In questa lezione, utilizzeremo Ionic per abbozzare un'applicazione che consente di gestire una lista di impegni. Al di là dell'utilità pratica, lo scopo è quello di vedere all'opera AngularJS all'interno di Ionic ed un'architettura MVC semplice ma impostata in maniera completa. Dei concetti che incontreremo nella lezione, alcuni hanno visto la luce in Ionic, altri appartenevano già ad AngularJS. Pertanto il lettore, per l'approfondimento, dovrà sapersi muovere tra la guida dell'uno e dell'altro framework, aiutandosi con i link che di volta in volta verranno proposti.
Continueremo a sviluppare il codice della lezione precedente completandone gli elementi ed aggiungendo alcune componenti. Per prima cosa, osserviamo come si evolve il file index_init_services.js, quello in cui definivamo già il controller AngularJS:
angular.module('myApp',['ionic']).config([
'$controllerProvider',
function($controllerProvider) {
$controllerProvider.allowGlobals();
}])
.controller("userController",
function($scope,$ionicPopup) {
$scope.model={"newtodo":"",
"todos":[]};
$scope.deleteItem=function($i)
{
$scope.model.todos.splice($i,1);
}
$scope.insertItem=function() {
if (!$scope.model.newtodo)
$ionicPopup.alert({
title: 'Attenzione!',
template: 'Campo vuoto'
});
else
{
$scope.model.todos.push($scope.model.newtodo);
$scope.model.newtodo='';
}
}
});
Adesso l'oggetto $scope ha una struttura interna che costituisce il model della nostra app. In sintesi, $scope è un oggetto particolare, condiviso tra controller e view, che pertanto permette la comunicazione tra i due. Al suo interno, c'è una proprietà chiamata newtodo collegata al campo di testo dell'interfaccia, ed un array che conterrà l'elenco delle attività che sono state inserite. Il controller, dal canto suo, contiene due metodi:
- insertItem: verrà invocato al click del pulsante nell'interfaccia, e si occupa di inserire i contenuti del campo di testo nell'array
todos; - deleteItem: riceve in input un numero intero che rappresenta la posizione nell'array
todosdi un'attività già inserita. Il metodo si occuperà di rimuoverla dalla lista.
La pagina HTML - che in pratica rappresenta la View - viene modificata così:
<body ng-app="myApp" ng-controller="userController">
<ion-header-bar class="bar-positive" align-title="center">
<h1 class="title">ToDo List</h1>
</ion-header-bar>
<ion-content overflow-scroll="true" padding="true" class="has-header">
<form class="list">
<ion-list>
<label class="item item-input">
<input type="text" placeholder="prossima cosa da fare..." ng-model="model.newtodo"/>
</label>
<button class="button button-stable button-block button-positive" ng-click="insertItem()">Inserisci</button>
</ion-list>
<div class="spacer" style="height: 40px;"></div>
</form>
<ion-list>
<ion-item ng-repeat="todo in model.todos">
{{todo}}
<ion-option-button ng-click="deleteItem($index)" side="right" class="button-light icon ion-minus-circled"/>
</ion-item>
</ion-list>
</ion-content>
<ion-footer-bar class="bar-positive" align-title="center">
<h1 class="title">2015 - HTML.it</h1>
</ion-footer-bar>
</body>Il form è rimasto pressochè identico a prima. Si noti solo che il campo input possiede un attributo ng-model che ne collega il valore alla proprietà newtodo del model. Quello che viene applicato è il two-way databinding, che permette di sincronizzare in automatico i dati del model con l'interfaccia.
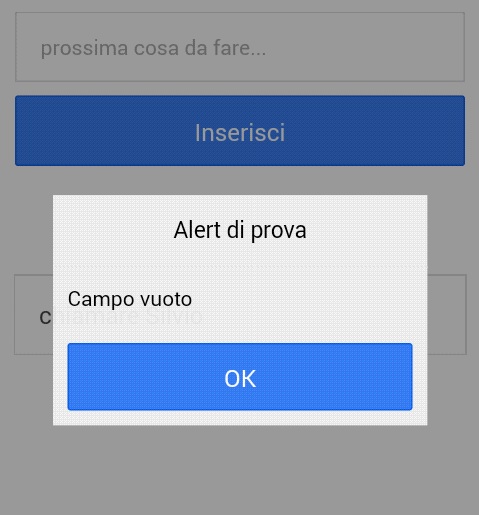
Il pulsante contiene invece l'attributo ng-click che permette di invocare i metodi definiti nel controller. Il metodo insertItem, prima di accodare il nuovo valore all'interno dell'array todos, controllerà che esso non sia vuoto, caso in cui ragguaglierà l'utente con una finestra di alert:
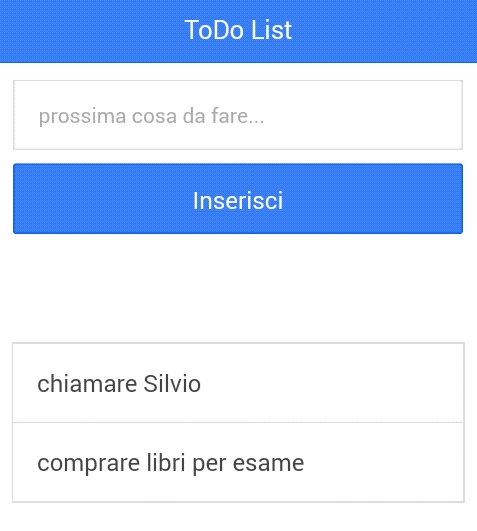
Dopo il form, troviamo la lista dei valori realizzata con le direttive ion-list e ion-item, collegata in databinding con l'array todos. Nella figura seguente immaginiamo di avere già aggiunto due attività:
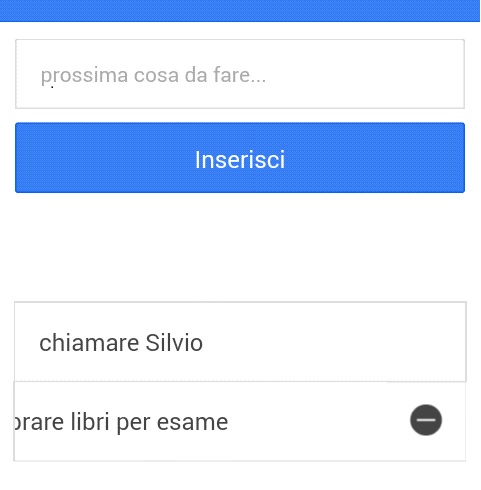
È interessante notare come viene strutturato un elemento ion-item. La direttiva ng-repeat indica che le righe della lista devono essere tante quanti sono gli elementi nell'array todos. Ognuno dei valori in esso inclusi sarà aggiunto in un nuovo ion-item tramite l'operatore {{...}} (proprio di Angular), ed un ion-option-button. Quest'ultimo serve a definire un pulsante di opzione che appare su ogni riga dopo che è stata oggetto di uno swipe. Il pulsante di opzione, in questo caso, cancella l'elemento di posizione $index. Si tratta, per il resto, di un normale pulsante, ed infatti la gestione dell'evento collegato viene gestita da ng-click. Si noti che è stata applicata anche una delle icone che accompagnano Ionic e che può essere selezionata in base al nome. Per scegliere un'icona da usare ci si può rivolgere alla pagina relativa.
Un pulsante di option, scoperto tramite swipe, apparirà nel seguente modo:
Conclusioni
In questa lezione abbiamo visto un breve esempio che mostra come utilizzare Ionic, che offre una vastissima gamma di possibilità nell'ambito dello sviluppo mobile, grazie al supporto dietro le quinte di AngulaJS. Per chiunque voglia approfondire Ionic, segnaliamo comunque l'apposita guida di HTML.it.