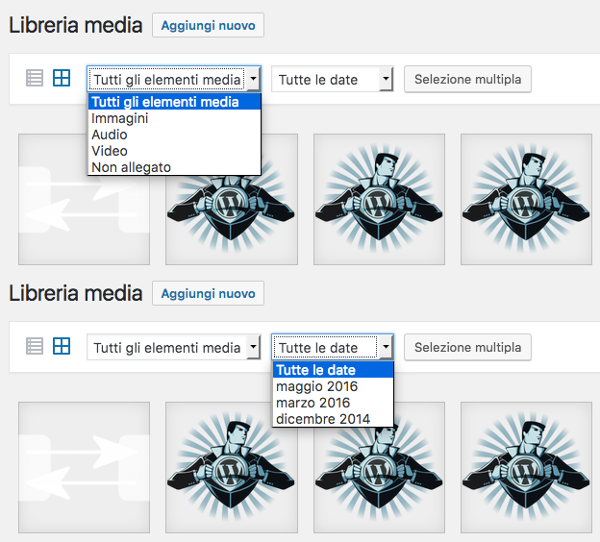
La Libreria Media permette di visualizzare l'elenco dei file come lista o griglia, e propone due filtri: per tipologia di file e per mese di caricamento. Risulta quindi agevole individuare il file che si sta cercando anche quando l'archivio contiene centinaia di elementi.

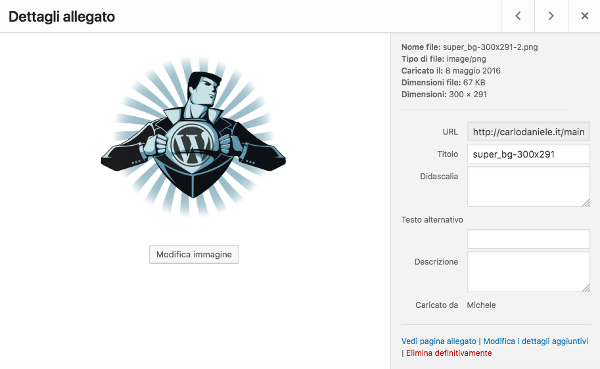
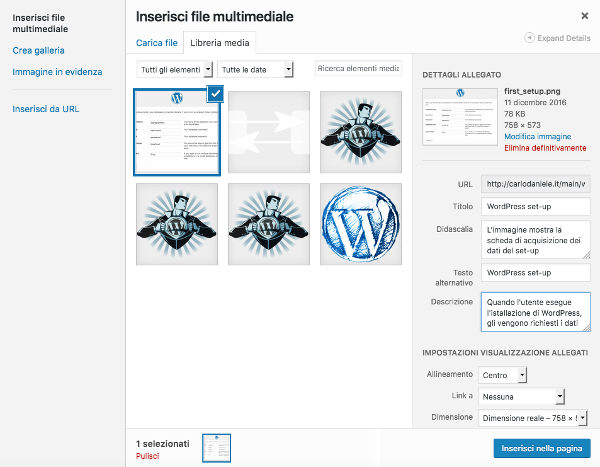
Non allegati sono i file non ancora abbinati ad un articolo o ad una pagina. Selezionando un'immagine WordPress apre la scheda "Dettagli allegato" che fornisce dati generali dell'allegato e permette di inserire titolo, didascalia, testo alternativo e descrizione del file. In particolare la scheda fornisce l'URL diretto al file, dato utile per inserire l'immagine nei contenuti o dei widget nelle sidebar.

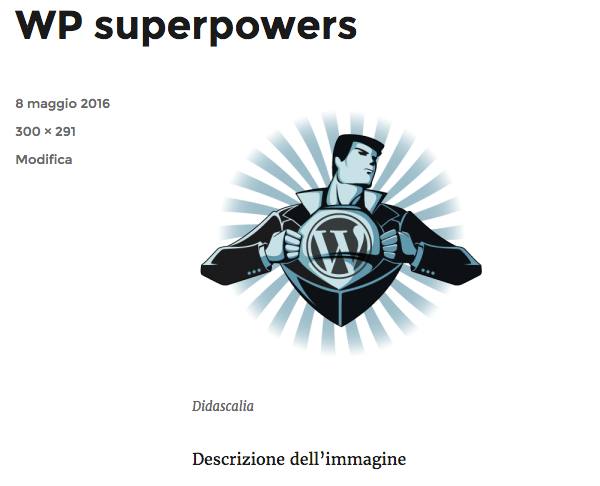
I link in basso a destra permettono di visualizzare la pagina dell'allegato, cioè il post di tipo media abbinato univocamente al file mediale, e di accedere ad una pagina di modifica avanzata dei dettagli dell'immagine. Le informazioni abbinate all'immagine costituiscono il contenuto testuale del post di tipo media associato al file.
Image Credits Giulio Baccari

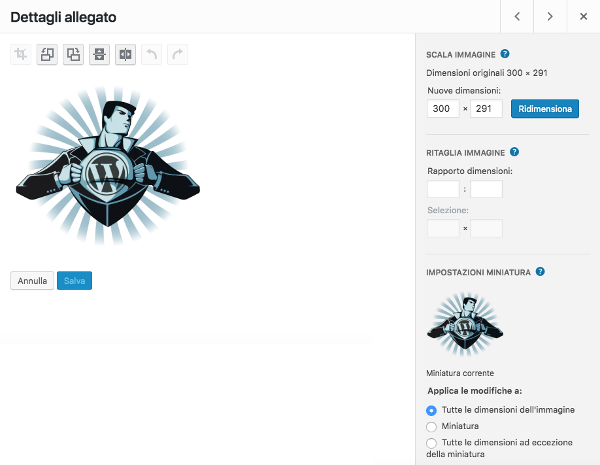
Il pulsante centrale, collocato subito sotto l'immagine, conduce alla pagina di modifica da cui è possibile apportare alcune modifica di base, tra cui rotazione, ritaglio e ridimensionamento.

Se il file media è assegnato ad uno o più post, "Dettagli Immagine" mostrerà anche il link diretto all'articolo o agli articoli, permettendo di sapere in quale pagina il file è disponibile per la visualizzazione o il download.

Aggiunta file in Libreria Media
L'aggiunta di file alla Libreria Media può avvenire tramite la pagina di modifica post, pagine e post personalizzati, o attraverso l'uploader. La differenza tra le due modalità consiste nella informazioni acquisibili: qualora si opti per il caricamento dalla pagina di modifica dei post, WordPress chiede i dati necessari all'inserimento dell'immagine nel corpo dell'articolo ("Impostazione visualizzazione articolo").

Nel caso si provveda al caricamento dalla libreria l'utente sarà indirizzato direttamente alla pagina dell'allegato (post type attachment). Inoltre, acquisendo i file dalla pagina di modifica dei post, questi vengono automaticamente abbinati all'articolo, mentre risulteranno non abbinati nel caso di caricamento dalla Libreria Media.

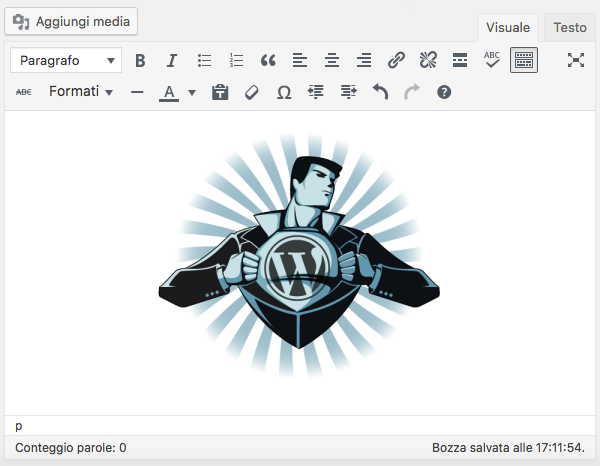
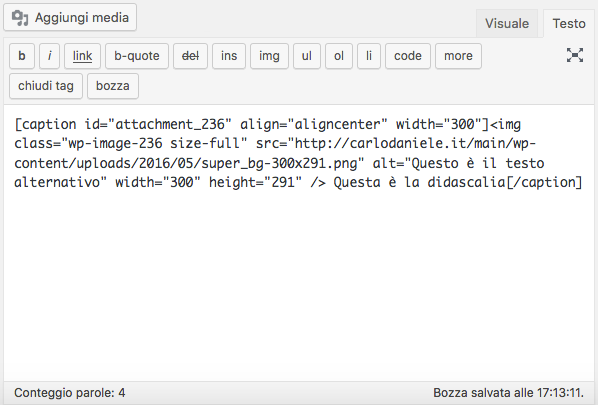
Una volta inserita l'immagine all'interno dell'articolo, questa sarà visibile come anteprima nell'editor visuale, mentre l'editor testuale visualizzerà il corrispondente tag HTML. Nel caso esista una descrizione dell'immagine, il tag <img /> sarà racchiuso all'interno dello shortcode .

Le impostazioni della Libreria Media
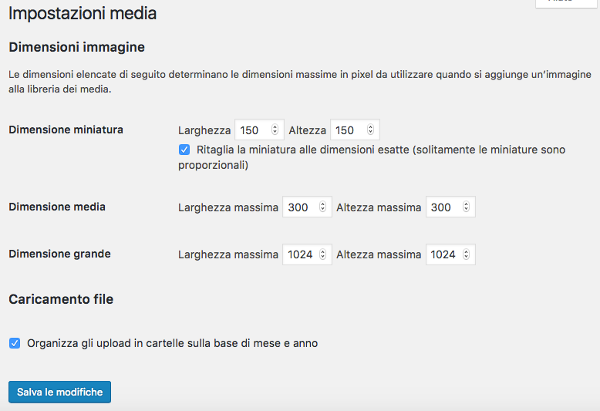
Ogni volta che si carica un'immagine nella libreria multimediale WordPress genera tre diverse versioni dell'immagine stessa che si aggiungono all'originale. Nella pagina delle impostazioni dei media queste versioni vengono definite miniatura, media, grande (thumbnail, medium e large in Inglese).

Si è visto che, al momento dell'inserimento delle immagini negli articoli, WordPress permette di selezionare una versione dell'immagine in modo che l'utente possa adattarla al layout e alle dimensioni della pagina.
Le dimensioni in pixel delle immagini vengono stabilite dal tema istallato. Se si decide di cambiare tema, le immagini potrebbero non essere più adatte al nuovo layout del sito. Il nuovo tema determinerà i formati delle immagini a partire dal primo download successivo alla sua attivazione, e non determinerà il ridimensionamento automatico delle immagini caricate in precedenza. Per generare le copie delle immagini già presenti nella Libreria Media è necessario ricorrere ad un plugin come Regenerate Thumbnail.
Oltre alle dimensioni delle miniature, la pagina "Impostazioni Media" permette di organizzare l'archivio dei media diversamente dalla seguente struttura predefinita:
/wp-content/uplads/anno/meseLe gallerie di immagini
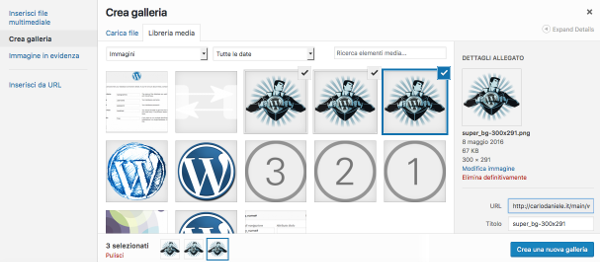
Oltre alle singole immagini, è possibile inserire negli articoli gallerie composte da un numero arbitrario di immagini. L'immagine seguente mostra la scheda di creazione delle gallerie di immagini:

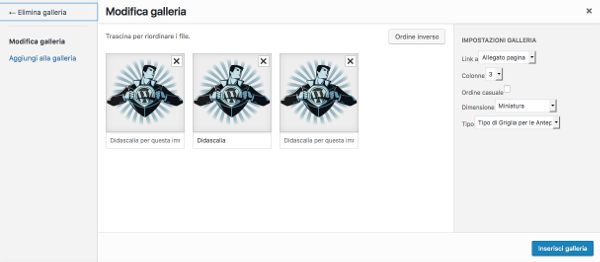
Una volta selezionate le immagini nella scheda "Crea Galleria", l'utente viene reindirizzato alla scheda successiva, "Modifica Galleria", dove potrà impostare una serie di parametri di visualizzazione delle immagini e della galleria stessa (numero di colonne e tipo di galleria).

Una volta inserita la galleria all'interno del contenuto dell'articolo, l'editor visuale di WordPress ne offrirà l'anteprima.

L'editor testuale mostrerà invece lo shortcode gallery il cui attributo id imposta gli identificativi univoci delle immagini comprese nella galleria.

Per una analisi più dettagliata delle immagini, delle gallerie e dei relativi shortcode, si fa rinvio all'articolo WordPress: gestione di gallerie e immagini.