Uno dei punti di forza di un framework complesso come quello di Ionic è la semplicità con cui è possibile eseguire attività come la creazione di un nuovo progetto, il test all'interno di un browser, la generazione dell'applicazione per una specifica piattaforma, l'esecuzione dell'applicazione su un emulatore o direttamente su un dispositivo.
Queste attività sono possibili grazie a Ionic CLI (Command Line Interface), l'ambiente di sviluppo multipiattaforma basato su Node.js. Allo stato attuale Ionic CLI richiede la versione 4.x di Node.js e può essere installata digitando il seguente comando dalla console:
npm install -g ionic@betaionic start e ionic serve
È naturalmente presumibile che quando sarà rilasciata la versione finale non sarà più necessario specificare @beta. Ionic CLI è in grado di gestire sia progetti per Ionic 1 sia per Ionic 2. Infatti, per creare un progetto per Ionic 2 scriveremo un comando analogo al seguente:
ionic start myNewApp --v2Questo comando creerà una cartella myNewApp e genererà al suo interno tutto l'occorrente per avere un'applicazione minima funzionante. Vedremo più avanti come è strutturato il contenuto di un'applicazione Ionic. Per il momento ci basta sapere che il comando ionic start crea per noi l'impalcatura di un'applicazione che possiamo modificare in base alle esigenze del nostro progetto.
Per avere una prima idea di cosa è stato creato con il comando ionic start, possiamo visualizzare l'applicazione all'interno di un browser digitando da console i seguenti comandi:
cd myNewApp
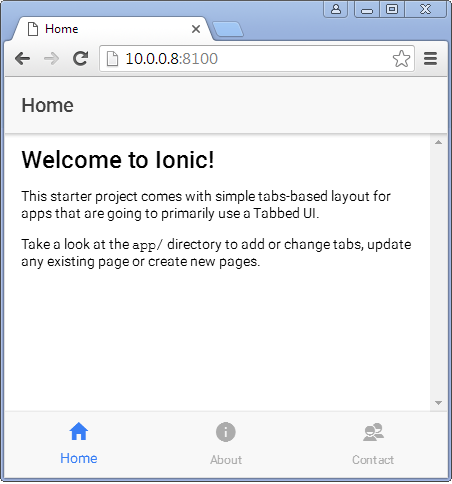
ionic serveIonic CLI lancia un web server dedicato alla nostra applicazione ed apre automaticamente il browser predefinito visualizzando una schermata analoga alla seguente:

È l'applicazione generata dal comando ionic start pronta per essere adeguata alle nostre esigenze.
ionic generate
Ionic CLI mette a disposizione altri comandi per la gestione di un progetto Ionic. Ad esempio, il comando ionic generate, introdotto con quest'ultima versione, consente di generare nuovi elementi da aggiungere all'applicazione corrente. Il seguente esempio mostra come aggiungere una nuova pagina myNewPage all'applicazione che abbiamo appena creato:
ionic generate page myNewPageÈ possibile abbreviare generate con la semplice lettera g:
ionic g page myNewPageQuesto comando creerà una cartella all'interno del nostro progetto inserendo i file necessari all'implementazione della pagina myNewPage.
Analogamente, possiamo generare un servizio Angular utilizzando lo stesso comando ionic generate sostituendo a page la stringa provider:
ionic generate provider myNewProviderNaturalmente, i comandi visti fin qui sono utili per la gestione del progetto e la visualizzazione su un browser. Ma queste funzionalità non sono sufficienti per testare un'applicazione mobile che molto probabilmente avrà interazioni con il dispositivo. Per verificare le funzionalità tipiche di un'applicazione mobile dobbiamo installare Cordova sulla nostra macchina. Possiamo farlo con il seguente comando:
npm install -g cordovaionic platform, configurare il target dell'app
A questo punto possiamo definire i target della nostra applicazione, cioè le piattaforme mobile per le quali intendiamo compilare il nostro prodotto finale. Il comando da utilizzare in questo caso è ionic platform, come mostrato di seguito:
ionic platform add windows
ionic platform add androidQuesti comandi aggiungono il supporto per le piattaforme Android e Windows nella compilazione della nostra app. Naturalmente questo richiede che sulla macchina siano già installati gli SDK delle rispettive piattaforme.
La compilazione vera e propria avviene tramite il comando ionic build, come mostrato dal seguente esempio:
ionic build android
ionic build windowsDalla console della Ionic CLI possiamo anche lanciare l'applicazione su un emulatore installato sulla macchina corrente o direttamente su un dispositivo collegato. Nel primo caso utilizzeremo il comando ionic emulate, mentre nel secondo caso faremo ricorso a ionic run:
ionic emulate android
ionic run windowsSebbene l'SDK di Android includa l'emulatore ufficiale, il team di Ionic suggerisce di utilizzare Genymotion perché è molto più responsivo e performante.
Usare Visual Studio
Come abbiamo avuto modo di vedere, grazie a Ionic CLI con pochi semplici comandi dalla console possiamo gestire un progetto Ionic dalla sua costruzione alla compilazione ed esecuzione. Ma non è il solo modo per gestire un progetto Ionic.
Possiamo utilizzare anche Visual Studio 2015 sia per l'editing del codice, sia per la gestione di un progetto Ionic 2. Per utilizzare Visual Studio dobbiamo innanzitutto assicurarci di avere installato i Tools for Apache Cordova, l'estensione che ci consente di gestire i progetti Cordova dall'interno dell'ambiente di sviluppo di Microsoft.
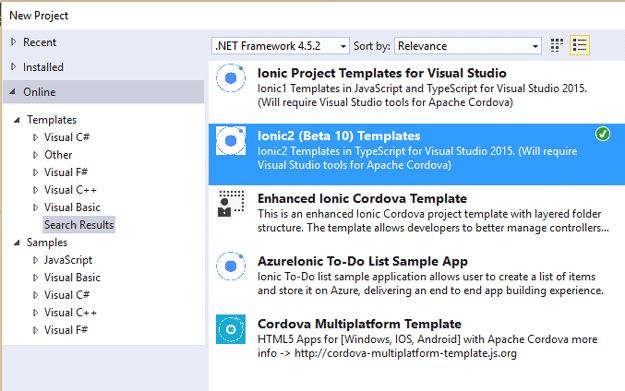
Quindi installiamo i template Ionic 2 avviando la finestra di dialogo per la creazione di un nuovo progetto e cercando Ionic tra i template online:
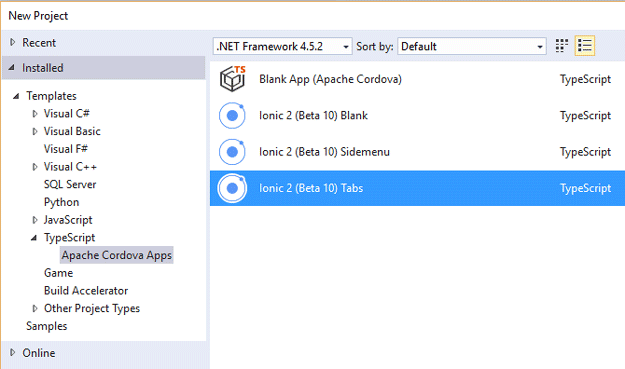
I template verranno installati in locale e quando riapriremo la finestra di dialogo per la creazione di un nuovo progetto li troveremo nella categoria Apache Cordova Apps sotto i template TypeScript:
I tre template mostrati rappresentano la struttura di:
- un'applicazione vuota (
Ionic 2 Blank App); - un'applicazione con menu laterale (
Ionic 2 Sidemenu Template); - un'applicazione a tab (
Ionic 2 Tabs Template).
Una volta scelto il template che rappresenterà lo schema di base della nostra applicazione, Visual Studio creerà l'ambiente di lavoro installando i vari pacchetti via npm.
Nota: Dal momento che allo stato attuale sia i Tools for Apache Cordova, sia i template per Ionic 2 sono in versione beta, è possibile che si verifichino dei problemi di disallineamento tra le versioni di Node.js e TypeScript installate da Visual Studio. È opportuno in questi casi fare riferimento ai workaround suggeriti dai siti dedicati all'estensione ed ai template.
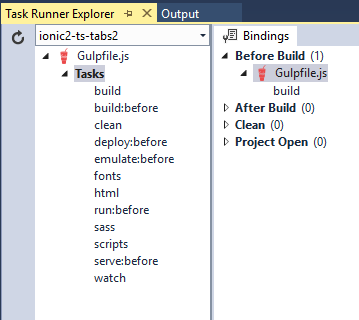
È interessante sottolineare che il processo di build di un'applicazione Ionic 2 sotto Visual Studio viene eseguito tramite task di Gulp e non tramite MSBuild, come potremmo aspettarci. Possiamo controllare i task di Gulp aprendo la finestra di dialogo Task Runner Explorer.

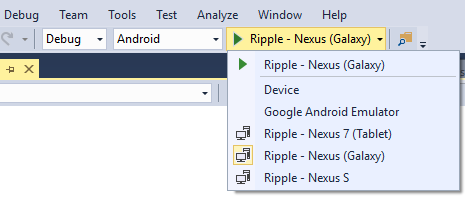
Dalle barre degli strumenti di Visual Studio possiamo impostare la piattaforma mobile di riferimento e l'emulatore o dispositivo su cui eseguire l'applicazione.

Visual Studio include Ripple come emulatore basato su HTML5 che ci consente di avere una prima approssimazione dell'applicazione senza bisogno di lanciare l'emulatore specifico per la piattaforma mobile. Questo si traduce in una maggiore velocità nel lancio dell'emulazione ed un più rapido ciclo di sviluppo e anteprima grazie anche al live reloading.
Impostando Android come piattaforma mobile di riferimento, oltre a Ripple possiamo utilizzare l'emulatore Android di Visual Studio, se installato. Quest'ultimo ha delle prestazioni superiori all'emulatore standard di Google.
Per quanto riguarda iOS, invece, è necessario avere un Mac sia per poter effettuare il build dell'applicazione che per l'esecuzione sul simulatore. Visual Studio prevede l'interazione con un Mac fisico o in the cloud tramite il remote agent, per il cui setup sono necessari maggiori dettagli che esulano dallo scopo di questa guida.
Ovviamente per Windows si gioca in casa e non dovrebbero esserci particolari problemi nella scelta della dispositivo target della nostra applicazione. Naturalmente è opportuno che siano installati gli Universal Window App Development Tools.