Dopo avere introdotto Cordova, in questa lezione vedremo un esempio pratico che sfrutta l'organizzazione di file suggerita da Intel XDK, sfruttando inoltre jQuery Mobile per le interfacce utente. Scopriremo infine le ulteriori potenzialità di espansione messe a disposizione da Cordova con le sue API ed il meccanismo dei plugin.
L'esempio
Nel seguito vedremo come realizzare una TO DO list, ovvero una semplice app che permette di memorizzare una lista di impegni e cose da fare:
L'interfaccia, realizzata con jQuery Mobile, mostra un campo di input ed una listview. Ogni inserimento che facciamo nel campo di testo viene memorizzato in locale tramite le API di local storage, e mostrato contemporaneamente nella listview. I due pulsanti nella toolbar permettono, rispettivamente, di creare una nuova lista e di caricarne una precedentemente salvata. Ovviamente si possono aggiungere tante altre funzionalità che esulano dal puro scopo esemplificativo della lezione, facnedo riferimento alla
guida a jQuery Mobile disponibile su questo sito.
Creiamo un nuovo progetto Cordova in Intel XDK e prepariamoci a modificare opportunamente i tre file che l'IDE ci predispone: index.html, init-app.js e app.js.
In index.html, inseriamo la nostra interfaccia. Quello mostrato nello snippet seguente è il contenuto del <body>, essenzialmente composto da due parti: un primo <div> che racchiude l'intera pagina jQuery Mobile e, di seguito, un elenco di tag <script> che abilitano alcune librerie Javascript (di cui parleremo nel seguito).
<div data-role="page" id="pagina">
<div data-role="header">
<h2>TO-DO List</h2>
<div data-role="controlgroup" data-type="horizontal" class="ui-mini ui-btn-right">
<a href="#" id="clear" class="ui-btn">Nuova</a>
<a href="#" id="load" class="ui-btn">Carica</a>
</div>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="">
<div class="ui-field-contain">
<input type="text" id="todo" placeholder="(prossima attività)">
</div>
</form>
<ul data-role="listview" data-inset="true" id="todolist">
</ul>
</div>
<div data-role="footer" data-position="fixed" >
<h1>2015 - Html.it</h1>
</div>
</div>
<script src="cordova.js"></script>
<script src="js/app.js"></script>
<script src="js/init-app.js"></script>
<script src="xdk/init-dev.js"></script>Intel XDK raccomanda una corretta inclusione dei file Javascript necessari:
- tutte le librerie non dipendenti da Cordova, come jQuery, andrebbero caricate nel tag
<head>. La soluzione migliore sarabbe scaricarle ed inserirle nel progetto (evitando riferimenti a file su internet, che rallenterebbero l'app e richiederebbero una connessione attiva). Inoltre, scaricando le proprie versioni delle librerie all'interno del progetto potremo fare affidamento sulle loro funzionalità in quanto a noi perfettamente note in fase di sviluppo; - tutto il codice dipendente da Cordova andrebbe incluso al termine del
<body>e rigorosamente dopo l'inclusione del file cordova.js; - il file cordova.js non esiste fisicamente nel progetto: si tratta infatti di un phantom file che rappresenta un segnaposto. Qualora se ne creasse uno omonimo verrebbe rimosso dall'IDE per evitare conflitti.
Il codice Javascript
Le azioni che dobbiamo definire nel nostro progetto sono tre:
- in corrispondenza dell'evento blur (uscita dal campo) dell'elemento input, provvederemo al salvataggio del testo inserito (se non nullo);
- in corrispondenza del click sul pulsante Nuova resetteremo la lista sia nell'interfaccia che nel local storage;
- in corrispondenza del click sul pulsante Carica caricheremo i dati precedentemente salvati.
Per le inizializzazioni, XDK predispone il file init-app.js, che include del codice di esempio che fornisce un'impostazione basilare con splashscreen e console per il log. Può essere rimosso oppure arricchito con il proprio codice. Noi ci limiteremo ad inserire il codice (basato su jQuery) per implementare le tre azioni suddette all'interno del metodo initEvents, deputato a raccogliere le varie inizializzazioni:
$("#todo").blur(nuovatodo);
$("#load").click(carica);
$("#clear").click(nuovalista);
Così facendo, abbiamo associato i metodi nuovatodo, carica e nuovalista (che specificheremo nel file app.js) agli eventi blur e click degli elementi con ID todo, load e clear.
Il metodo nuovalista inizializzerà sia la listview che il local storage:
function nuovalista()
{
$("ul").html("");
window.localStorage.clear();
}Il metodo nuovatodo reagirà all'uscita dal campo di testo. Se abbiamo inserito qualcosa lo inserirà in un nuovo elemento della listview, la aggiornerà e salverà il valore in locale. Per semplicità, si è scelto di usare come chiave dell'elemento un timestamp con l'informazione oraria dell'operazione, ma ovviamente tutto ciò può essere personalizzato a piacimento:
function nuovatodo()
{
valore=$("#todo").val();
if (valore)
{
$("#todolist").append('<li data-theme="c"><a href="#">'+$("#todo").val()+'</a></li>');
$("ul").listview("refresh");
window.localStorage.setItem(Date.now(), $("#todo").val());
$("#todo").val("");
}
}
Il metodo carica legge i dati salvati in precedenza nel local storage e ricostruisce la struttura della listview:
function carica()
{
$("ul").html("");
for (var i=0; i<window.localStorage.length; i++) {
k=window.localStorage.key(i);
$("#todolist").append('<li data-theme="c"><a href="#">'+window.localStorage.getItem(k)+'</a></li>');
}
$("ul").listview("refresh");
}
Abbiamo così visto che Intel XDK mette a disposizione Cordova senza dover installare nessun componente aggiuntivo. Ovviamente si possono includere tante anche funzionalità anche semplicemente muovendosi lungo la falsa riga di quanto fatto in questa lezione. Nella guida ad Apache Cordova disponibile in questo sito si possono trovare indicazioni per far uso di ulteriori API che Cordova offre, fornendo uno strato di comunicazione tra il sistema operativo del dispositivo
e il nostro strato applicativo realizzato in HTML, CSS e Javascript.
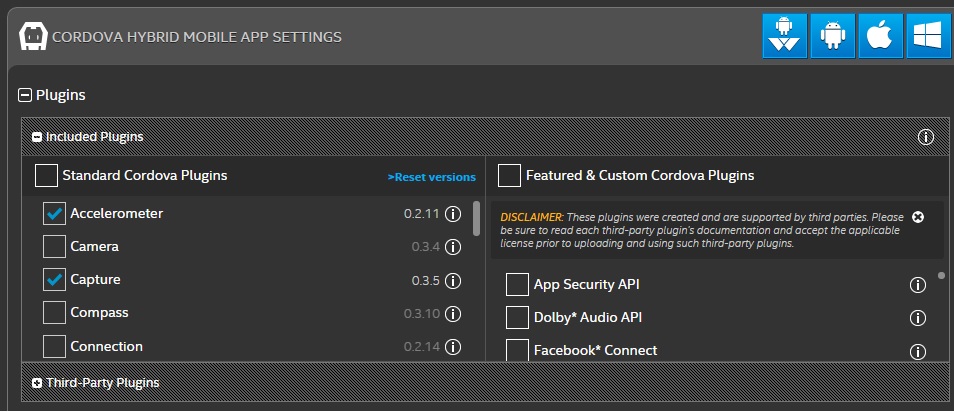
Gestione dei plugin
Qualora le API a disposizione non bastassero si può fare ricorso ai plugin messi a disposizione di Cordova anche da aziende e sviluppatori di terze parti. Grazie alla sua anima modulare, la piattaforma integrerà tali nuove funzionalità estendendo le sue capacità oltre a quanto inizialmente previsto. In Intel XDK, si può procedere all'integrazione di plugin grazie all'interfaccia messa a disposizione in ogni progetto seguendo il link Projects.
Si possono introdurre plugin che già fanno parte della dotazione standard di Cordova:
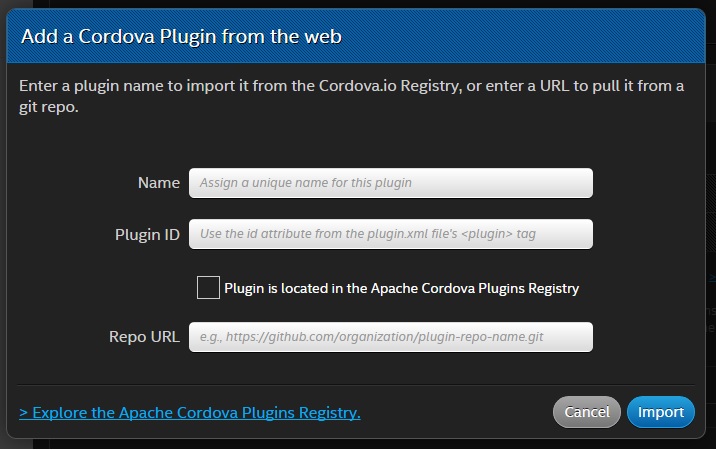
In alternativa si può ricorrere a plugin di terze parti, esplorando il repository pubblico Cordova Plugin Registr.y