La griglia progettata nelle pagine precedenti ha una struttura abbastanza semplice, e non presenta, quindi, grandi problemi di mantenibilità. Man mano, però, che il codice si allunga e complica, può essere necessario ricorrere a un pre-processore come SASS.

Qui non offriremo una descrizione né del software, né del linguaggio, rinviando alla guida SASS per un'analisi più dettagliata, ma descriveremo solo il codice che utilizzeremo per generare (e mantenere) la griglia. Per il nostro progetto di griglia, oltre a SASS ci serviremo della libreria Compass.
Il set-up del progetto
Supponiamo di operare su Mac o Linux, se abbiamo Linux o Windows le differenze sono minime, assicuriamoci solo di aver installato Ruby. Apriamo il terminale e digitiamo:
$ sudo gem install sassPotrebbe esserci richiesta la password da amministratori (su Mac o Linux, sudo non serve su Windows). Una volta autenticati ci viene mostrato un output simile a questo:
Fetching: sass-3.4.19.gem (100%)
Successfully installed sass-3.4.19
Parsing documentation for sass-3.4.19
Installing ri documentation for sass-3.4.19
1 gem installedOra abbiamo a disposizione SASS, possiamo già operare definendo variabili, mixin e funzioni. Tuttavia scegliamo di sfruttare anche Compass tra le diverse librerie disponibili in rete.
Sempre da linea di comando, digitiamo:
$ sudo gem install compassil sistema mostrerà a video le operazioni eseguite:
Building native extensions. This could take a while...
Successfully installed ffi-1.9.10
Fetching: rb-inotify-0.9.5.gem (100%)
Successfully installed rb-inotify-0.9.5
Fetching: compass-1.0.3.gem (100%)
Compass is charityware. If you love it, please donate on our behalf at http://umdf.org/compass Thanks!
Successfully installed compass-1.0.3Su Mac OSX, eventuali errori di istallazione dovrebbero risolversi con un aggiornamento di Xcode. Dalla linea di comando si avvia l'aggiornamento con la seguente istruzione:
xcode-select --installCreare un progetto Compass
Ora che abbiamo istallato gli strumenti, bisogna metterli all'opera. Collochiamoci dalla linea di comando nella directory del progetto e istalliamo Compass:
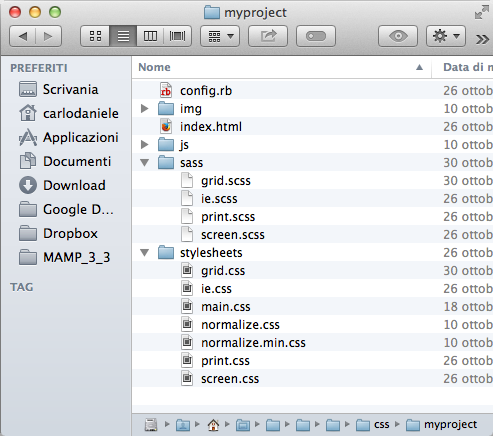
$ compass installAll'interno della directory appariranno un file config.rb e due sub-directory, sass e stylesheets. Nella prima saranno archiviati i file .scss, nella seconda saranno memorizzati i file .css compilati:
Struttura di un progetto SASS

Ora avviamo SASS. Sempre dalla root del progetto, comunichiamo a Compass quali directory guardare:
$ compass watchLa risposta sarà:
>>> Compass is watching for changes. Press Ctrl-C to Stop.A questo punto creiamo il file grid.scss nella directory myproject/sass. Tutte le istruzioni inserite in questo file verranno compilate nel file grid.css della directory myproject/stylesheets.
Apriamo il file grid.scss e importiamo il modulo css scrivendo:
@import "compass/css3";Poiché abbiamo lanciato il processo di Watch, ogni volta che Compass individuerà un cambiamento nel file di origine grid.scss, aggiornerà il file destinazione grid.css con il codice compilato, mentre il Terminale riporterà la seguente risposta:
modified sass/grid.scss
write stylesheets/grid.cssBisogna ora accertarsi che i percorsi dei file siano corretti. Nell'header dei documenti HTML bisognerà inserire i fogli di stile come segue:
<link rel="stylesheet" href="stylesheets/normalize.min.css">
<link rel="stylesheet" href="stylesheets/grid.css">
<link rel="stylesheet" href="stylesheets/main.css">Ora facciamo un esempio. Sostituiamo la seguente dichiarazione della griglia originale:
.container-align-start {
justify-content: flex-start;
}Al suo posto utilizziamo il mixin justify-content di Compass:
.container-align-start {
@include justify-content(flex-start);
}SASS compilerà la dichiarazione come segue (indentazione nostra):
/* line 114, ../sass/grid.scss */
.container-align-start {
-webkit-justify-content: flex-start;
justify-content: flex-start;
}La riga di commento viene aggiunta da Compass. Il risultato rende cross-browser la nostra istruzione iniziale.
Ora che siamo sicuri che tutto funziona correttamente, sostituiamo tutte le dichiarazioni relative all'allineamento lungo l'asse principale:
/* main-axis alignment */
.container-align-start {
@include justify-content(flex-start);
}
.container-align-end {
@include justify-content(flex-end);
}
.container-align-center {
@include justify-content(center);
}Il nostro codice ora è perfettamente retro-compatibile e cross-browser. Nel prossimo articolo vedremo come sfruttare al massimo SASS con l'utilizzo di mixin e funzioni.
Riferimenti
- Guida SASS (HTML.it)
- SASS
- Compass