Per muovere i primi passi con Xamarin e Visual Studio ci cimentiamo nella creazione di un nuovo progetto Xamarin.Forms. Iniziamo esaminando le differenze tra i diversi template offerti da Xamarin for Visual Studio e analizzando la struttura della soluzione. Infine, eseguiremo ogni progetto contenuto nella soluzione per verificare la corretta configurazione della nostra macchina.
Creazione di una soluzione Xamarin.Froms
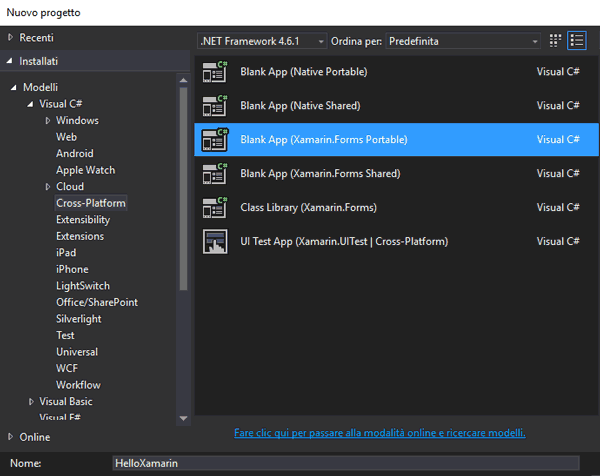
Apriamo Visual Studio 2015 e creiamo un nuovo progetto dalla pagina iniziale alla voce Nuovo Progetto oppure da File > Nuovo > Progetto.... Nella finestra Nuovo Progetto possiamo creare la nostra soluzione cross-platform.
Grazie all'installazione di Xamarin sulla nostra macchina, il menu laterale sotto la voce .NET ci propone le tipologie di progetto Android, iPhone, iPad, Apple Watch e Cross-Platform. Ciascuna di esse ci permette di creare nuovi progetti per le piattaforme Android, iOS e Windows sfruttando Xamarin.Android, Xamarin.iOS e/o Xamarin.Forms.
Come abbiamo annunciato focalizzeremo l'attenzione su Xamarin.Forms Cross-Platform
| Tipo di app | Descrizione | |
|---|---|---|
| Blank App | Native Portable | Soluzione per la creazione di app native cross-platform condividendo il codice con una Portable Class Library (PCL) |
| Native Shared | Crea una soluzione per la realizzazione di app native cross-platform condividendo il codice con un shared assets project | |
| Xamarin.Forms Portable | Soluzione per la creazione di app cross-platform con Xamarin.Forms condividendo il codice con una PLC | |
| Xamarin.Forms Shared | Crea una soluzione per la realizzazione di app cross-platform con Xamarin.Forms condividendo il codice con un shared assets project | |
| Class Library | Xamarin.Forms | Permette di creare una class library che può essere referenziata in qualsiasi progetto Xamarin.Forms |
| UI Test App | Xamarin.UITest | Cross-Platform | Crea un progetto utilizzando le feature di test automatizzate della User Interface (UI) di Xamarin) |
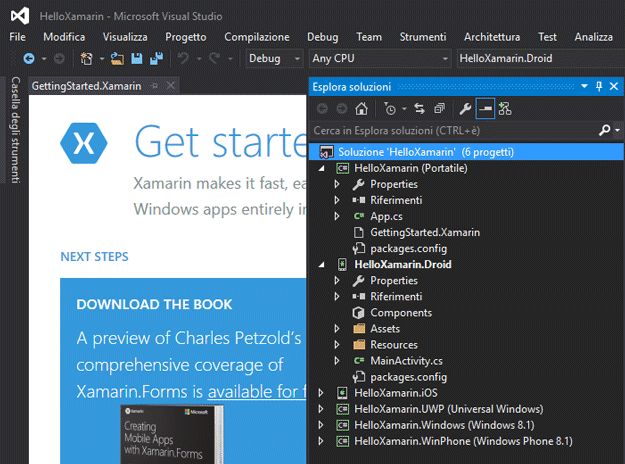
Selezioniamo Blank App (Xamarin.Forms Portable), inseriamo come nome della soluzione HelloXamarin e clicchiamo su Ok. Visual Studio creerà una nuova soluzione che si compone di 6 progetti:
| Progetto | Descrizione |
|---|---|
| HelloXamarin (Portable) | È qui che scriveremo il codice condiviso in tutta l'applicazione, come la logica di business e la UI dell'app |
| HelloXamarin.Droid | Contiene il codice nativo per Android ed è settato come progetto di default |
| HelloXamarin.iOS | Contiene il codice nativo per iOS |
| HelloXamarin.UWP | Contiene il codice nativo per Windows 10 UWP |
| HelloXamarin.Windows (Windows 8.1) | Contiene il codice nativo per Windows 8.1 |
| HelloXamarin.WinPhone (Windows Phone 8.1) | Contiene il codice nativo per Windows Phone 8.1 |
Aprendo il progetto HelloXamarin troviamo al suo interno solo il file App.cs, classe che definisce e offre la pagina principale dell'app ed è referenziata in ogni progetto della soluzione attraverso le rispettive startup class, che sono:
| Startup class | File |
|---|---|
| Droid | MainActivity.cs |
| iOS | AppDelegate.cs |
| Windows – UWP|W 8.1| WinPhone | MainPage.xaml.cs |
Attraverso queste è possibile impostare la classe App come pagina principale. Ad esempio nel progetto per Android, nel file MainActivity.cs è presente la seguente porzione di codice:
namespace HelloXamarin.Droid
{
[Activity(Label = "HelloXamarin", Icon = "@drawable/icon", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsApplicationActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
}
}All'interno del metodo OnCreate()
LoadApplication
App
Infine, se non vogliamo supportare una piattaforma specifica, basterà semplicemente cancellare il progetto dalla soluzione.
Possibili problemi
Se Xamarin era già installato sulla vostra macchina, e lo avete aggiornato a seguito dell'annuncio del 31 Marzo 2016, è possibile che la creazione di una nuova soluzione possa non andare a buon fine riportando molteplici errori, molti dei quali riguardanti le UWP, e con il seguente messaggio:
The type or namespace ' < namespace name >' does not exist
in the class or namespace ' < parent namespace > 'Il problema è relativo ad una dipendenza mancante per le UWP. Basta quindi aggiungere la referenza Microsoft .NET Native Runtime Packages for Windows come segue:
Tasto destro su Riferimenti
-> Aggiungi Riferimento
-> Universal Windows
-> Estensioni
-> Microsoft .NET Native Runtime Packages for WindowsSelezionata la referenza, clicchiamo su Ok e dal menu Compilazione selezioniamo Ricompila soluzione. Una volta ricompilata, la soluzione sarà pronta per essere eseguita.
A seguito degli aggiornamenti del framework, è importante effettuare l'aggiornamento dei pacchetti attraverso NuGet. Per farlo, clicchiamo con il tasto destro sul progetto, quindi selezioniamo la voce Gestisci pacchetti NuGet per la soluzione.
Durante l'aggiornamento è consigliato aggiornare principalmente i pacchetti relativi a Xamarin.Forms, lasciando in sospeso quelli di Xamarin.Android. Come riportato nella guida ufficiale, Xamarin.Forms è configurato per dipendere da una specifica versione delle librerie di supporto di Android e delle Google Play Services. Pertanto, nonostante la presenza di nuovi aggiornamenti dei pacchetti per Xamarin.Android, non è detto che questi siano compatibili con l'ultima versione di Xamarin.Forms.
Emulatore o Dispositivo Reale
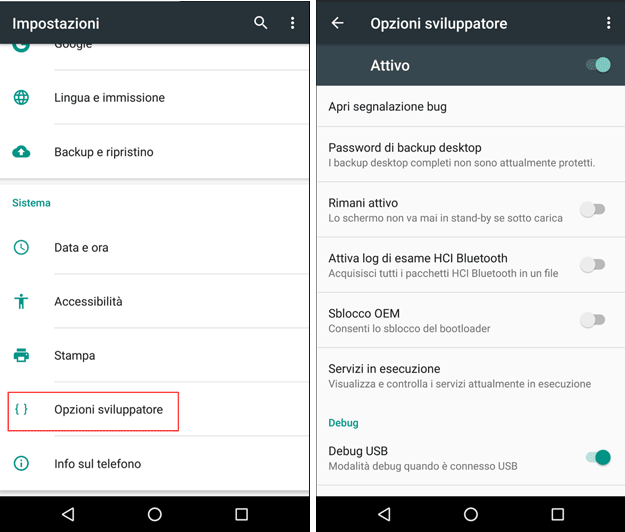
L'ambiente di sviluppo ci consente di testare le applicazioni su ogni singola piattaforma di interesse attraverso un dispositivo reale o emulato. Nel caso di dispositivi reali è necessario disporre dei permessi da sviluppatore per il debug delle app. Per Android ad esempio, bisognerà abilitare la modalità di sviluppo dall'omonima voce presente nella sezione Impostazioni.
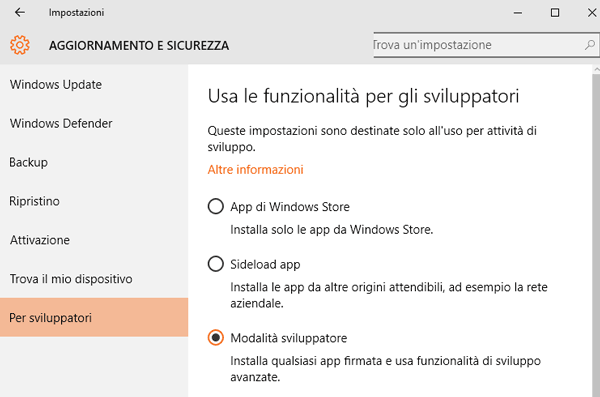
Per iOS, Windows Phone 8.1 e Windows 8.1 è necessario sbloccare il dispositivo con la propria licenza sviluppatori, cosa non più richiesta con le versioni di Windows 10 che necessitano dell'abilitazione delle Opzioni da Sviluppatore
tramite Impostazioni -> Aggiornamento e Sicurezza -> Per Sviluppatori -> Modalità Sviluppatore
Disporre di diversi dispositivi per testare le nostre app risulta spesso difficile. Per risolvere il problema possiamo usare gli emulatori
Intel Hardware Accelerated Execution Manager
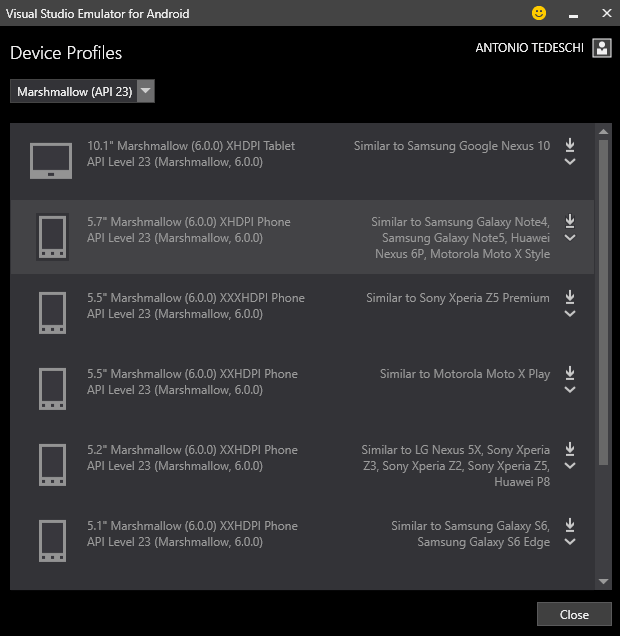
Strumenti -> Visual Studio Emulator for Android
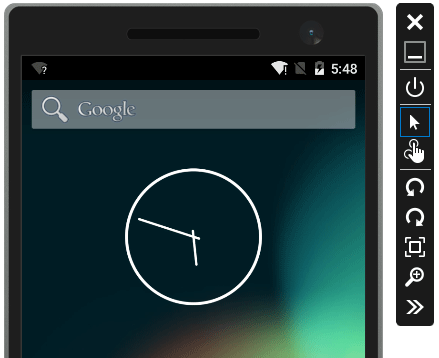
Non ci resta che selezionare il dispositivo che vogliamo emulare, ed installare il profilo. Fatto ciò, possiamo lanciarlo ottenendo la seguente interfaccia:
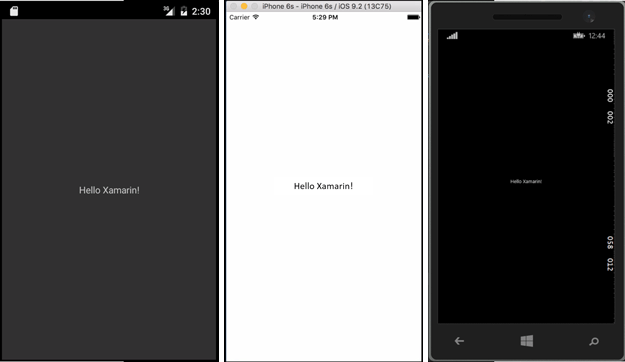
Ora possiamo eseguire la nostra app sulle nostre piattaforme. Per farlo, selezioniamo dalla barra degli strumenti il progetto e l'emulatore su cui eseguire la nostra app, ottenendo il risultato mostrato nella figura seguente.