Per la gestione di un’interfaccia utente, oltre agli elementi View (esaminati nella precedente lezione), Xamarin definisce una nuova categoria di elementi: le Cell.
Tipologie di Cell
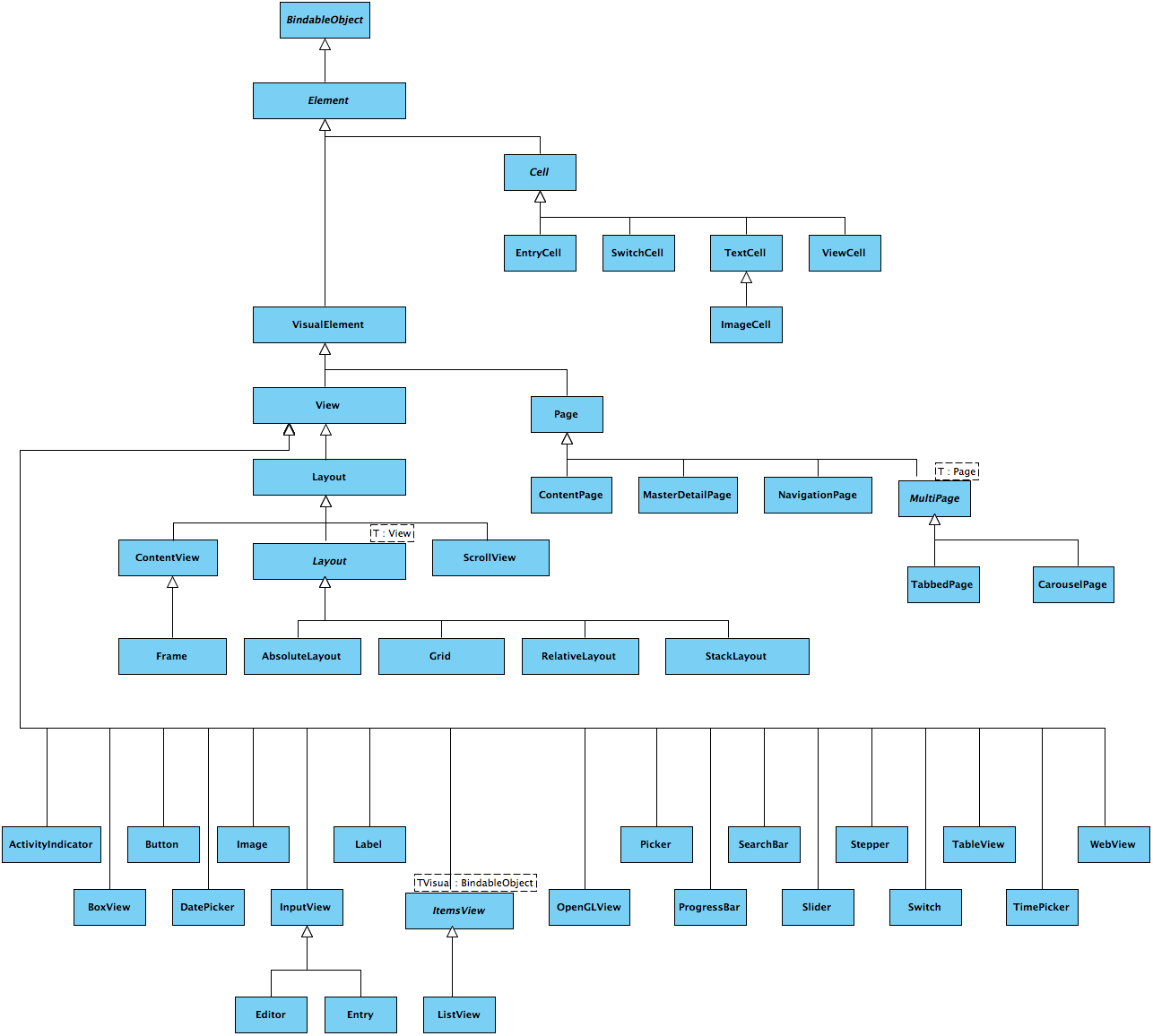
Una Cell è composta da uno o più elementi di tipo View ed è generalmente utilizzata con una ListView o una TableView. Inoltre, questa classe di oggetti si basa sulla definizione della classe Element, che rappresenta una classe di base per tutti gli elementi gerarchici definiti in Xamarin.Forms, come si evince dal diagramma delle gerarchie riportato di seguito.
Rispetto agli oggetti di tipo View
Cell
| Tipologia | Descrizione |
|---|---|
EntryCell
|
Definisce una Label per l’inserimento di una singola linea di testo (ad esempio, un campo per l’inserimento di un dato in una form). Offre la possibilità di inserire un PlaceHolder
|
TextCell
|
Permette di definire un testo primario ed uno secondario mediante le proprietà Text
Detail
|
SwitchCell
|
Offre la combinazione di un testo definito attraverso la proprietà Text
|
ImageCell
|
Combina la TextCell
ListView
|
ViewCell
|
È, tra tutte, quella di maggiore interesse, poiché offre la possibilità di ampliare gli oggetti di tipo Cell
ListView
|
Ognuno di questi elementi offre un insieme di proprietà per modificare l’aspetto e le informazioni da presentare all’utente. Prendiamo confidenza con questa tipologia di oggetti integrandoli all’interno di una TableView
Implementazione in C#
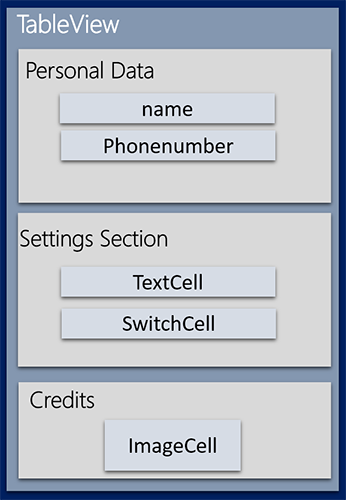
Nell'esempio che segue realizzeremo una TableView che definisca un form in cui poter inserire dei dati e specificare se ricevere delle notifiche.
Come si evince dalla figura precedente, la schermata si comporrà di 5 elementi di tipo Cell
TableView
Per prima cosa creiamo una nuova ContentPage da aggiungere al nostro progetto portable, e chiamiamola TableViewCellsExample
TableView
public TableViewCellsExample()
{
TableView tv = new TableView();
tv.BackgroundColor = Color.FromRgb(40,40,40);
tv.Intent = TableIntent.Form;
TableRoot tv_root = new TableRoot();
TableSection tv_s1 = new TableSection("Info");
TableSection tv_s2 = new TableSection("Settings");
TableSection tv_s3 = new TableSection("Credits");
tv_root.Add(tv_section1);
tv.Root = tv_root;
Content = tv;
}Con questa porzione di codice abbiamo:
- creato una nuova
TableView - definito lo sfondo della
ViewColor - definito l’intento della
TableViewIntent - creato la
TableRoot - impostato la
TableView
Ora non ci resta che popolare le sezioni definendo le diverse tipologie di Cell offerte. Creiamo, per la sezione Info, due EntryCell per l’inserimento del nome e del telefono dell’utente:
EntryCell ec_n = new EntryCell
{
Label = "Name",
Placeholder = "Name here",
Keyboard = Keyboard.Default,
HorizontalTextAlignment = TextAlignment.Center
};
EntryCell ec_ph = new EntryCell
{
Label = "Phonenumber",
Placeholder = "+39",
Keyboard = Keyboard.Telephone,
HorizontalTextAlignment = TextAlignment.Center
};
Come si può notare, la definizione di queste tre EntryCell è identica, e tutte inizializzano le seguenti proprietà:
Label
|
Indica il nome del campo |
Placeholder
|
Offre un suggerimento all’utente sul dato da inserire |
Keyboard
|
Permette di definire il tipo di input accettato (ad esempio solo numerico per il valore Keyboard.Telephone
|
LabelColor
|
Per impostare un colore per la Label
Color
|
HorizontalTextAlignment
|
Permette definire la posizione del valore inserito nel campo |
Per la seconda sezione, invece, inseriamo una TextCell e una SwithCell come segue:
TextCell tc = new TextCell()
{
Text = "Notifications",
Detail = "Please enable notification",
TextColor= Color.Red,
DetailColor = Color.Gray
};
SwitchCell sc = new SwitchCell()
{
Text = "Enable:"
};
La TextCell
Color
SwithCell
On
Off
Infine, per la sezione Credits, creiamo una ImageCell:
ImageCell ic = new ImageCell
{
ImageSource =
Device.OnPlatform(ImageSource.FromFile("logo.png"),
ImageSource.FromUri(new Uri("https://www.html.it/wp-content/themes/www.html.it/images/logo.png")),
ImageSource.FromFile("Images/logo.png")),
Text = "HTML.it",
Detail = "Tutorial powered by Antedesk",
TextColor = Color.Gray,
DetailColor = Color.Lime,
};
Come anticipato, questo tipo di Cell
Image
TextCell
TextCell
ImageSource
OnPlatform()
Device
FromUri
FromFile
ImageSource
A questo punto, aggiorniamo il codice del costruttore della nostra pagina TableViewCellsExample, aggiungendo tali elementi dopo la definizione delle TableSection e aggiungiamoli ad esse come segue:
tv_section1.Add(ec_n);
tv_section1.Add(ec_ph);
tv_section2.Add(tc);
tv_section2.Add(sc);
tv_section3.Add(ic);Lasciamo invariato il resto del codice ed eseguiamo l’app su tutte e tre le piattaforme, ottenendo come il risultato quello riportato di seguito.
Qualora il numero di elementi sia tale da impedire di contenerli tutti all’interno della schermata, la TableView