Abbiamo visto come Cordova sintetizzi in sè la capacità di integrare strumenti ed API per utilizzare le funzionalità del dispositivo, la possibilità di programmare con le tecnologie web più disparate e l'efficienza nella produzione dei pacchetti software finali. Il framework di cui iniziamo a parlare in questa lezione, chiamato Ionic Framework, si propone invece come estensione di Cordova.
HTML.it ha dedicato una apposita guida a Ionic Framework, che si pone l'obiettivo di offrire una maggiore coesione dell'interfaccia grafica con il sistema operativo ospite, e la possibilità di sviluppare per il mobile sulla base di tutte le best practise emerse negli ultimi anni.
Le radici nel mondo Javascript
Essendo basato su Cordova, Ionic nasce da Node.js, cui si è già accennato nelle lezioni precedenti. Node.js ha messo il codice Javascript in condizione di essere eseguito al di fuori del browser, con grande efficienza e struttura modulare. Inoltre, Ionic si basa su un altro pilastro del mondo Javascript che si è affermato recentemente grazie al suo approccio innovativo e al sostegno di Google: Angular.js. Angular è un framework che, tramite una serie di direttive, permette di realizzare le cosiddette Single Page Application, specializzate nel caricare su richiesta le risorse di cui hanno bisogno creando una vera e propria applicazione web con architettura MVC (Model-View-Controller), binding bidirezionale e un'architettura a moduli in grado di favorire la manutenibilità del codice.
Ionic sfrutta Angular come centro della propria architettura ed in pratica potremmo considerarlo come un'applicazione derivata da esso. Per chi non avesse dimestichezza con Angular può approfondire le proprie conoscenze con la guida di HTML.it, ma in queste lezioni si cercherà di mantenere un approccio pratico che consenta di iniziare ad usare Ionic premettendo alcuni concetti basilari.
Preparare l'ambiente di lavoro
Per iniziare a lavorare abbiamo innanzitutto bisogno di Ionic. Lo si può ottenere come estensione di Cordova grazie al package manager npm: possiamo ottenere istruzioni in merito a questo tipo di installazione nell'apposita lezione della guida a Ionic.
In alternativa, un approccio alla creazione di un'interfaccia con Ionic è disponibile direttamente on line e può essere particolarmente adatto a chi ha dimestichezza con gli editor visuali. Si tratta di Ionic Creator, una piattaforma web predisposta direttamente dai produttori del framework con la quale si può approntare in maniera assolutamente intuitiva un'interfaccia. Lo strumento permette di creare un nuovo progetto, arricchirlo di elementi scelti da una bacheca e posizionati con drag-and-drop, nonchè visualizzare l'anteprima della nostra composizione. L'aspetto interessante è che una volta terminata l'impostazione di base del progetto è possibile esportarlo in vari modi, tra cui scaricarlo in formato .zip, e continuare la programmazione sul proprio PC arricchendolo di ulteriori elementi e codice interattivo.
Ionic Creator è perfettamente in linea con la mentalità del framework: vuole fornire alte capacità di realizzazione con semplicità. Ionic non è elementare, si basa su progetti importanti come Cordova e Angular.JS, ma con Creator si può avviare un'applicazione in maniera rapida e poi renderla completa come si vuole. Sul web è inoltre possibile trovare numerosi tutorial, template e modelli facilmente utilizzabili.
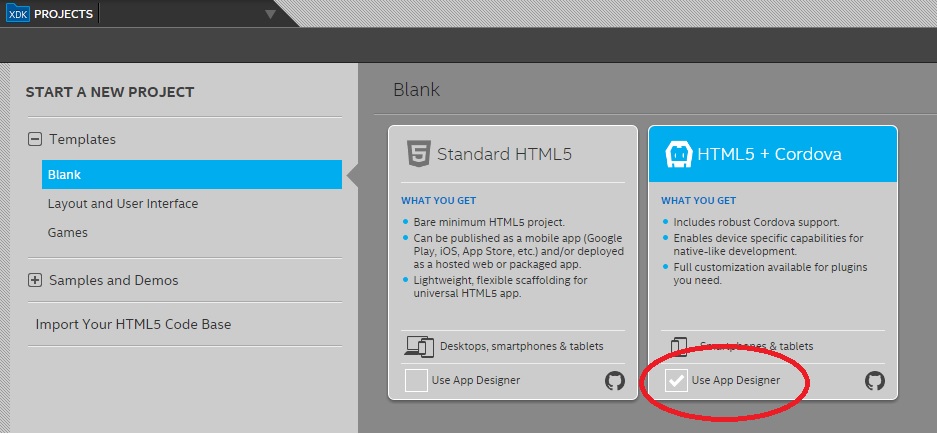
Al di là dell'utilità di Creator, la nostra scelta ricade anche in questo caso su Intel XDK. È possibile creare un nuovo progetto per il quale potremo scegliere come approccio di lavoro quello visuale, tramite App Designer.
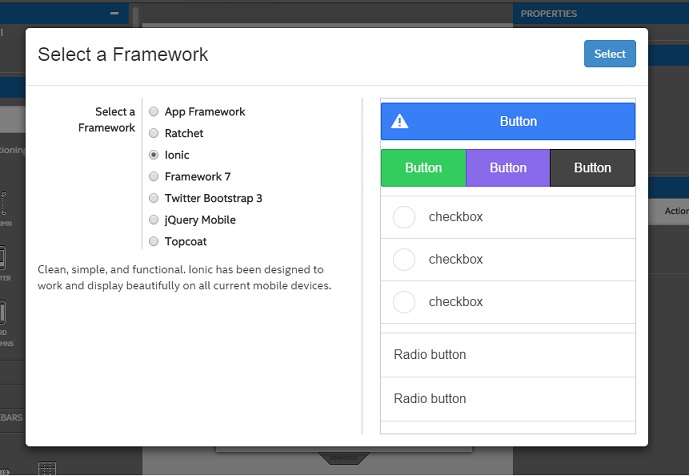
App Designer è lo strumento visuale che permette di collocare elementi grafici direttamente sull'interfaccia tramite drag-and-drop. Prima di iniziare viene richesto quale deve essere la base di lavoro e, come si può vedere nella figura seguente, Ionic è proprio una delle opzioni supportate:
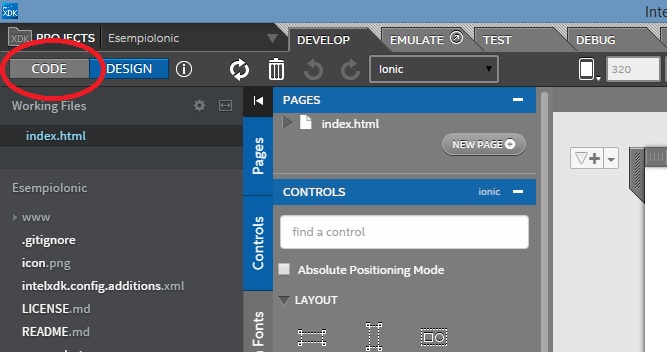
Gli elementi selezionati e collocati in maniera visuale saranno automaticamente tradotti in codice, al quale potremo lavorare passando alla modalità Code mediante il pulsante evidenziato in figura.
Nelle prossime lezioni inizieremo ad usare Ionic Framework per creare le nostre app.