In questa lezione vediamo i componenti grafici della Unity UI, che oltre ad essere usati per mostrare grafiche costituiscono la base con cui costruire componenti interattivi (a meno che questi non siano invisibili!).
Questa lezione prevede la piena comprensione delle basi del componente RectTransform, che abbiamo esaminato nella lezione precedente. Come operazione iniziale prima di operare con qualunque componente della UI, assicuriamoci che in scena sia presente un GameObject con il componente Canvas (GameObject > UI > Canvas). Se non ci dovesse essere, quando creiamo un componente della UI, Unity ne inserisce uno in scena automaticamente.
Image
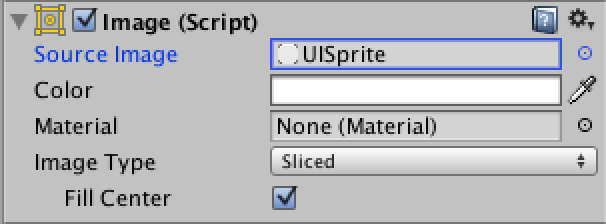
Il componente Image è uno dei più importanti, dato che spesso fa da base per altri oggetti UI più complessi (come il Button, vedi sotto). Creiamone una andando su GameObject > UI > Image.

Source Image rappresenta l'immagine che viene visualizzata. Se è None, sarà visualizzato un quadrato bianco. Se non lo è, apparirà in basso una nuova opzione, Image Type.
Nota: non c'è niente di male (nessuna perdita di performance) ad usare un componente Image con Source Image None, l'unico inconveniente è che non avremo a disposizione la possibilità di scegliere l'Image Type (sarà quindi Simple di default).
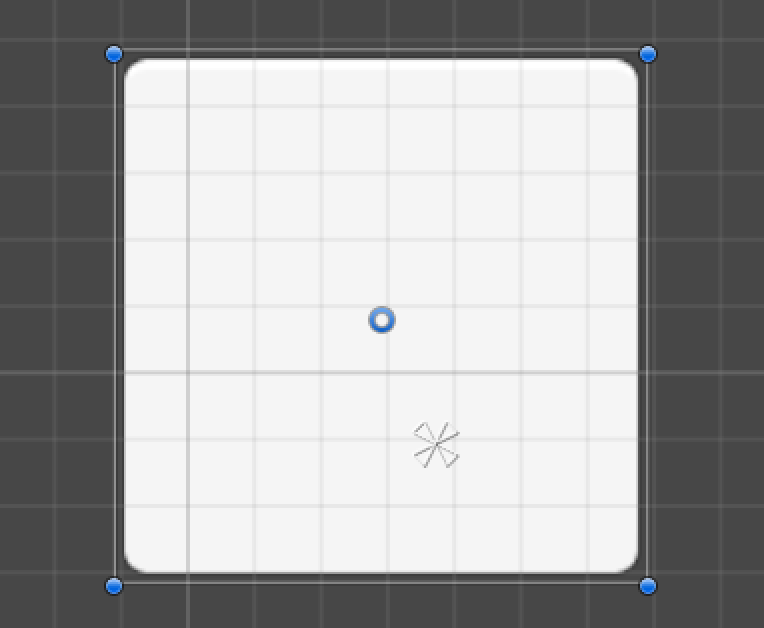
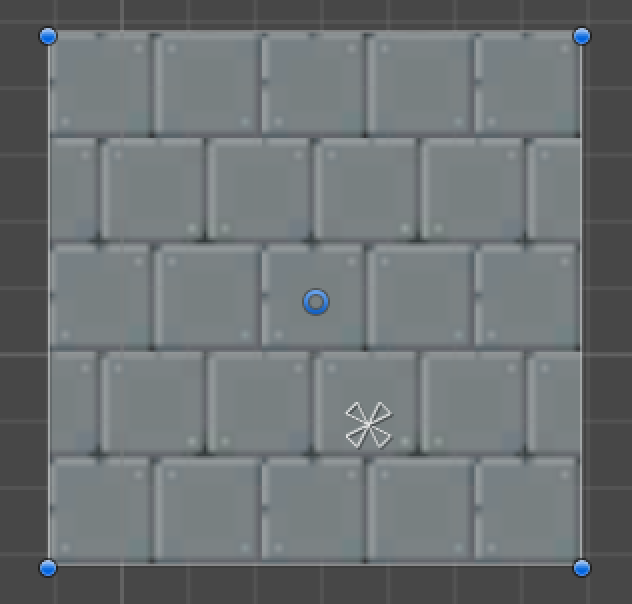
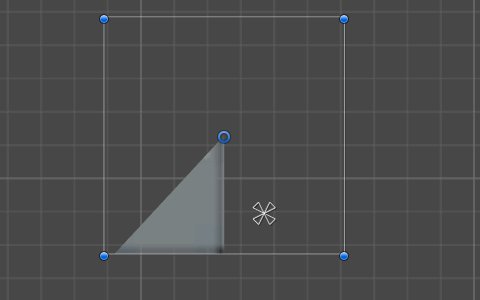
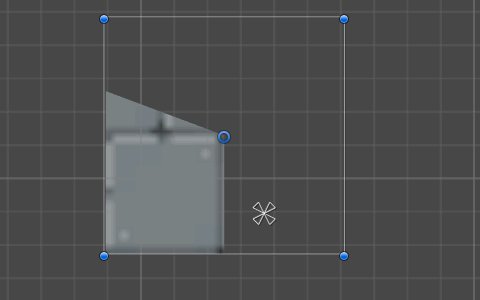
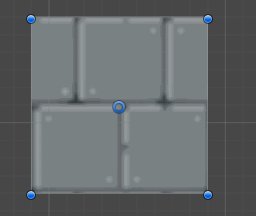
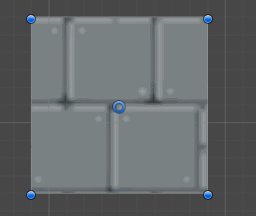
Image Type ha quattro valori: oltre a Simple, che vuol dire che l'immagine sorgente viene utilizzata com'è senza modifiche, abbiamo altre opzioni, fra cui Sliced. Se scegliamo Simple, Unity deforma l'immagine per raggiungere le dimensioni dell'oggetto in scena. Se invece scegliamo Sliced, Unity deforma solo la parte (la slice) centrale dell'immagine ed in parte i bordi, mentre preserva gli angoli. Ad esempio, scegliendo UI Sprite come Source Image (è una di quelle di default), vedremo questa differenza fra Simple e Sliced:
Simple

Sliced

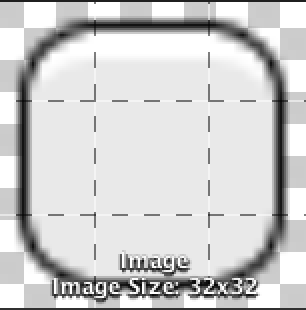
Poiché non possiamo modificare né visualizzare la sprite sorgente per questa Image (perché è una di quelle di default), guardiamo nel pannello di preview in basso nell'Inspector.

L'immagine sorgente è un rettangolo con i bordi arrotondati di 32x32 pixel (quindi molto piccola!) per cui sono state definite delle guide che ne preservano gli angoli. Quando usiamo il metodo Sliced, gli angoli si spostano rigidamente mentre le parti centrali vengono deformate in modo da permettere il ridimensionamento. In questo modo gli angoli non perdono di nitidezza, né viene modificato il raggio della curva.
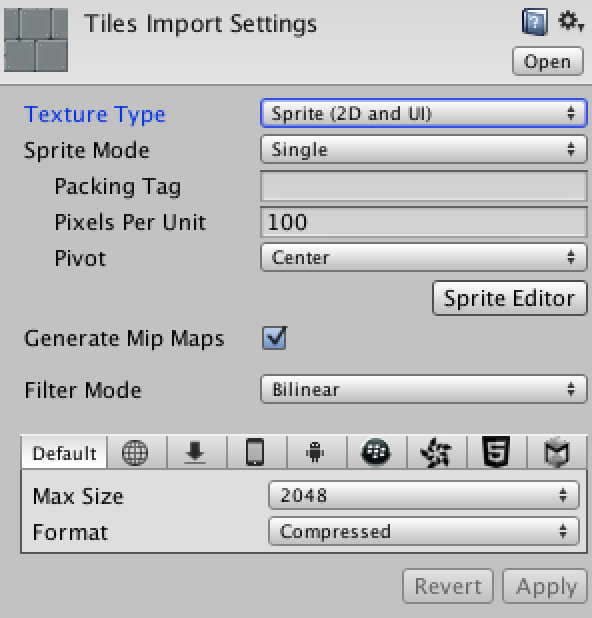
Per modificare queste guide, basta selezionare l'immagine sorgente nel pannello Project e poi andare nell'Inspector, che apparirà così:

Nota: È necessario che come valore di Texture Type sia impostato “Sprite (2D and UI)”.
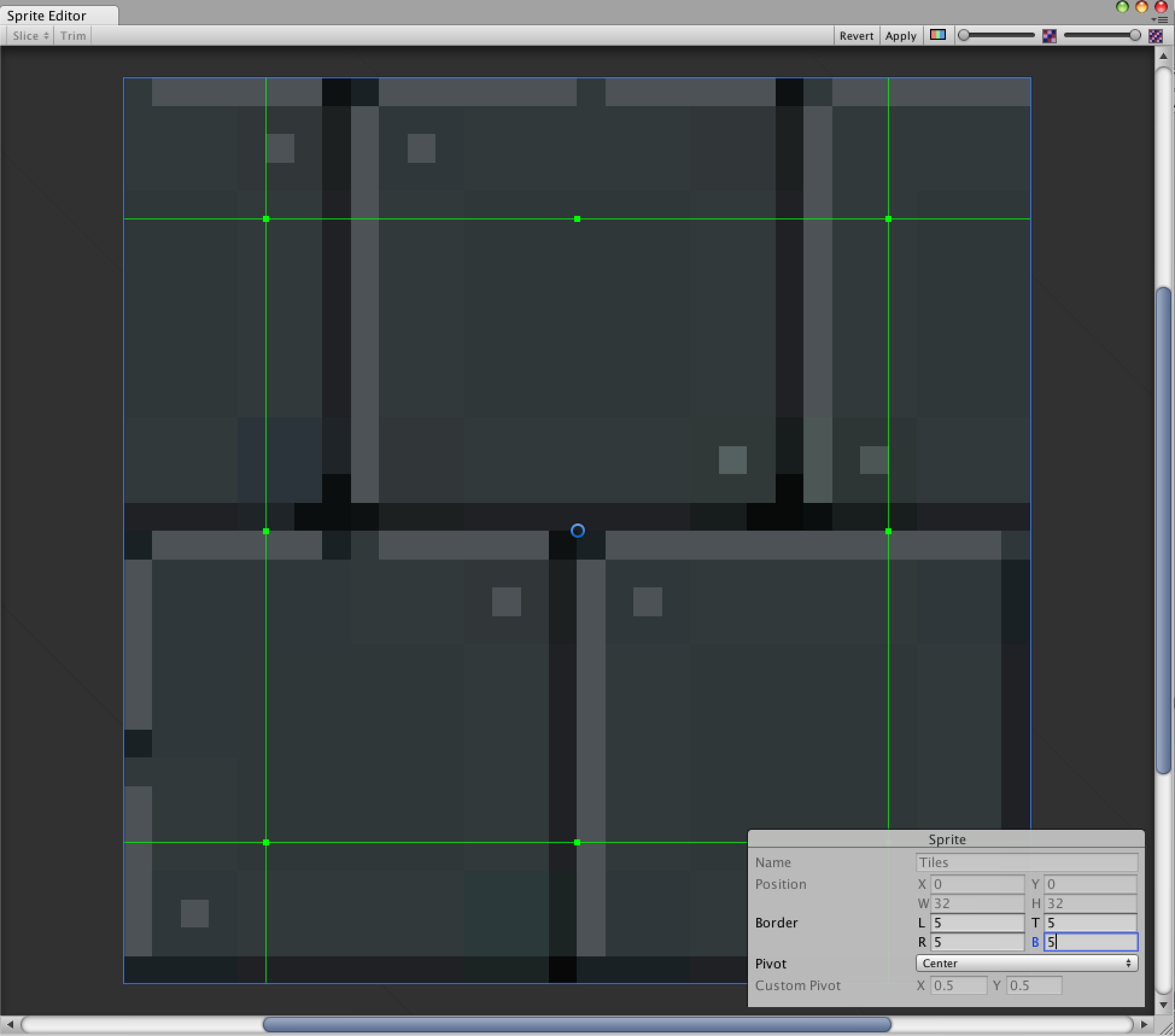
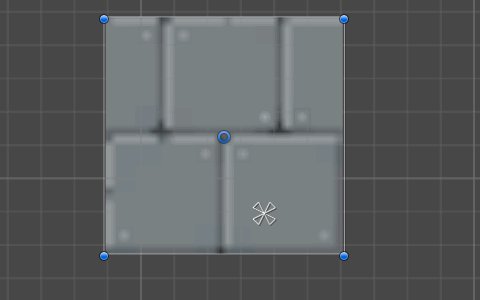
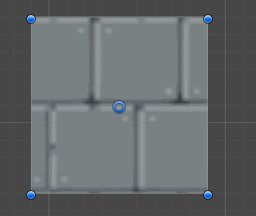
Cliccando su Sprite Editor, si aprirà un'altra finestrella (qui una sprite che rappresenta dei mattoni in pixel art):

In quest'interfaccia, possiamo definire le guide per “affettare” l'immagine nel metodo Sliced, e possiamo farlo trascinando le linee verdi o inserendo un valore nella casella in basso (qui sono tutti 5 pixel). Inoltre, possiamo definire il Pivot point, utile per le rotazioni. Quando abbiamo finito, premiamo Apply in alto.
Quand'è che ha senso definire delle guide per le slice e quando no? In genere, ha senso usare Sliced quando la grafica ha un bordo che vogliamo preservare, e soprattutto degli angoli, come nell'esempio di prima.
Non servono slice quando invece l'immagine è una sfumatura, una fotografia o un'illustrazione (useremo Image Type Simple), oppure ancora un'immagine ripetibile (come i mattoni di cui sopra, per cui useremo Tiled), anche se probabilmente vorremmo preservarne l'Aspect Ratio (vedi la casellina Preserve Aspect nelle opzioni del componente).
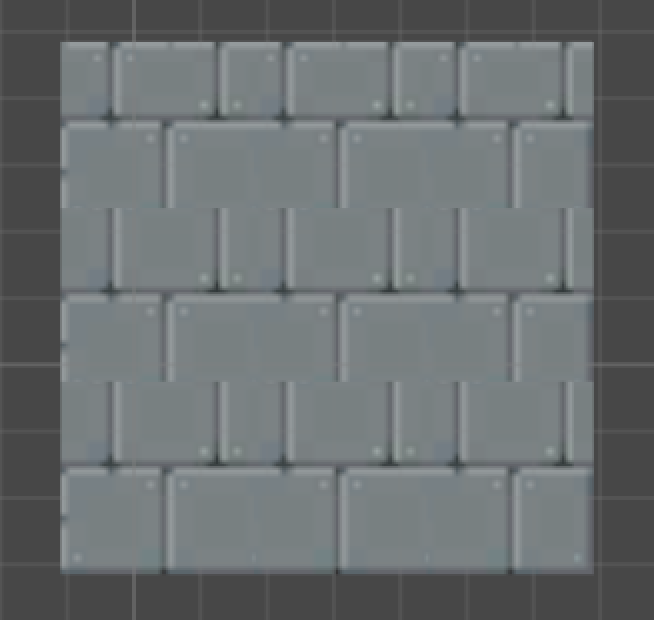
Usando Tiled l'immagine apparirà così:

La quantità di volte che l'immagine si ripete dipende dal valore di Pixels per Unit nelle opzioni di importazione. Quanto più è alto, più l'immagine sarà piccola (definita, nitida), quante più volte si ripeterà in una Image con Image Type impostato su Tiled.
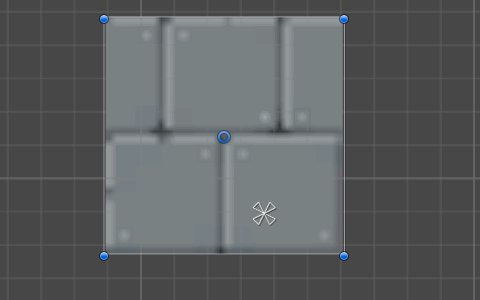
Come detto, un'immagine ripetibile non necessita di slice. Se le definiamo, l'effetto (evidentemente errato) sarà questo:

Infine, l'Image Type Filled permette di usare delle grafiche come delle barre di caricamento, o con altri effetti interessanti. Senza andare nel dettaglio, basta selezionare Filled e poi scorrere i vari metodi di taglio (Fill Method) e cambiare il valore Fill Amount per vedere l'effetto. Ad esempio, animando l'amount nel caso di Radial 360, si ottiene quest'effetto “a torta”:

Infine, cosa molto importante, il parametro Color permette di virare l'immagine su un colore.
Se siete pratici di Photoshop, l'effetto viene applicato con il metodo di fusione “Multiply”. Questo vuol dire che il bianco (selezionato di default) non ha nessun effetto, mentre il nero rende l'immagine completamente nera. Per questo motivo, quando una UI contiene molte immagini monocromatiche (iconcine, silhouette) può essere intelligente ragionare sulla propria UI non come immagini di colore ma in scala di grigi.
Attraverso un uso intelligente del parametro Color, si può quindi applicare all'immagine il colore che si vuole. In un secondo momento, se ad esempio l'icona cambia di colore o serve in un altro punto del gioco con un colore diverso, basterà modificare Color invece di dover tornare in Photoshop e cambiare l'immagine. Fra l'altro Color come tutti i parametri è animabile via codice, permettendo la creazione di parti di UI che brillano, pulsano, o che vanno in fade.
Text
Il componente Text è la base per tutti i testi nel nuovo sistema di UI.
Nota: Nell'aggiungere il componente a mano, attenzione a non confonderlo con gli altri due dal nome simile.

Text Mesh è un componente che si usa per creare un testo nello spazio 3D come se fosse un normale GameObject, mentre GUI Text appartiene all'altro sistema di UI Legacy, di cui parleremo più avanti.
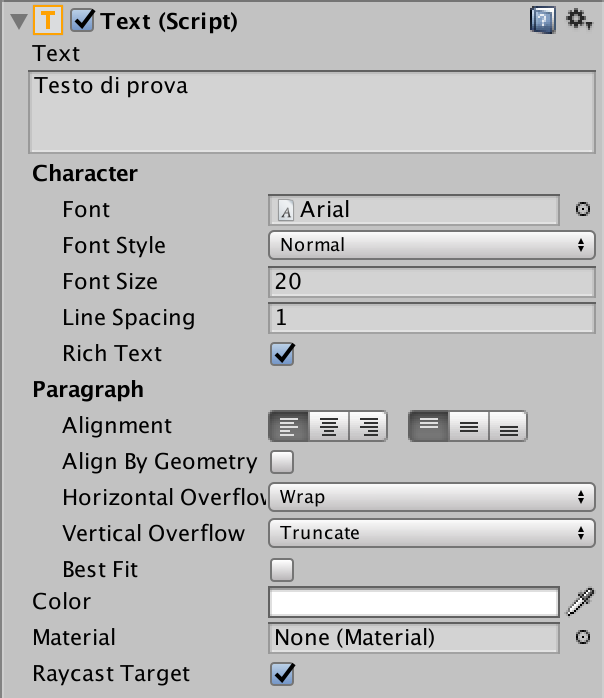
Il componente Text presenta queste opzioni:

Dopo il box che permette di introdurre la stringa da visualizzare, Text permette di scegliere il Font, che ovviamente deve essere un font presente nel Project sotto forma di asset nei formati .ttf (True Type Font) oppure .otf (Open Type Font).
Nota: se per qualunque motivo non appare il testo all'interno della casella, attenzione a controllare, oltre al colore, la Font Size. A font diversi corrispondono dimensioni diverse (non dovrebbe, ma è così!), quindi se un font si vede bene a 11pt non è detto che valga per tutti.
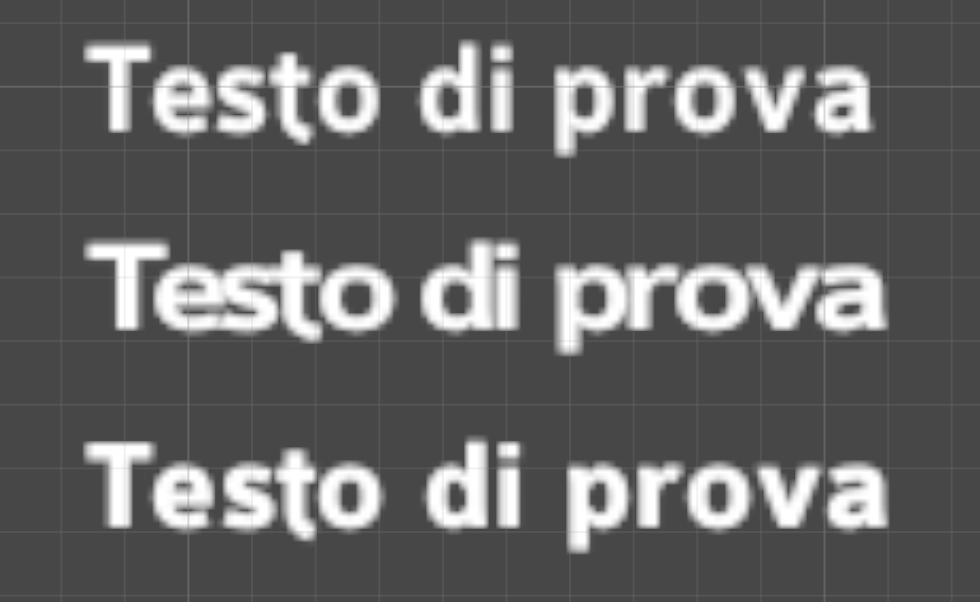
Successivamente, presenta la scelta dello stile con Font Style. Anche se questa scelta permette in pratica la creazione di scritte di diversi stili a partire da uno stesso asset font, se ne sconsiglia l'uso. Usare un font in una versione (per esempio Regular) forzandone un'altra (per esempio Bold), vuol dire che Unity deve creare da solo la nuova versione, cercando di approssimarla secondo lo stile. Questo porta ad una sporcatura del font, ad esempio un font Bold probabilmente avrà lo spessore di un grassetto ma il kerning (lo spazio fra le lettere) della sua versione Regular, risultando in un testo troppo compatto ed illegibile.
Ecco un font che nasce Regular (in alto) forzato nella versione Bold (centro). In basso lo stesso font, ma nella sua versione “naturalmente” Bold (ovvero un altro asset con il font già in versione Bold):

Come si può notare, nel testo centrale il kerning è completamente sballato, risultando in un font poco bilanciato.
Un altro motivo per non forzare questa opzione è quando si vuole ottenere una stringa di testo che mischia differenti stili, come ad esempio una frase del genere.
Per fare ciò, bisogna che il componente Text sia sullo stile Normal, e che la casellina Rich Text sia selezionata. Quando lo è, si possono usare nel font dei tag in stile HTML, come <b>, <i>, <size> e <color>, per ottenere stili diversi nello stesso GameObject.
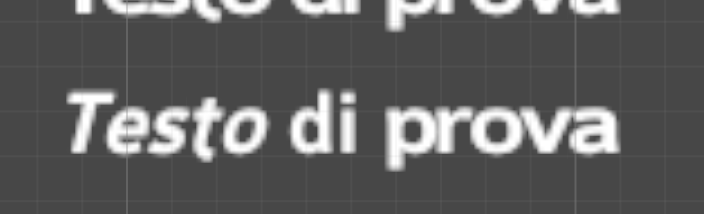
Ad esempio una stringa formattata come:
<i>Testo</i> di <b>prova</b>Risulta in questo:

Opzioni di paragrafo
I parametri raggruppati sotto Paragraph indicano le opzioni di paragrafo, quasi tutte abbastanza autoesplicative.
Align by Geometry indica come viene allineato il test in alto ed in basso. Se attivo, viene usata la geometria (ovvero i quad su cui viene mappata la texture del testo stesso), mentre se è disattivo vengono usate le regole incluse nel font (e che si modificano con l'opzione Ascent Calculation Mode, vedi nelle opzioni di importazione del font). Si può provare a modificare questo valore in caso il font abbia allineamenti strani, ma state attenti perché può portare a tagli nel testo se le stringhe sono più lunghe del previsto.
L'opzione Best Fit permette al testo di ridimensionarsi per sfruttare tutta la label. Se attiva, compaiono due valori che indicano la dimensione minima (quando il testo non entra e deve rimpicciolirsi) e massima (quando c'è spazio a sufficienza) che il testo può assumere. Quando Best Fit è attivo, il valore di Font Size in alto non ha alcun effetto.
Altre impostazioni
Infine, da menzionare la proprietà Material, che può essere usata per dare al font un altro materiale, permettendo la creazione di effetti particolari mediante shader appositi, come testi che ricevono la luce.
Importazione di Font
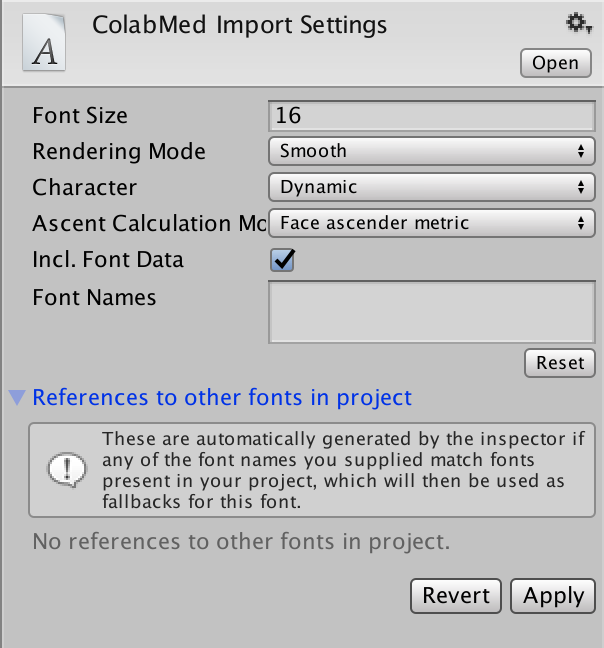
Parlando di font, vediamo rapidamente come si presenta l'Inspector quando selezioniamo un font nella finestra Project:

In queste impostazioni, Rendering Mode indica come renderizzare il font: qui è solo una scelta di gusti, bisogna fare delle prove e trovare il rendering mode più adatto non solo al font, ma alla piattaforma di deploy scelta.
Per renderizzare i font ci sono due modi, specificati dall'opzione Character: uno è Dynamic, che renderizza i font durante la partita con un motore di rendering interno a Unity (FreeType). Se si utilizza questa opzione, si può incorporare l'asset Font nella build di gioco marcando la casella Incl. Font Data. Se non lo si fa, Unity cercherà il font sul sistema dell'utente, e se non lo trova userà uno dei font specificati in Font Names, ed in mancanza di questi, quello di default sistema.
L'altro è creare una bitmap con i caratteri necessari ed utilizzarli scalandoli a seconda della necessità. Questa bitmap viene creata da Unity se in Character viene indicato un valore qualunque diverso da Dynamic. In questo caso, il valore dell'opzione Character indica quale subset di glifi vengono inclusi in questa bitmap pre-renderizzata.
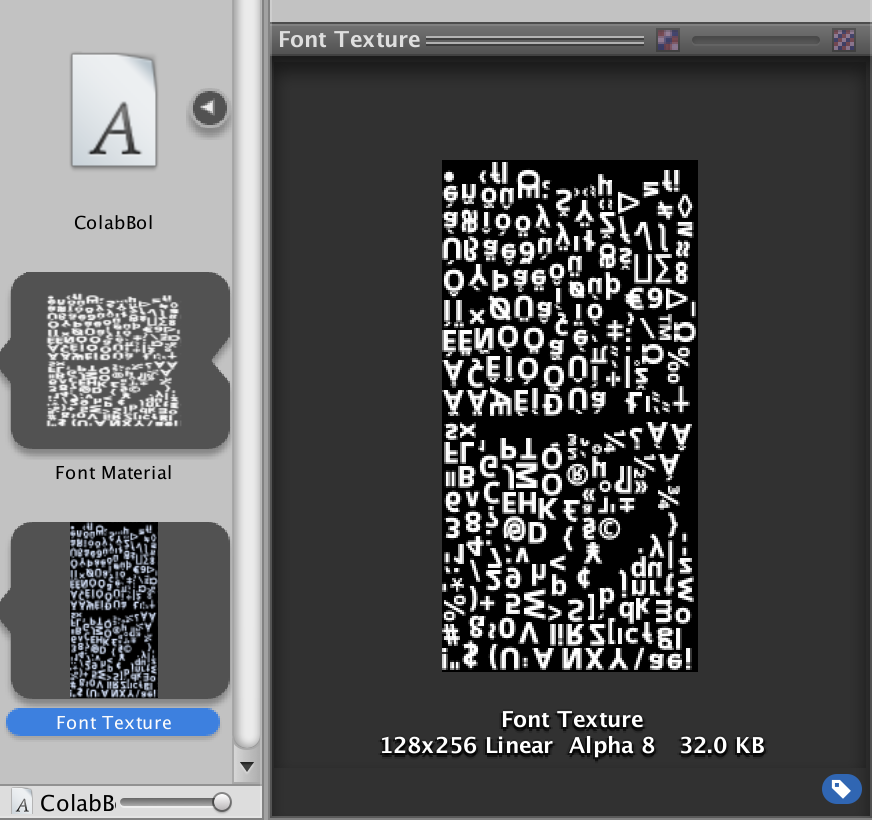
La bitmap creata appare all'interno dell'asset Font. Ecco un esempio: sulla sinistra l'asset ColabBol (font Colaborate in versione Bold) aperto, con visibili il materiale e la texture autogenerata, e sulla destra la preview della texture con tutti i glifi del set Unicode:

Come si può vedere la texture misura 128x256. Questo perché in Font Size è specificato 16. Questa misura indica l'altezza delle lettere in pixel, e quindi la risultante pulizia del font.
Per avere un font più nitido, possiamo aumentare la dimensione dei caratteri però questo risulterà in una texture generata più grande. Font Size non ha effetto se Character è impostato su Dynamic.
Raw Image
L'ultimo importante componente grafico è la cosiddetta Raw Image, ovvero un'immagine “non trattata”, utile per mostrare nella UI texture o ottenere effetti simili a quelli che potremmo ottenere sulle texture di un oggetto 3D.
Situazione tipica: se un personaggio può montare diverse skin su un modello 3D e vogliamo che il giocatore le possa scorrere da una UI riciclando la stessa grafica, la Raw Image sarà una scelta obbligata per poter “riciclare” lo stesso asset nei due casi diversi. Come esempio, si pensi ad un gioco multiplayer online dove il giocatore sceglie il simbolo della sua fazione in fase di preparazione della partita (nella UI), simbolo che viene poi visualizzato in partita ripetutamente sul suo veicolo o sulla propria base.

La Raw Image rispetto alla normale Image non usa come grafica una Sprite (di cui abbiamo parlato in passato) ma una Texture2D.
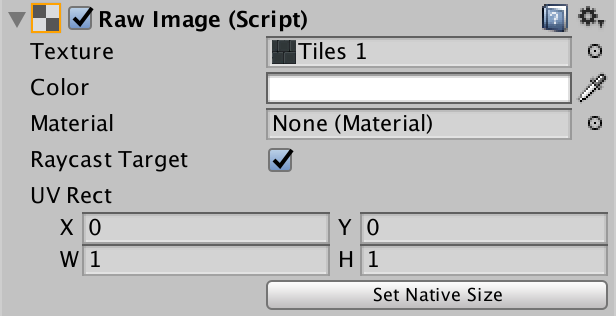
Per questo, “perde” la capacità di fare slicing e conservare i bordi, ma grazie al fatto che tratta l'immagine con le classiche coppie di coordinate X/Y e W/H (visibili nell'immagine in alto, nell'UV Rect), permette di fare facilmente tiling e scroll delle coordinate di mappatura.
Ad esempio, se prendiamo una semplice texture di mattoni e la usiamo nel parametro Texture, animando la coordinata X dell'UV Rect, avremo un semplice effetto di scorrimento:

Animando in maniera fluida entrambi i parametri con uno script apposito, si può ottenere un semplice effetto di acqua o lava! La Raw Image diventa molto potente quando gli assegniamo un Material, possiamo giocare (ma sempre in programmazione) con tutti i parametri dello shader, creando effetti grafici incredibili per una GUI, e molto performanti.