Sia che abbiamo scelto di utilizzare la Ionic CLI lanciando il comando ionic start, sia che preferiamo usare Visual Studio creando un nuovo progetto a partire dai template Ionic 2 disponibili, otterremo un'applicazione minimale che può essere presa come punto di partenza per sviluppare il nostro progetto.
In particolare, se abbiamo scelto il template a tab (template di default nel caso di uso della Ionic CLI), lanciando l'applicazione vedremo una delle seguenti interfacce grafiche, in base all'ambiente di sviluppo:

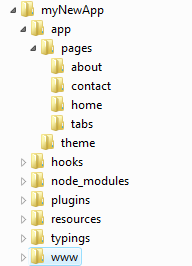
Se diamo uno sguardo alla cartella in cui è stato generato il progetto Ionic vedremo una struttura analoga a quella mostrata dalla seguente figura:

La figura si riferisce alla struttura di cartelle generata dalla CLI di Ionic; quella di Visual Studio ha qualche cartella e qualche file in più per le ovvie esigenze dell'ambiente di sviluppo, ma le parti fondamentali dell'organizzazione del progetto sono identiche.
In particolare, nella cartella app troveremo:
| Elemento | Descrizione |
|---|---|
il file app.ts |
rappresenta l'applicazione definita come componente Angular 2 |
la cartella theme |
contiene i file SCSS che definiscono gli stili in base alla piattaforma mobile di riferimento |
la cartella pages |
contiene i componenti Angular della nostra applicazione |
Il file app.ts
Il codice contenuto nel file app.ts è scritto in TypeScript ed si presenta come mostrato di seguito:
import {Component} from '@angular/core';
import {Platform, ionicBootstrap} from 'ionic-angular';
import {StatusBar} from 'ionic-native';
import {TabsPage} from './pages/tabs/tabs';
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
export class MyApp {
private rootPage: any;
constructor(private platform: Platform) {
this.rootPage = TabsPage;
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
ionicBootstrap(MyApp);Come possiamo vedere, oltre alle necessarie importazioni dai moduli di Angular e di Ionic, abbiamo la definizione dell'applicazione come componente Angular 2, cioè una classe TypeScript decorata con @Component il cui template utilizza il componente Ionic <ion-nav>. Questo componente rappresenta l'area all'interno della quale vengono visualizzate le pagine durante la navigazione.
In altre parole, il componente <ion-nav> implementa il routing tra le view dell'applicazione Ionic. Tramite la proprietà root del componente specifichiamo la pagina di partenza, che nel nostro caso corrisponde a TabsPage, definito all'interno della cartella pages.
È interessante il nuovo approccio definito da Ionic per la navigazione tra le pagine di un'applicazione: infatti ciascuna pagina visitata viene inserita in uno stack, sopra la pagina visitata precedentemente. La navigazione all'indietro causa la rimozione della pagina in cima allo stack, secondo l'approccio classico Last In First Out. Avremo modo di approfondire l'argomento più avanti nella guida.
Al costruttore del componente MyApp viene passato il servizio Platform che rappresenta la piattaforma mobile corrente. Il metodo ready() del servizio Platform restituisce una promise che viene risolta quando la piattaforma è pronta e le funzionalità native possono essere invocate. Se l'applicazione viene eseguita all'interno di un browser, la promise viene risolta quando il DOM è stato caricato. Quando l'applicazione viene eseguita su un dispositivo mobile, la promise viene risolta in corrispondenza dell'evento deviceready di Cordova.
La cartella pages
Proseguendo nell'analisi del contento del progetto, notiamo la cartella pages, che rappresenta la cartella principale con cui avremo a che fare durante lo sviluppo di un'applicazione. Essa infatti contiene i sorgenti dei componenti della nostra applicazione organizzati in cartelle alla maniera di Angular 2. In ciascuna cartella troveremo:
- Un file HTML che contiene il markup del nostro componente, facendo eventualmente riferimento altri componenti
- Un file Sass che definisce l'aspetto grafico del componente secondo la sintassi SCSS
- un file TypeScript che definisce il tutto come componente Angular2
Le altre cartelle del progetto contengono moduli di supporto, gestiti in linea di massima dalla Ionic CLI:
| Cartella | Descrizione |
|---|---|
| hooks | contiene gli hook di Cordova, script per la personalizzazione dei comandi di Cordova |
| node_modules | contiene i pacchetti di Node.js necessari per il building dell'applicazione Ionic |
| plugins | contiene i plugin di Cordova per l'accesso alle funzionalità native del dispositivo |
| resources | contiene risorse specifiche per ciascuna piattaforma mobile |
| typings | contiene le definizioni di tipi di dato per TypeScript |
La cartella www, infine, conterrà il risultato della generazione della nostra applicazione a partire dai sorgenti contenuti in app.