Il framework jQuery Mobile nasce come soluzione JavaScript adeguata alle esigenze del mobile, offrendo quindi funzionalità di reattivività, efficienza e responsività. Come suggerito dal nome, questo framework deriva da uno degli strumenti più
diffusi del panorama professionale web, ovvero jQuery, includendo anche parte di jQuery UI.
In questa lezione, ne introdurremo i concetti principali, rimandando per approfondimenti alla guida disponibile su HTML.it. In questa sede mostreremo come si possa imparare velocemente ad integrare le sue funzionalità all'interno di una pagina HTML5, e lo faremo su un progetto di Intel XDK che ci metterà da subito in condizione di scrivere codice ed eseguirlo nell'emulatore o su dispositivo.
Includere jQuery Mobile in una pagina HTML5
Per prima cosa dovremo includere jQuery Mobile nella pagina HTML5, specificandolo tramite il tag <script>. Spesso si utilizza fare riferimento ad una CDN (Content Delivery Network), dove possiamo trovare già online le versioni pubbliche ed aggiornate delle moderne e più diffuse librerie. Le CDN più aggiornate possono essere recuperate all'indirizzo jQuery CDN.
In alternativa a ciò, potremmo decidere di scaricare le librerie ed includerle come script statici all'interno della nostra app. Ciò può essere utile se vogliamo realizzare un'app che possa funzionare anche in modalità offline, evitando di dover scaricare ogni volta le librerie da Internet.
La seguente pagina è un template che può essere usato per iniziare a scrivere in jQuery Mobile:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- Codice -->
</body>
</html>
Abbiamo insierito nel blocco <head> tre riferimenti: uno a jQuery, uno a jQuery Mobile ed un link al foglio di stile di quest'ultimo. Vedremo che tutto il resto del codice andrà inserito nel tag <body>.
Struttura delle pagine
jQuery Mobile si può integrare facilmente in HTML5 perchè, analogamente a quanto accadeva con Bootstrap, possiamo applicarlo limitandoci a specificare alcuni attributi sui singoli elementi. Molto spesso ci troveremo a scrivere blocchi <div> annidati, ognuno connotato da un attributo data-role il cui valore specifica "cosa" quell'elemento rappresenta all'interno della pagina.
Il primo ruolo che vedremo è page. Un elemento page rappresenta una pagina dell'app, ed ogni file HTML contiene tipicamente più elementi page:
<div data-role="page">
<div data-role="header">
<h2>jQuery Mobile</h2>
</div>
<div data-role="main" class="ui-content">
<p>Hello jQuery Mobile!</p>
</div>
<div data-role="footer" data-position="fixed">
<h1>2015 - Html.it</h1>
</div>
</div>
Il codice HTML da inserire nel <body> è composto da elementi che giocano ruoli diversi in base al data-role: ci sono un header, un footer ed un main. Tutto quanto è incluso in una pagina.
Creare un form
Anche per i form le modalità di creazione sono le medesime delle pagine web. Il seguente stralcio di HTML5 arricchito con gli attributi di
jQuery Mobile ne mostra un esempio:
<form method="post" action="">
<div class="ui-field-contain">
<fieldset class="ui-field-contain">
<label for="nome">Nome:</label>
<input type="text" name="nome" id="nome">
</fieldset>
<fieldset class="ui-field-contain">
<label for="cognome">Cognome:</label>
<input type="text" name="cognome" id="cognome">
</fieldset>
<fieldset data-role="controlgroup">
<legend>Sesso:</legend>
<label for="maschio">Maschio</label>
<input type="radio" id="maschio" value="maschio">
<label for="femmina">Femmina</label>
<input type="radio" id="femmina" value="femmina">
</fieldset>
<fieldset class="ui-field-contain">
<label for="statocivile">Stato civile</label>
<select id="statocivile">
<option value="nocon">Celibe/nubile</option>
<option value="con">Coniugato/a</option>
<option value="div">Divorziato/a</option>
</select>
</fieldset>
<input type="submit" value="Invia..." data-icon="check" data-iconpos="right" data-inline="true">
</div>
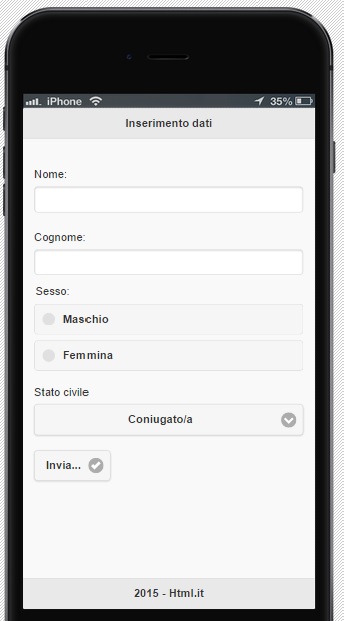
</form>Il risultato, emulato in un iPhone6 Plus mediante Intel XDK, sarà il seguente:
Come si vede, il codice è interamente in HTML5, e l'effetto di jQuery mobile si nota solo negli attributi del pulsante submit con cui scegliamo l'icona e la posizioniamo (attributi data-icon e data-iconpos). Anche il posizionamento degli elementi nel form è effettuato tramite jQuery Mobile, con la classe ui-field-contain.
Le liste
Ultimo elemento che consideriamo in questa breve rassegna sono le liste, molto utili per visualizzare una sequenza di dati della
stessa forma.
<ul data-role="listview" data-autodividers="true" data-inset="true">
<li><a href="#">Arancioni Gianluca</a></li>
<li><a href="#">Argenti Silvio</a></li>
<li><a href="#">Azzurri Paolo</a></li>
<li><a href="#">Bianchi Agnese</a></li>
<li><a href="#">Gialli Lorenzo</a></li>
<li><a href="#">Grigi Ernesto</a></li>
<li><a href="#">Rossi Alberto</a></li>
<li><a href="#">Neri Giorgio</a></li>
<li><a href="#">Verdi Lorenzo</a></li>
</ul>
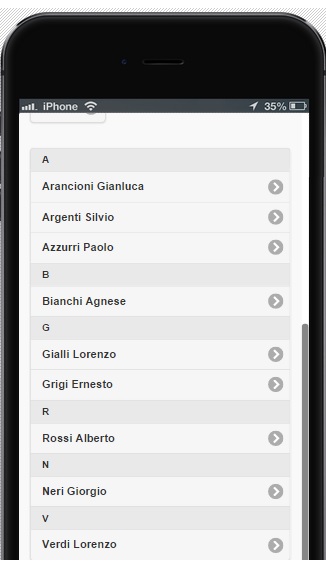
Come mostra la figura seguente, una listview con jQuery mobile non è altro che una normale lista HTML ed ogni voce è costituita da un link, l'elemento tipico per innescare azioni. Tanto per evidenziare un esempio di come questo framework venga incontro alle esigenze degli sviluppatori, si noti che è sufficiente usare l'attributo data-autodividers per richiedere la suddivisione della lista in base all'iniziale dei cognomi.
Da questa breve panoramica si desume come, conoscendo HTML5, integrare jQuery Mobile è un'operazione abbastanza semplice: basta assegnare una classe o qualche attributo ad alcuni elementi e questi si trasformano in quello che vogliamo. Ciò che questo strumento conferisce non è altro che una modalità per creare interfacce utente idonee ai dispositivi mobili, ma per tutto il resto dell'interazione con il device dovremo utilizzare altri framework, che vedremo nel seguito della guida.
Per approfondire meglio jQuery Mobile, rimandiamo nuovamente alla guida completa disponibile su HTML.it.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: