Abilitare il sistema di calcolo fiscale
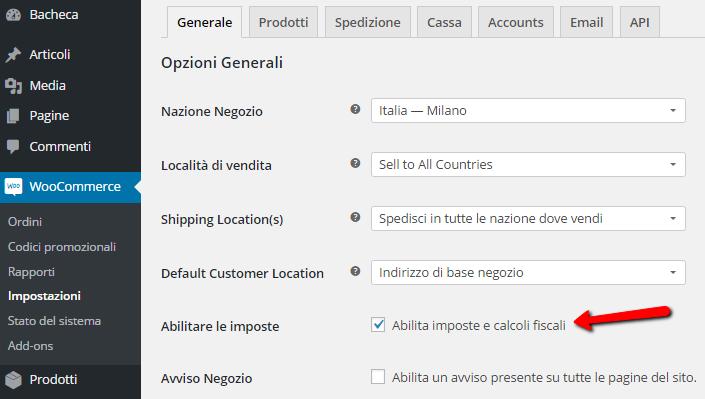
Dopo la prima installazione del plugin, di default il sistema di calcolo fiscale è disattivato. Per attivarlo basta recarsi su "WooCommerce > Impostazioni" e selezionare la casella "Abilita imposte e calcoli fiscali" e salvare le modifiche.

A questo punto, nel menu "Impostazioni" comparirà la scheda "Imposte" dalla quale possiamo procedere con la personalizzazione.
Configurazione generale delle tasse
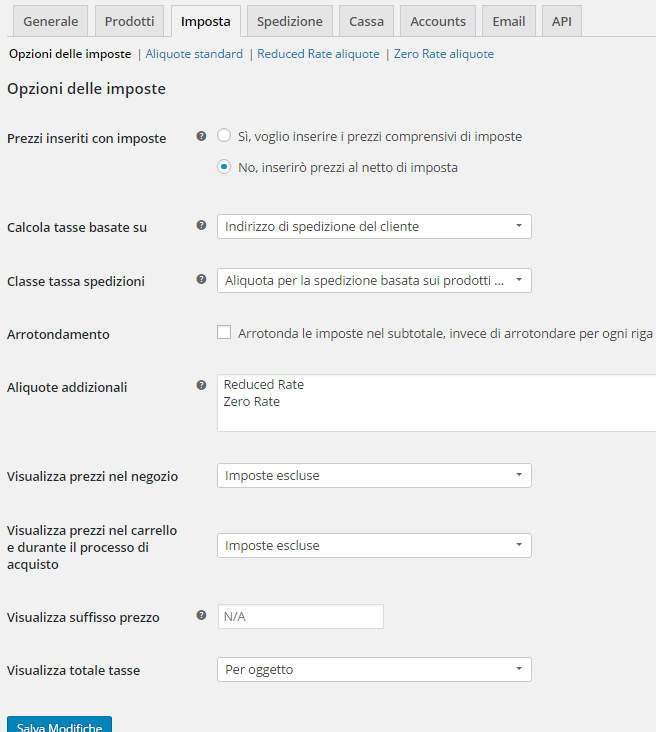
Andiamo adesso a scoprire tutte le opzioni disponibili per il calcolo delle imposte con WooCommerce.

La prima opzione "Prezzi inseriti con imposte" riguarda il modo in cui verranno inseriti i prezzi nel catalogo prodotti. Possiamo infatti scegliere se inserire il prezzo comprensivo di tasse oppure al netto dell'imposta. È importante operare questa scelta prima dell'inserimento dei prodotti, in quanto la modifica non interesserà i prodotti già inseriti.
Con l'opzione "Calcola tasse basate su" possiamo scegliere quale indirizzo dovrà essere utilizzato per il calcolo delle imposte: indirizzo di spedizione del cliente, oppure indirizzo di fatturazione, oppure ancora indirizzo di base del negozio. In questo ultimo caso il calcolo fiscale non terrà conto del luogo in cui si trova il cliente.
Per quanto riguarda le tasse sulle spedizioni possiamo scegliere la classe da assegnare nella casella "Classe tassa spedizioni". In alcune legislazioni fiscali le spedizioni ereditano la stessa classe di tassa del prodotto spedito. In altri casi è possibile scegliere qui la classe da applicare.
Nella casella "Aliquote addizionali" possiamo aggiungere delle classi di tasse da utilizzare in aggiunta alle aliquote standard. Di default, vengono aggiunte la classe "Aliquota ridotta" e la classe "Aliquota zero". Vedremo le classi e le aliquote in dettaglio nel prossimo paragrafo.
Tramite le opzioni "Visualizza prezzi nel catalogo" e "Visualizza prezzi nel carrello" e durante il processo di acquisto possiamo scegliere se mostrare ai clienti i prezzi comprensivi di tasse oppure tasse escluse.
Per far capire al cliente che genere di prezzi sta visualizzando è possibile aggiungere un suffisso al prezzo tramite la casella "Visualizza suffisso prezzo". Ad esempio possiamo scrivere "IVA inclusa" o "IVA esclusa".
Infine, l'ultima opzione ci permette di scegliere se visualizzare le imposte come un'unica voce totale o singolarmente per ogni oggetto.
Classi di tasse e aliquote
Per capire meglio come vengono gestite e applicate le tasse da WooCommerce è necessario comprendere due concetti fondamentali: le classi di tasse e le aliquote. Le aliquote non sono altro che il tasso percentuale che viene applicato per calcolare l'ammontare delle tasse. Le classi possono essere considerate come le categorie principali che contengono varie aliquote, applicate in base a delle regole precise.
Come detto prima, WooCommerce alla prima installazione crea tre classi di tasse predefinite:
- una per le aliquote standard;
- una per le aliquote ridotte;
- una per le aliquote a tasso zero.
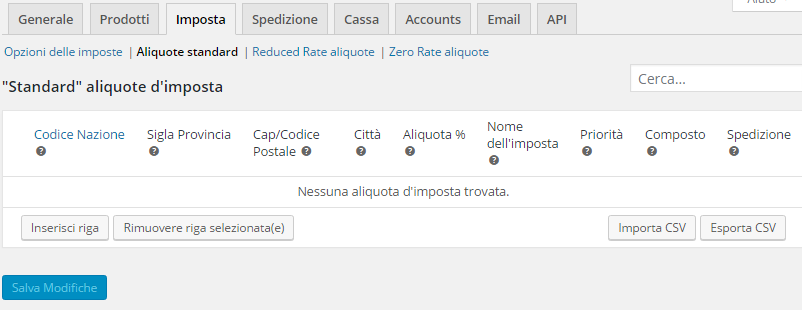
Per aggiungere, o eliminare, una classe è sufficiente inserirla in una nuova riga nella casella "Aliquote addizionali". Dopo aver salvato comparirà in alto insieme alle altre. Cliccando su una di queste si aprirà un elenco:

Qui possiamo cliccare su "Inserisci Riga" e procedere con la personalizzazione delle regole. Per capirci meglio vediamo in un esempio pratico come creare l'aliquota standard per il calcolo dell'IVA:
- in "Codice Nazione" inseriamo IT per l'Italia, le caselle di Provincia, CAP e Città possiamo lasciarle vuote (o con un asterisco) così verrà applicata a tutte le città;
- nella casella "Aliquota" inseriamo la percentuale che dovrà essere applicata (nel nostro esempio 22) e gli assegniamo un nome, usato per riconoscere questa regola;
- infine clicchiamo su "Salva le modifiche".
Procediamo quindi nello stesso modo per eventuali altre aliquote e per tutte le altre classi di tasse. Da questo elenco possiamo anche modificare o eliminare regole inserite in precedenza. Per eliminare in un solo colpo tutte le aliquote create è sufficiente andare su "WooCommerce > Stato del sistema > Strumenti" e cliccare su "Cancella tutte le aliquote create".
WooCommerce include anche una funzione di importazione ed esportazione tasse in formato CSV; basta recarsi su "WooCommerce > Impostazioni > Imposte", scegliere la classe di tasse che ci interessa e cliccare in basso a destra su "Importa CSV" o "Esporta CSV". Per l'importazione è necessario creare un file CSV con 10 colonne in questo ordine preciso: country code, state code, postcodes, cities, rate, tax name, priority, compound, shipping e tax class.
Per concludere, non bisogna dimenticare che WooCommerce offre anche un comodo sistema di report per le tasse, filtrabile per anno, mese e CAP. Lo troviamo in "WooCommerce > Rapporti (o Report) > Imposte".
A questo punto, dopo aver concluso tutte le operazioni di configurazione delle tasse, possiamo procedere all'assegnazione della classe di tassa ad ogni prodotto. Lo vedremo nel dettaglio nel capitolo dedicato alla creazione dei prodotti.