Abbiamo visto come eseguire il rendering degli elementi incorporati da React e come crearne di nuovi, inserendoli nella gerarchia del Virtual DOM. I nuovi elementi che abbiamo creato non sono altro che componenti React, o "React Component".
Ciascun componente React si fa carico di gestire una porzione specifica dell'interfaccia utente in un'applicazione.
Prendiamo come esempio la pagina di Facebook: in essa sono presenti decine e decine di componenti (si stima che Facebook ne abbia creati complessivamente più di 15.000!); la sezione delle notizie è una di questi, che al suo interno contiene “componenti figli” per rappresentare la singola notizia, e scendendo ancora in profondità troviamo il contenitore dei commenti, poi il singolo commento, il tasto "Mi piace"per il commento e così via, fino ad arrivare al componente che rappresenta la più piccola unità rappresentabile e gestibile individualmente nella pagina.
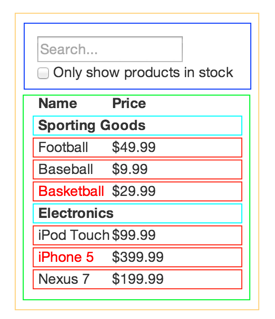
Come ulteriore esempio, prendiamo un'immagine pubblicata nel sito ufficiale di React, che mostra una semplice interfaccia di ricerca prodotti suddivisi per categorie; i riquadri evidenziati con colori differenti rappresentano i componenti che costituiscono l'interfaccia:

La sezione più esterna, quella col bordo giallo, è il componente React che rappresenta l'applicazione e contiene tutti gli altri componenti. È prassi consolidata crearne uno per ogni applicazione, intesa come la parte della pagina la cui gestione è affidata a React.
È utile sottolineare che è frequente la pratica di creare componenti che svolgano il ruolo di "raggruppamento logico" o di semplice assemblaggio di altri componenti figli che vengono così pilotati dal proprio contenitore.
Tornando all'esempio, il riquadro blu contiene il pannello per la ricerca incrementale dei prodotti; allo stesso livello, con colore verde, vediamo la lista dei prodotti che a sua volta è formata da componenti interni e distinti per mostrare rispettivamente la categoria di appartenenza dei prodotti, con bordo color ciano, e i prodotti veri e propri che ne fanno parte, con colore rosso.
Dunque per ogni riquadro di colore diverso sarà stato dichiarato un componente React; la necessità di implementare nuove feature potrebbe richiedere ulteriori raggruppamenti logici e portare alla necessità di creare nuovi componenti intermedi rispetto a quelli visualizzati.
Ruolo dei componenti
Ciascun componente quindi assume un ruolo ben specifico dal punto di vista di ciò che rappresenta graficamente e si fa carico di gestire le interazioni dell'utente su quella particolare sezione di interfaccia, andando a modificare lo stato del componente stesso, se previsto, o segnalando l'evento ai componenti che lo contengono affinché React aggiorni il Virtual DOM della pagina e, di conseguenza, il DOM reale del browser modificando la struttura della pagina.
In estrema sintesi, i componenti React sono i “mattoncini” fondamentali che ci consentono di passare da una pagina statica a un'applicazione Web dinamica la cui interfaccia è in grado di rispondere agli eventi che si verificano nella pagina, ossia reagire (react) e aggiornare se stessa di conseguenza.
Quando si parla di eventi, non ci si riferisce solamente alle azioni eseguite dall'utente, ma anche ad altri "agenti", ad esempio la ricezione asincrona di dati dal server, la scadenza di un timeout associato a un callback e così via, in breve tutto ciò che accade nel browser e che deve essere rappresentato in qualche modo nella pagina.
Struttura di base
La funzione React.createClass(), che abbiamo già utilizzato, ci consente di definire un nuovo componente React crendo l'oggetto che ne racchiude la logica.
Ciascun componente deve avere – come minimo – il metodo render() che è responsabile della restituzione degli elementi che lo rappresentano; in alternativa, è possibile restituire il valore null se non c'è nulla da visualizzare per il componente.
Per la creazione di nuovi componenti, potremmo fare copia/incolla del seguente modello di codice, andandolo a integrare con la nostra logica di business:
var MyComponent = React.createClass({
render: function() {
return null;
}
});Il metodo render() non è l'unico supportato da React. Ne esistono parecchi altri, come il metodo getInitialState() che abbiamo già usato, che permette di definire lo stato iniziale del componente.
Nelle prossime lezioni entreremo nel dettaglio delle fasi che costituiscono il ciclo di vita dei componenti React e vedremo quali sono i metodi che consentono di gestirle.