Ionic è un framework Open Source per lo sviluppo di applicazioni mobile ibride basato su Cordova e Angular. Ad un anno circa dall'annuncio dell'avvio del progetto, Ionic 2 è uscito in versione beta ed è ora vicino alla release finale, seguendo un po' le mosse del framework su cui poggia le sue fondamenta: Angular 2.
Un'applicazione mobile ibrida è sviluppata con tecnologie Web, ma viene eseguita localmente all’interno di un’applicazione nativa e può interagire con le funzionalità del dispositivo.
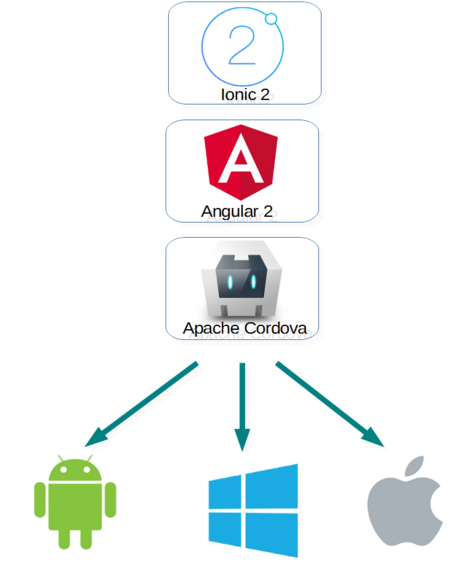
Sostanzialmente, nello stack di tecnologie alla base di Ionic, Cordova fornisce l'infrastruttura per lo sviluppo di applicazioni mobile multipiattaforma che sfruttano le tecnologie Web, cioè HTML, JavaScript e CSS. Angular mette a disposizione le funzionalità per strutturare un'applicazione web come una gerarchia di componenti. Ionic sfrutta le potenzialità di entrambi i tool per creare un ambiente integrato che semplifica lo sviluppo di applicazioni ottimizzate per il mondo mobile.

Ma perché scegliere Ionic per sviluppare applicazioni mobile? Il motivo più evidente deriva dal fatto di poter utilizzare tecnologie standard e molto diffuse, le tecnologie Web appunto, per creare applicazioni che possono essere eseguite su piattaforme diverse. Grazie al supporto di Cordova, possiamo utilizzare la stessa codebase per generare applicazioni native per le principali piattaforme mobile: Android, iOS e Windows.
Ionic permette di creare con le tecnologie Web interfacce grafiche molto simili a quelle native mettendo a disposizione componenti ottimizzati per il mondo mobile. Inoltre, con la versione 2 del framework, il team di Ionic ha abbracciato la filosofia delle Progressive Web Apps lanciata da Google, cioè del supporto di caratteristiche che rendono la fruizione di applicazioni Web da dispositivi mobile sempre più simili a quelle di applicazioni native e ibride, inclusa la possibilità di installarle ed utilizzarle offline.
Quindi con Ionic 2 possiamo realizzare applicazioni mobile che possono essere pubblicate su un app store o direttamente sul Web.
Tra le principali caratteristiche della nuova versione del framework segnaliamo:
- Miglioramento delle prestazioni, derivato prevalentemente dalle migliorie introdotte in Angular 2 che ha messo in primo piano le esigenze delle piattaforme mobile;
- Supporto di TypeScript, ES5 e Dart, così come per Angular;
- Revisione e semplificazione della navigazione tra le pagine basato su un modello a stack
- Temi grafici dipendenti dalla piattaforma di riferimento in modo da avere un look and feel il più possibile vicino a quello delle applicazioni native; in particolare, per Android è ora previsto il supporto per Material Design;
- Un insieme assortito di icone predefinite (oltre 900) che si adattano alle diverse piattaforme mobile;
- Un ambiente di build evoluto che consente con pochi comandi di trasformare il proprio codice in un'applicazione pronta per l'esecuzione all'interno di un dispositivo;
- Inoltre, altre funzionalità, come ad esempio i web worker, saranno a breve aggiunte al framework per renderlo sempre più performante.
Abbiamo detto che Ionic 2 si basa su Angular 2. Dal momento che la nuova versione del framework di Google rappresenta una completa riscrittura non compatibile della versione precedente, ci aspettiamo che questa incompatibilità venga ereditata anche tra la nuova versione di Ionic e la precedente.
In effetti le cose stanno proprio così, anche se il grado di incompatibilità potrebbe risultare meno critico rispetto al caso delle versioni di Angular. I concetti fondamentali di Ionic 1 rimangono ancora validi in Ionic 2 e in certi casi risultano addirittura semplificati. Quello che cambia in maniera più evidente è la sintassi (TypeScript è il linguaggio ufficiale) e l'organizzazione dei file in un progetto, ma con un po' di pazienza e di buona volontà convertire un'app Ionic 1 in Ionic 2 potrebbe non essere così drammatica.
Link utili