In questa lezione, inizieremo a sviluppare un piccolo esempio con Ionic. Utilizzeremo, come visto in precedenza, Intel XDK e creeremo un layout sfruttando sia i tag HTML5 che conosciamo, sia alcune direttive proprie del framework. Lo scopo primario però, in questo momento, è capire la struttura sottostante all'app impostata tramite AngularJS. In particolare, AngularJS pedispone un'architettura con diversi componenti di cui la nostra app ha bisogno, stabilendo le modalità fondamentali con cui essi interagiranno tra loro. Ci soffermeremo sull'architettura dell'applicazione in quanto chi proviene dal mondo HTML e del design web ha spesso la visione del progetto come di un aggregato di file indipendenti, dove la suddivisione in file spesso non è niente più che una mera organizzazione su disco.
AngularJS ed il Model-View-Controller
Come detto, la struttura di un'app Ionic è influenzata da AngularJS, che implementa il pattern del Model-View-Controller (MVC) anche se la duttilità di cui è dotato questo framework JavaScript lo rende adatto anche ad altre interpretazioni. Una descrizione accurata dell'argomento può essere reperita nell'apposito capitolo della guida ad AngularJS presente su questo sito ma qui ci preoccuperemo di focalizzare rapidamente alcuni concetti base di cui abbiamo bisogno. L'architettura MVC mette in luce che una qualsiasi applicazione può essere suddivisa in tre ruoli fondamentali:
- dati da elaborare, raccolti dall'utente o prodotti dall'applicazione. Sono generalmente organizzati in una qualche struttura dati e costituiscono il Model;
- il layout, l'aspetto grafico delle pagine che definisce i controlli con cui l'utente potrà inserire o consultare i dati, tramite una serie di accessi in lettura/scrittura al Model. Tutto l'aspetto visuale dell'applicazione è detto View;
- il Controller svolge invece il ruolo di intermediario tra Model e View. Definisce quale delle varie View deve essere mostrata in un dato momento e con quali dati del Model essa deve essere popolata. Inoltre, controlla l'attivazione dei vari eventi innescati dall'utente.
AngularJS fornisce già tutti gli elementi del MVC e li rende accessibili con apposite direttive che utilizzeremo sotto forma di attributi dei nodi HTML. Creato un progetto Ionic in Intel XDK troveremo già impostata la struttura dell'applicazione e non dovremo fare altro che riempirla con il nostro codice.
Struttura di Ionic in Intel XDK
Il progetto che creeremo in Intel XDK, a questo punto della guida, può presentare un set di strumenti piuttosto completo. Abbiamo scelto di richiedere la predisposizione di un progetto Cordova con App Designer e supporto a Ionic già installato. Con App Designer potremo progettare in maniera visuale le nostre interfacce, anche se in questi tutorial prediligeremo la via didattica che porta all'illustrazione diretta del codice HTML e CSS. Metteremo mano per lo più a due dei file gestiti da XDK:
- nel file index.html predisporremo la nostra View;
- nel file index_init_services.js, situato nella cartella js, imposteremo le parti più "operative" del Model e del Controller.
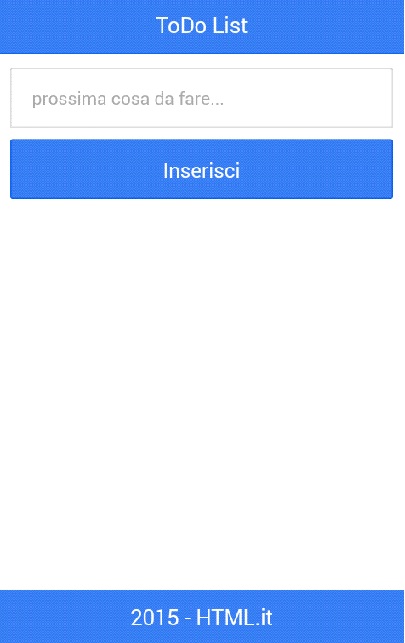
La View non farà nulla di particolare al momento. Conterrà solo un campo di testo ed un pulsante che mostrerà un alert ad ogni attivazione. Sfruttemo questo esempio per comprendere l'architettura MVC di AngularJS.
La View
Il file index.html contiene già tutti i riferimenti ai file Javascript e CSS da collegare: noi dovremo solo inserire il codice necessario all'interno del tag <body>:
<body ng-app="myApp" ng-controller="userController">
<ion-header-bar class="bar-positive" align-title="center">
<h1 class="title">ToDo List</h1>
</ion-header-bar>
<ion-content overflow-scroll="true" padding="true" class="has-header">
<form class="list">
<ion-list>
<label class="item item-input">
<input type="text" placeholder="prossima cosa da fare..." />
</label>
<button class="button button-stable button-block button-positive" ng-click="cliccato()">Inserisci</button>
</ion-list>
<div class="spacer" style="height: 40px;"></div>
</form>
</ion-content>
<ion-footer-bar class="bar-positive" align-title="center">
<h1 class="title">2015 - HTML.it</h1>
</ion-footer-bar>
</body>Il layout prodotto appare così:
Il codice è quasi tutto HTML5 standard, tranne che per un paio di cose:
- il tag
bodypresenta due attributi particolari:ng-appeng-controller; - alcuni tag non sono standard (ad esempio
ion-header-bar).
Evitando di entrare troppo nei meandri di AngularJS - per il quale si consiglia di consultare l'apposita guida - si consideri, in primis, che è necessario specificare al framework quale porzione del file HTML dovrà essere interpretato come sua applicazione, e ciò viene fatto con l'attributo ng-app del body: con esso costituiamo un modulo di nome myApp. In secondo luogo, per la gestione degli eventi non ci limiteremo a impostare i classici handler tramite Javascript, ma definiremo un controller che gestirà le reazioni agli eventi e contemporaneamente metterà a disposizione i dati presenti in un model. Il controller non è altro che un oggetto Javascript, ed il suo riferimento è passato nella view tramite l'attributo ng-controller. Prima di passare a vedere il codice delle componenti Javascript, spieghiamo gli altri elementi particolari della view.
Quando vediamo tag che iniziano con il prefisso ion-, abbiamo di fronte delle direttive che lo stesso framework Ionic ci mette a disposizione:
- ion-header-bar: crea un header per l'app che occuperà la porzione superiore dello schermo;
- ion-footer-bar: crea il footer che chiude la parte bassa dell'interfaccia;
- ion-content: tra header e footer include tutto il contenuto della pagina;
- ion-list: lo approfondiremo più avanti, ma possiamo dire intanto che struttura bene in forma verticale tutti gli elementi che contiene.
In realtà, si potrebbero scrivere le pagine solo con HTML e CSS per il layout, ma imparando ad usare le direttive Ionic - modalità ereditata da AngularJS - si ottengono delle View che si adattano bene ai contesti mobile e ai temi dei dispositivi.
Il controller
Intel XDK predispone già un modulo AngularJS all'interno del file index_init_services.js. Noi in questo caso non faremo altro che applicare il nome del modulo e del controller in accordo con quanto indicato con le direttive ng-app e ng-controller del file HTML.
angular.module('myApp',['ionic']).config(['$controllerProvider', function($controllerProvider) {
$controllerProvider.allowGlobals();
}])
.controller("userController",
function($scope,$ionicPopup) {
$scope.cliccato=function()
{
$ionicPopup.alert({
title: 'Alert di prova',
template: 'Dimostra solo che hai cliccato pulsante!'
});
}
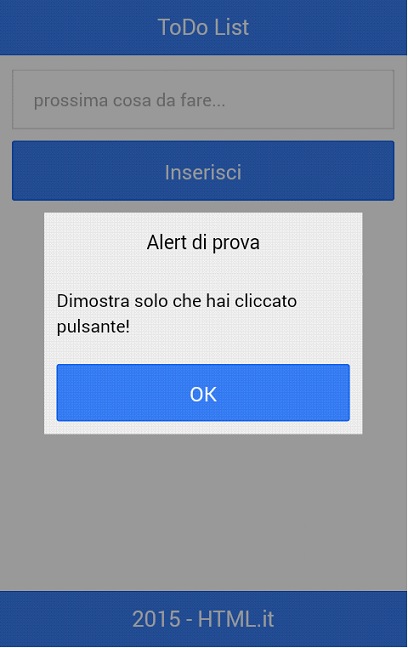
});Al momento, nel controller inseriremo un oggetto $scope, approfondito in seguito, ed uno $ionicPopup che useremo per avere una finestra di alert in tema con il resto dell'app. Al click del pulsante, verrà mostrato un messaggio che, al momento, non ha nulla a che fare con quanto inserito nel campo di testo. La gestione dell'evento è attuata con la direttiva ng-click acclusa al tag input nel file HTML.
Il proseguimento dell'esempio, nella prossima lezione, mostrerà l'integrazione di ulteriori funzionalità nel controller e la definizione di un Model.