In questa lezione analizzeremo i principali tipi di Layout, e impareremo a definirli all’interno di una Page.
Tipologie di Layout
Come anticipato nella lezione precedente, i Layout sono contenitori che possono ospitare al proprio interno altri layout e oggetti di tipo View. Grazie ad essi è possibile definire la posizione e la dimensione degli elementi figli contenuti al loro interno e organizzare opportunamente i contenuti della pagina.
In Xamarin.Forms, la classe Layout è un'implementazione specifica della classe View, e definisce diverse tipologie di layout, come ad esempio lo StackLayout e il RelativeLayout. In particolare, queste tipologie di layout estendono la classe Layout<T>, dove T è un parametro di tipo generico che, in questo caso, è rappresentato da oggetti di tipo View. Ciò permette ai layout che estendono questa classe di avere una propria definizione che li contraddistingue dagli altri, e di poter contenere un insieme indefinito di elementi figli.
Si riporta di seguito una breve descrizione delle tipologie di layout supportate da Xamarin.Forms:
| Tipologia | Descrizione |
|---|---|
AbsoluteLayout
|
Imposta la posizione e le dimensioni degli elementi figli utilizzando dei rettangoli o definendo delle specifiche proporzioni |
Grid
|
Crea un contenitore organizzato secondo una griglia con un certo numero di righe, colonne e larghezza. Ogni cella permette di gestire al suo interno altri elementi di tipo View
|
RelativeLayout
|
Permette di definire dei vincoli tra gli elementi figli e per poter definire la posizione e la dimensione al suo interno. Tra tutti, è il layout che offre una maggiore libertà nella disposizione degli elementi e un layout più fluido |
StackLayout
|
Gli elementi figli contenuti in questo layout possono essere disposti verticalmente o orizzontalmente |
Xamarin.Forms offre la possibilità di definire il layout e gli elementi di una pagina sia da codice C# da inserire all’interno del costruttore della pagina creata, sia tramite XAML e quindi in modo dichiarativo. Entrambe sono scelte valide (come si è visto per la creazione di una nuova pagina dell’app), ma è consigliabile usare lo XAML per una gestione più pratica della grafica. Inoltre, la scelta del layout da usare è legata come sempre alle esigenze dello sviluppatore e all’identificazione del contenitore più adatto per definire quel contenuto. Solo la pratica e il costante utilizzo di questi elementi permetteranno allo sviluppatore di comprendere appieno il potenziale di ogni layout e la relativa convenienza.
Vediamo quindi un esempio di definizione di un RelativeLayout da codice C#.
Aggiungiamo una nuova pagina Forms ContentPage al nostro progetto HelloXamarin e chiamiamola RelativeLayoutExample. Sostituiamo, ora, il contenuto del costruttore della pagina con quanto riportato di seguito:
public RelativeLayoutExample()
{
RelativeLayout rl = new RelativeLayout();
Label ul = new Label
{
Text = "Up-Left",
};
rl.Children.Add(ul,
Constraint.Constant(0),
Constraint.Constant(0));
Label cl = new Label
{
Text = "Center",
};
rl.Children.Add(cl,
Constraint.RelativeToParent((parent) => {
return parent.Width / 2;
}),
Constraint.RelativeToParent((parent) => {
return parent.Height / 2;
}));
Label dr = new Label
{
Text = "Down-Right",
};
rl.Children.Add(dr,
Constraint.RelativeToParent((parent) => {
return parent.Width-75;
}),
Constraint.RelativeToParent((parent) => {
return parent.Height-20;
}));
Content = rl;
}
Questo codice permette di creare un RelativeLayout contenente tre Label disposte, rispettivamente, in alto a sinistra, al centro e in basso a destra. Per fare ciò è necessario:
- creare un nuovo
RelativeLayout - creare le tre
LabelText - aggiungere ogni
LabelChildrenViewAdd
Attraverso il metodo Add e la classe Constraint si specifica quale elemento va aggiunto e la sua posizione rispetto al padre (RelativeToParent) o rispetto ad un altro elemento View (RelativeToView) in termini di larghezza e altezza.
Eseguendo il codice otteremo il risultato seguente.
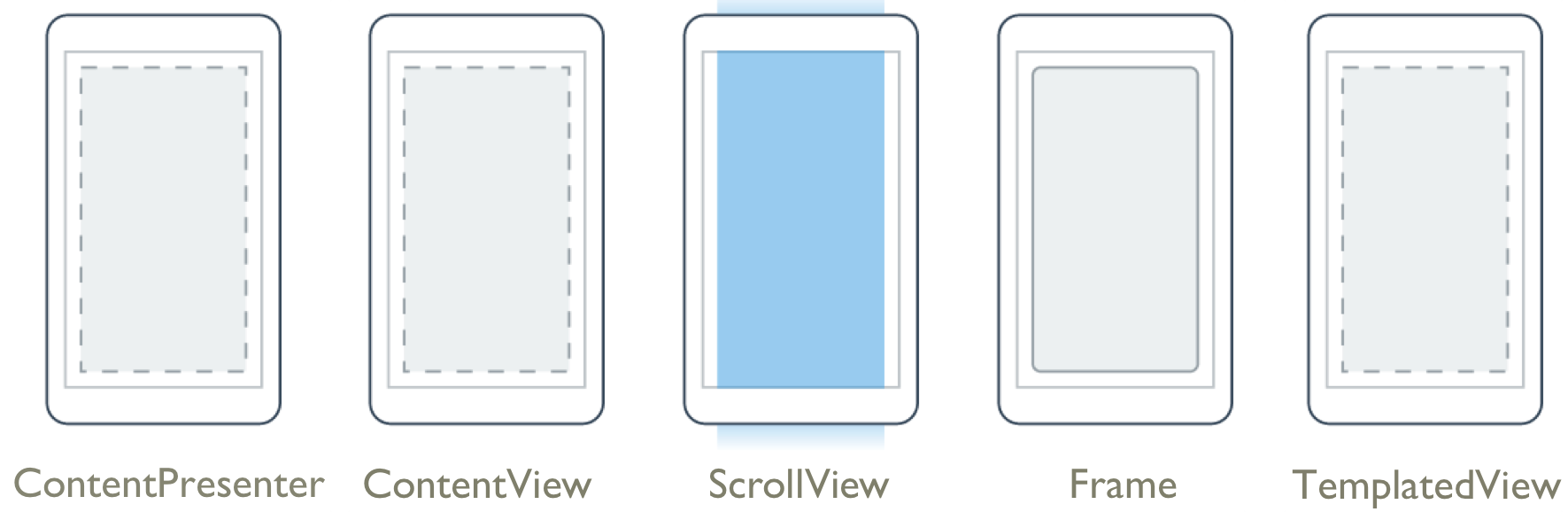
A questi layout di base, Xamarin aggiunge delle ulteriori implementazioni della classe Layout
ContentView
ScrollView
Xamarin.Forms Previewer
Al momento della stesura di questa guida, Xamarin non offre alcuno strumento per la creazione e/o visualizzazione della UI per il framework Xamarin.Forms per Visual Studio. Ciò rende l’attività di verifica dell’UI la più dispendiosa del ciclo di sviluppo, data la necessità di eseguire l’emulatore per verificare anche i minimi cambiamenti apportati alla UI. Per Xamarin Studio, invece, è stato annunciato il rilascio dello Xamarin.Forms Previewer, disponibile solo sull’Alpha channel degli aggiornamenti, che permette di visualizzare le modifiche apportate alla UI in tempo reale.
Ti consigliamo anche
| Tipologia | Descrizione |
|---|---|
ContentPresenter
|
È un gestore di layout utilizzato con i ControlTemplate
ControlTemplate
|
ContentView
|
Definisce una schermata di base contente una Content
Content
Background
Padding
TemplatedView
|
Frame
|
È un elemento che contiene un solo elemento figlio e definisce due utili proprietà, HasSahdow
OutlineColor
Frame
Thickness
|
ScrollView
|
Ottimo elemento per creare pagine scorrevoli impiegate quando l’informazione da mostrare va oltre le dimensioni della pagina. Permette di definire la direzione dello scroll e di definire al suo interno ulteriori contenuti. Non è da utilizzare per la creazione di liste di oggetti (es. la rubrica telefonica), poiché queste sono definite attraverso la classe ListView
|
TemplatedView
|
È una View
ControlTemplate
ContentView
|