In questa lezione prenderemo confidenza con la classe View di Xamarin.Forms, che permette di definire diversi elementi grafici che compongono la UI, tra cui i layout e i controlli.
Analizziamo brevemente i principali oggetti View con cui ci si trova più spesso a lavorare nella realizzazione di un’app:
| Tipo | Descrizione |
|---|---|
ActivityIndicator |
È un elemento animato che indica che un’operazione è in corso |
Button |
Bottone con cui interagire |
DatePicker |
Permette di selezionare la data |
Editor |
Campo modificabile per la scrittura di una o più linee di testo |
Entry |
Campo modificabile per inserire un contenuto alfanumerico |
Image |
È una View che gestisce un’immagine |
Label |
Stringa (a linea singola o multilinea) da visualizzare |
ProgressBar |
Indica l’avanzamento di un’operazione |
Stepper |
Permette di incrementare o decrementare un valore in un range definito |
A questi elementi si aggiungono le ListView e le TableView, che fungono da contenitore di View e Cells, offrendo un insieme di caratteristiche diverse dai layout introdotti nella precedente lezione. È possibile, inoltre, implementare una WebView per la visualizzazione di pagine web o dei loro contenuti, argomenti che tratteremo nelle prossime lezioni.
View e StackLayout in C#
Prendiamo confidenza con le View e definiamo una nuova Page composta da diversi elementi:
Creiamo una nuova ContentPage da aggiungere al progetto portable, e chiamiamola StackLayoutViewsExample. Generata la pagina, aggiorniamo il costruttore e definiamo una Label come titolo della pagina.
Label title = new Label
{
Text = "Views Demo",
TextColor = Color.Green,
FontSize = 20,
FontAttributes = FontAttributes.Bold
HorizontalOptions = LayoutOptions.Center
};
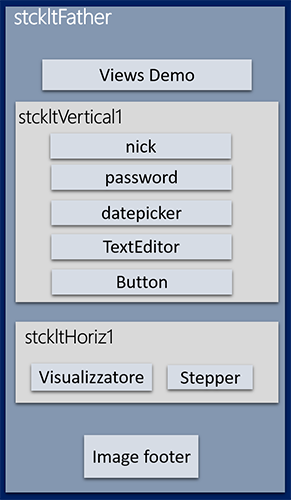
In questo modo abbiamo definito una nuova Label, il suo contenuto, il suo aspetto (colore, dimensione, eccetera) e la sua posizione all’interno del layout. Creiamo ora il bottone che visualizzerà un Alert, e che sarà contenuto nello StackLayout verticale schematizzato nella figura precedente:
Button button = new Button
{
Text = "Display Alert",
Font = Font.SystemFontOfSize(NamedSize.Large),
BorderWidth = 1,
};
button.Clicked += OnButtonClicked;
Attraverso le proprietà Text e Font si può impostare il testo e il font, mentre il BorderWidth e la proprietà Clicked servono ad indicare la dimensione del bordo e l’azione associata all'evento di click. In particolare, il metodo onButtonClicked è definito come segue:
void OnButtonClicked(object sender, EventArgs e)
{
String titleAlert = "hello Xamarin!";
String content = "That's an alert";
String cancel = "ok";
DisplayAlert(titleAlert,content,cancel);
}
Cliccando il bottone, viene richiamato il metodo DisplayAlert, che visualizza un popup contenente un titolo, un contenuto e un bottone per chiuderlo.
Definiamo ora lo StackLayout che conterrà gli elementi scelti:
StackLayout stckltVertical = new StackLayout
{
Spacing = 20,
VerticalOptions = LayoutOptions.Start,
Children =
{
new Entry
{
Keyboard = Keyboard.Text,
Placeholder = "Name"
},
new Entry
{
Placeholder = "Enter password",
IsPassword = true
},
new DatePicker
{
Format = "D",
BackgroundColor = Color.Blue
},
new Editor
{
FontSize = 15,
HeightRequest = 100,
TextColor = Color.Black,
BackgroundColor = Color.White
},
button
}
};
La proprietà Spacing inserisce una spaziatura uguale per tutti gli elementi aggiunti nel layout attraverso la proprietà Children, che permette anche di definire nuovi elementi. Nello snippet precedente, l'abbiamo usata per le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
Placeholder |
Serve come suggerimento per l’utente |
Keyboard |
Specifica il tipo di input |
IsPassword |
Valore booleano che serve per nascondere i caratteri digitati |
Per il DatePicker è stato definito il tipo di formato e un colore per lo sfondo. Per l’Editor, invece, si è impostata la dimensione del font, la grandezza del box che conterrà il testo da visualizzare, il colore del testo e dello sfondo attraverso la classe Color.
Definiamo ora il secondo StackLayout con orientamento orizzontale, ma stavolta creiamo prima lo Stepper e la Label:
Stepper stepper = new Stepper
{
Minimum = 0,
Maximum = 10,
Increment = 0.1,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
stepper.ValueChanged += OnStepperValueChanged;
stppLabel = new Label
{
Text = "Value = 0 ",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Start
};
StackLayout stckltHorz1 = new StackLayout();
stckltHorz1.Orientation = StackOrientation.Horizontal;
stckltHorz1.Children.Add(stppLabel);
stckltHorz1.Children.Add(stepper);
In questa implementazione gli elementi del layout sono stati prima definiti e poi aggiunti. Inoltre, il layout è stato impostato in modo che i figli siano disposti orizzontalmente tramite la proprietà Orientation. Per lo Stepper si è definito il range di valori possibili e l’incremento che si ha ad ogni click, mentre la Label è stata definita a livello di classe affinché sia visibile anche ad altri metodi come OnStepperValueChanged, metodo che si occupa di aggiornare il testo della label:
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
sldLabel.Text = String.Format("Value = {0:F1}", e.NewValue);
}Infine, creiamo un footer per la nostra pagina utilizzando il logo di HTML.it
Image footer = new Image
{
Source = ImageSource.FromUri(new Uri("https://www.html.it/wp-content/themes/www.html.it/images/logo.png")),
VerticalOptions = LayoutOptions.EndAndExpand
};
Tramite il metodo FromURI è stata impostata l’immagine da visualizzare che occuperà la parte inferiore del layout. Non ci resta che aggiungere questi elementi all’interno di un nuovo StackLayout padre, impostato come contenuto della Page:
Content = new StackLayout
{
Spacing = 20,
Children =
{
title,
stckltVertical,
stckltHorz1,
footer,
}
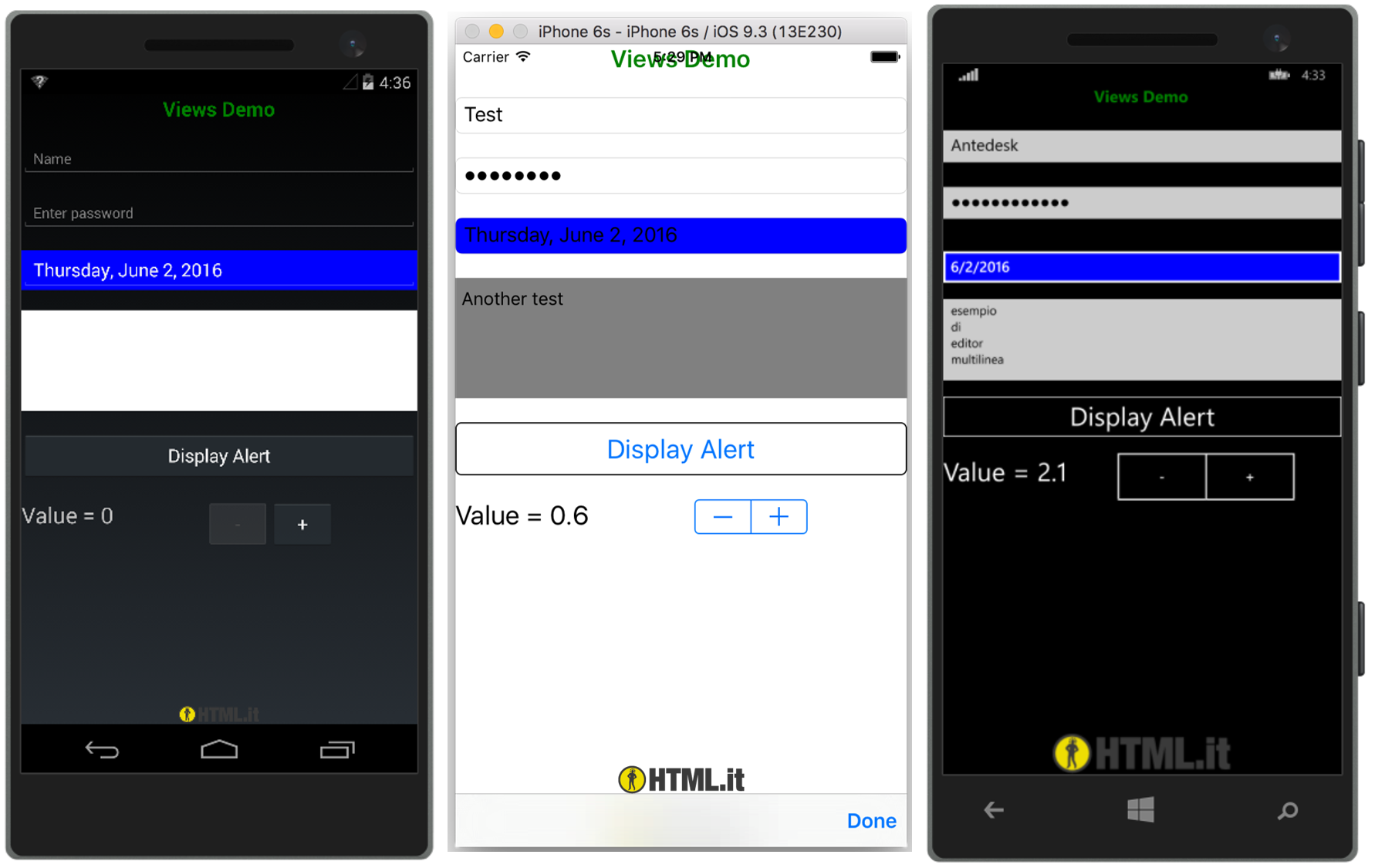
};Compiliamo ed eseguiamo l’app sulle varie piattaforme, ottenendo il risultato seguente.
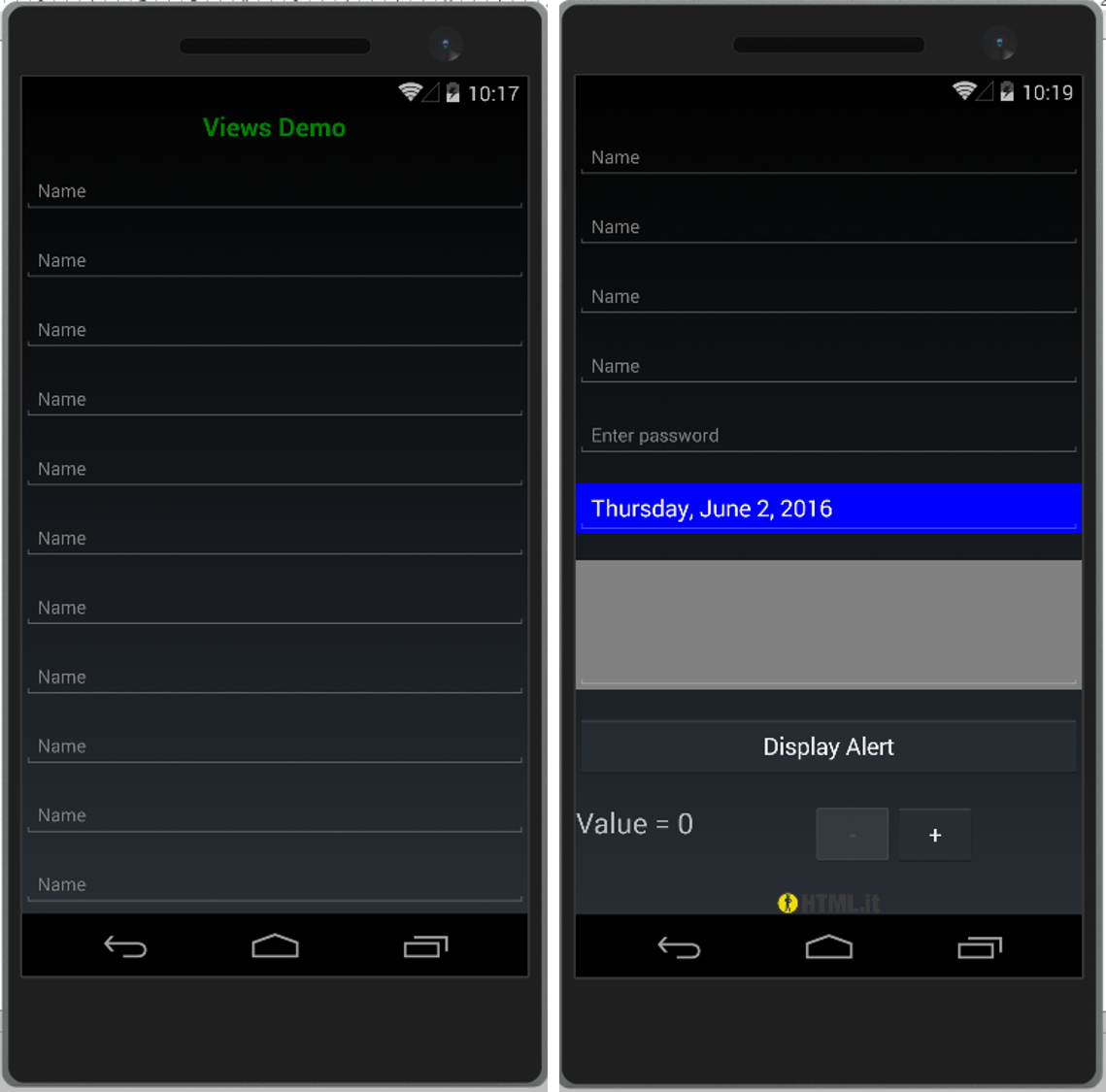
In presenza di un numero cospicuo di elementi da inserire all’interno dello StackLayout e di uno schermo dalle dimensioni ridotte, non sempre è possibile visualizzare tutti gli elementi (specie se il dispositivo è in Landscape). Una possibile soluzione è l’utilizzo della ScrollView, contenente lo StackLayout padre, che sarà impostata come contenuto della pagina.
Per testare questo aspetto, duplichiamo uno degli elementi creati e aggiorniamo l’ultima porzione di codice come segue:
StackLayout father = new StackLayout
{
Spacing = 20,
Children =
{
title,
stckltVertical,
stckltHorz1,
footer,
}
};
Content = new ScrollView
{
Content = father,
}Eseguiamo l’app su tutti e tre i dispositivi, ottenendo il risultato desiderato.