In questa lezione vedremo come comporre un’interfaccia utente (o User Interface, UI) con Xamarin.Forms, focalizzandoci sugli elementi di tipo Page.
Elementi di una schermata
Lo scopo principale di Xamarin.Forms è quello di unificare non solo la logica dell’app tra le varie piattaforme mobili, ma anche la UI. Per fare ciò, Xamarin.Forms fornisce un insieme di elementi e contenitori che compongono la grafica delle app.

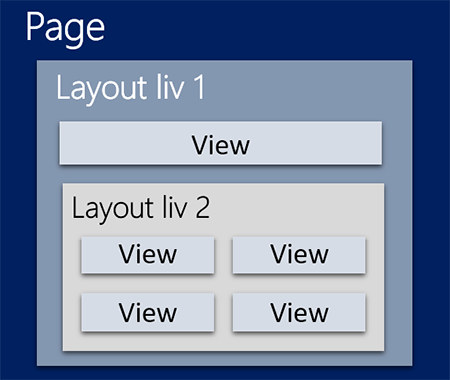
È possibile suddividere la UI in tre classi:
| Campo | Descrizione |
|---|---|
Page |
Ogni schermata dell’app contiente solo ed esclusivamente una Page, cioè un contenitore al cui interno è possibile definire Layout e View |
Layout |
È un contenitore che permette di definire e gestire al suo interno altri contenitori e elementi/controlli di tipo View, che permetteranno all’utente di interagire con l’app |
View |
Con questa classe di elementi ci si riferisce a oggetti dell’interfaccia come bottoni, etichette e riquadri per l’inserimento del testo |
Analizziamo nel dettaglio la classe di oggetti Page e cerchiamo di comprenderne le principali caratteristiche.
La classe Page
La classe Page è la classe basilare per la definizione di molteplici tipi di dati derivati e permette di definire un contenitore che occupa buona parte se non tutta la schermata, offrendo la possibilità allo sviluppatore di definire al suo interno altri elementi figli. La classe Page di Xamarin.Forms rappresenta a tutti gli effetti una Page di Windows Phone o un ViewController di iOS, sebbene non può però essere completamente paragonata ad un’Activity di Android. Nonostante entrambe occupino l’intera schermata del dispositivo, il comportamento assunto è differente, come è stato possibile percepire dall’analisi del ciclo di vita dell’app.
La classe si compone di diverse proprietà fondamentali che ne permettono l’utilizzo e che sono ereditate dalle classi che la estendono, come ad esempio la ContentPage. Di seguito le proprietà principali:
| Proprietà | Descrizione |
|---|---|
BackgroundImage |
È una stringa che identifica l’immagine di sfondo della pagina |
Icon |
È un oggetto di tipo FileImageSource e viene usato come icona della pagina |
Padding |
Indica lo spazio tra la pagina corrente e il suo bordo |
Title |
È una stringa impostata come titolo della pagina |
ToolbarItems |
Questa proprietà rappresenta un insieme di oggetti contenuti in una barra degli strumenti (Toolbar) o in una Page |
Oltre a queste proprietà, la classe Page offre diversi metodi (protetti e privati) che permettono di gestire e personalizzare il comportamento della pagina. Di interesse sono:
| Metodo | Descrizione |
|---|---|
OnAppearing() |
Se sovrascritto, permette di definire il comportamento dell’app quando quella Page sta per essere visualizzata dall’utente |
OnBackButtonPressed() |
È un metodo che può essere sovrascritto e permette di definire il comportamento del bottone "back". Un esempio è il classico alert che viene visualizzato quando si esce dall’app |
OnDisappearing() |
Una volta sovrascritto questo metodo, siamo in grado di personalizzare il comportamento dell’app quando la Page sta per scomparire |
DisplayAlert(String, String, String) |
È utile per mostrare all’utente degli avvisi a seguito di determinate azioni impostando il testo per il titolo, il contenuto e il bottone |
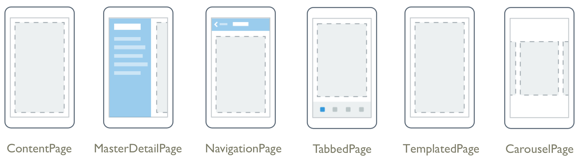
L’uso di questi metodi permette di modificare il comportamento della Page sulla base delle nostre esigenze. La classe Page permette la definizione di diverse categorie di pagine, come mostrato nella figura seguente, ognuna delle quali offre la possibilità di gestire uno specifico comportamento.

Si riporta di seguito una breve descrizione di ognuna delle tipologie:
| Tipo | Descrizione |
|---|---|
ContentPage |
È una delle pagine fondamentali di Xamarin e si basa sulla classe TampletedPage. Mostra una singola schermata che definisce un contenitore di tipo Layout in cui definire un elemento di tipo View |
MasterDetailPage |
Offre la possibilità di gestire due pannelli (pane). ll master pane contiene un elenco di risorse a cui è associato un detail pane che mostra informazioni dettagliate |
NavigationPage |
Gestisce la navigazione e lo stack delle pagine che l’utente può visualizzare |
TabbedPage |
È una pagina che mostra un set di tab sulla parte superiore dello schermo, cliccando sulle quali è possibile visualizzare una specifica schermata. Per farlo si estende la classe Multipage<T> |
TemplatedPage |
Mostra il contenuto di una pagina a pieno schermo ed è alla base delle ContentPage |
CarouselPage |
Offre la possibilità di definire tante pagine di tipo ContentPage che possono essere navigate attraverso lo swipe. Come per la TabbedPage, anche questa estende la classe Multipage<T>. La CarouselPage sarà deprecata nelle future versioni di Xamarin a favore della CarouselView, come riportato sul forum ufficiale
|
Aggiungere una nuova Page
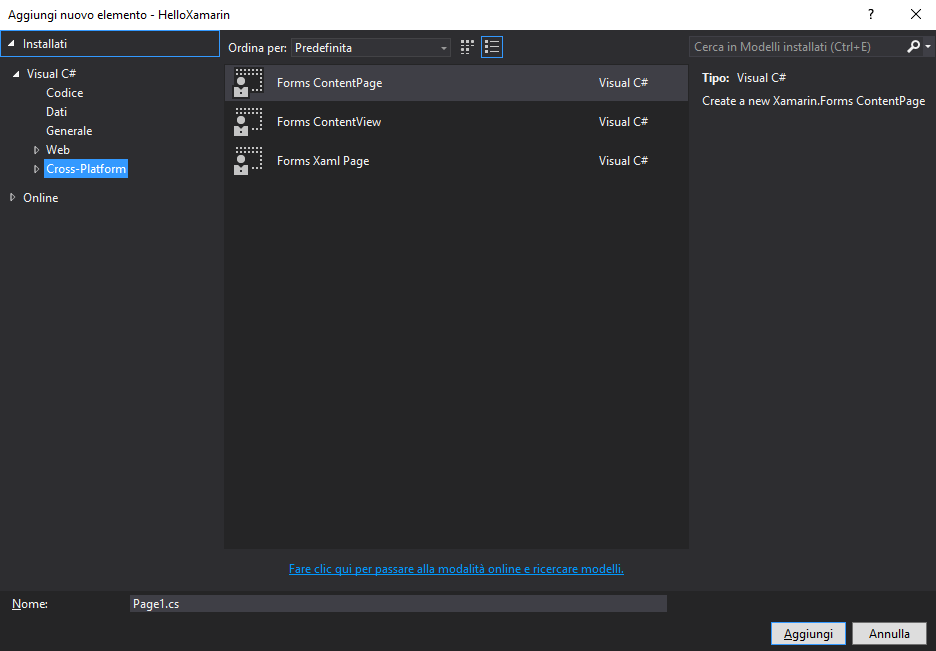
Per aggiungere una nuova Page alla nostra soluzione, basterà cliccare sul progetto HelloXamarin (portatile) ed usare la combinazione di tasti CTRL+MAISC+A aprendo la schermata per aggiungere un nuovo elemento. Cliccando su CrossPlatform, abbiamo la possibilità di scegliere tra tre opzioni per aggiungere una Page o View. In particolare:
| Forms ContentPage | Crea una nuova pagina di tipo ContentPage che può essere definita tramite C# |
| Forms ContentView | Permette la creazione di una ContentView basata sulla classe TemplatedView che estende la classe Layout. Quindi, non permette di definire una pagina ma il contenuto |
| Forms Xaml Page | Crea una nuova pagina usando lo XAML per definire i suoi contenuti. Di base crea una pagina di tipo ContentPage |
La scelta, quindi, dipende da quale approccio è per noi più pratico per definire una pagina, nonchè dalla sua complessità. Creiamo, ad esempio, una nuova Forms ContentPage e chiamiamola ContentPageXample. Per impostarla come prima pagina dell’app, nel file App.cs basterà cambiare la proprietà MainPage come segue:
MainPage = new ContentPageXample();oppure:
MainPage = new NavigationPage(new ContentPageXample());
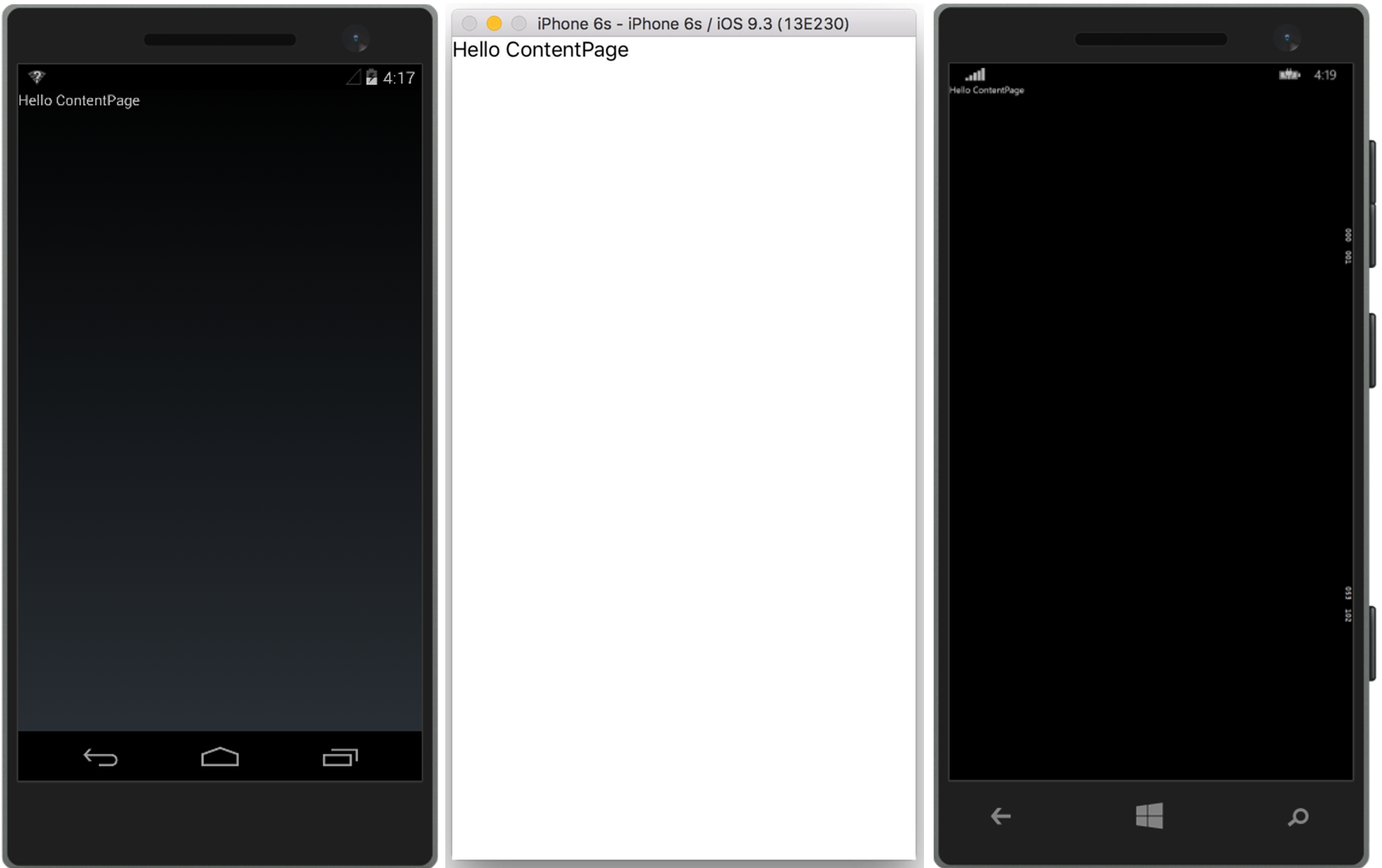
La seconda opzione è la scelta da preferire, poiché la NavigationPage offre una migliore gestione della navigazione. A questo punto lanciamo l’app su tutti e tre i dispositivi, ottenendo come risultato quello mostrato nella figura seguente:
Infine, se desideriamo cambiare il tipo di pagina con una TabbedPage, basterà modificare l’estensione della classe come segue:
class NomePagina : TabbedPageFatto ciò non resta che modificarne il contenuto in accordo con le nostre esigenze.