Incontriamo una delle piattaforme leader dello sviluppo ibrido, che offre un ambiente completo per la realizzazione di un'applicazione installabile nei dispositivi e distribuibile mediante app store: Cordova. Si tratta di un progetto open source curato dalla fondazione Apache e originato da Phonegap, framework inventato da Nitobi ed ora distribuito da Adobe che ha rilevato l'azienda.
HTML.it ha dedicato una guida completa ad Apache Cordova, qui il nostro scopo è quello di esaminare un approccio a questo tipo di sviluppo per chi proviene dal mondo HTML5 e ha dimestichezza con Intel XDK.
>>Leggi la Guida Apache Cordova
Struttura di un'app Cordova
Il primo concetto da chiarire è la struttura su cui si fonda un'app Cordova. Si tratta di un'app ibrida, realizzata a livello applicativo con tecnologie web (HTML/CSS/Javascript) ma impacchettata in una base totalmente nativa e quindi installabile sul sistema destinazione, sia esso Android, iOS o altro.
Un'app Cordova è strutturata su tre livelli:
- il primo è del tutto nativo, pensato quindi per poter vivere ed interagire con il sistema operativo di destinazione;
- lo strato più vicino all'utente è quello applicativo ed è basato su tecnologie web;
- quello intermedio fa da ponte tra i primi due offrendo, sotto forma di API, le funzionalità hardware dello strato nativo al livello applicativo.
Grazie a questa stratificazione avremo a disposizione un'insieme di funzionalità che permettono di avvicinare la nostra app alla ricchezza di quelle native, indipendentemente dal sistema operativo di destinazione.
Cordova e Intel XDK
Apache Cordova è uno dei tanti progetti Javascript che si fondano su Node.js, un framework che ha permesso a questo linguaggio di scripting di essere eseguito al di fuori del browser, suo habitat naturale, per dare vita ad applicazioni di ogni genere. Node.js è costituito da un cuore applicativo cui possono essere aggiunti una serie di moduli specializzati in compiti diversi. Proprio per la grande estensibilità di questo progetto è stato realizzato npm un gestore di pacchetti che permette da riga di comando, molto comodamente, di scaricare il plugin che si desidera. Anche Cordova può essere installato come estensione di Node.js e per farlo si possono seguire le istruzioni presenti nella documentazione ufficiale.
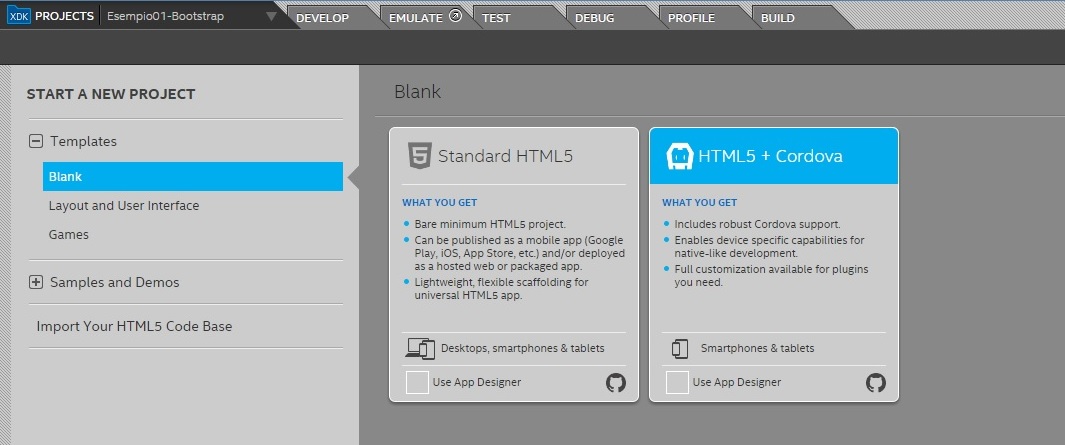
Quello su cui vogliamo concentrarci in questo articolo è Cordova, capendo in che modo iniziare ad utilizzare rapidamente questo framework grazie a quanto offerto da Intel XDK. Per prima cosa creeremo un nuovo progetto, utilizzando questa volta non più il template Standard HTML5, bensì HTML5 + Cordova.
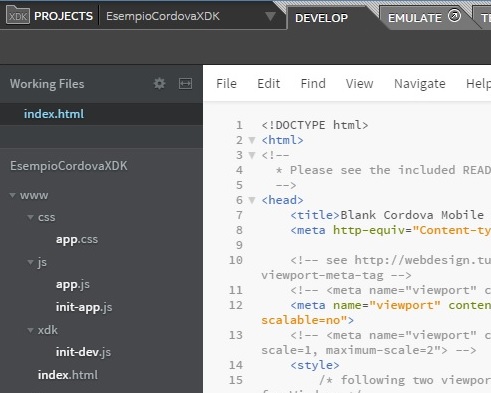
Scelta la collocazione del progetto, vedremo che Intel XDK lo doterà di una struttura di base affrontando in proprio lo scaricamento delle componenti necessarie:
- nella cartella css vengono depositati i fogli di stile. Al suo interno troviamo il file app.css, inizializzato con indicazioni specifiche per alcuni sistemi operativi mobile;
- nella cartella js esistono due file Javascript, anche questi di base. Il primo, init-app.js, rappresenta il punto di inizializzazione dell'oggetto
appche raccoglie il centro della logica di funzionamento dell'interfaccia. Tra le varie funzioni proposte per l'oggetto app c'èinitEventsin cui Intel XDK suggerisce di porre le proprie inizializzazioni, comprese quelle degli event handler, le funzioni che gestiranno le reazioni ai vari eventi. Tutti gli event handler, ossia la parte operativa del proprio codice, andrebbero racchiusi, per una miglior organizzazione, nell'altro file Javascript, denominato app.js. - il file index.html è invece l'homepage della nostra app cui convergeranno gli altri elementi nominati: includerà il file app.css nel blocco
<head>e i file Javascript tramite tag<script>alla fine del<body>. Da notare che prima di includere i file init-app.js e app.js, ne viene inserito un altro, cordova.js, che rappresenta il nostro aggancio con la piattaforma Cordova.
Per comprendere meglio la struttura suggerita da Intel XDK, osserviamo il codice da esso inserito nel progetto Cordova generato di default. Nel file HTML viene inserito un pulsante nel file index.html:
<input type="button" id="id_btnHello" value="Touch Me">Come già sappiamo tale pulsante verrà manipolato mediante Javascript grazie al suo id id_btnHello. Osservando ora il contenuto del file init-app.js troviamo al suo interno la funzione initEvents, con le seguenti righe:
var el, evt ;
if( navigator.msPointerEnabled || !('ontouchend' in window)) // if on Win 8 machine or no touch
evt = "click" ; // let touch become a click event
else // else, assume touch events available
evt = "touchend" ; // not optimum, but works
el = document.getElementById("id_btnHello") ;
el.addEventListener(evt, myEventHandler, false) ;In questo modo, la funzione myEventHandler viene utilizzata come gestore degli eventi di click sul pulsante contraddistinto dall'id id_btnHello. La funzione myEventHandler sarà definita nel file destinato a contenere i nostri gestori di evento, ovvero app.js. Il suo contenuto consiste nell'aprire un alert ed informarci sul corretto funzionamento di Cordova. Il tutto è verificabile tramite il pannello Emulate di Intel XDK.