In questa lezione vedremo come utilizzare App Framework per implementare un'app che scarica informazioni meteo da OpenWeatherMap, e con esse popola l'interfaccia.
La modalità di interrogazione di OpenWeatherMap è in stile REST, e le informazioni meteorologiche ci saranno fornite in formato JSON. Per i nostri scopi sarà sufficiente la sottoscrizione gratuita al servizio, con cui potremo ottenere una chiave (detta APPID) tramite questa pagina. L'APPID sarà una stringa alfanumerica da
concatenare all'URL che richiederemo. Ad esempio, supponendo che il nostro APPID sia 12345678abcdefgh, potremo richiedere informazioni meteo su Roma con una richiesta HTTP a:
http://api.openweathermap.org/data/2.5/weather?q=Roma&APPID=12345678abcdefghIl risultato in formato JSON sarà il seguente:
{
"coord":{
"lon":12.48,
"lat":41.89
},
"weather":[
{
"id":803,
"main":"Clouds",
"description":"broken clouds",
"icon":"04d"
}
],
"base":"cmc stations",
"main":{
"temp":288.488,
"pressure":1027.43,
"humidity":100,
"temp_min":288.488,
"temp_max":288.488,
"sea_level":1032.54,
"grnd_level":1027.43
},
"wind":{
"speed":3.23,
"deg":69.5015
},
"clouds":{
"all":64
},
"dt":1446193068,
"sys":{
"message":0.0058,
"country":"IT",
"sunrise":1446183592,
"sunset":1446221218
},
"id":3169070,
"name":"Roma",
"cod":200
}
Come si vede le informazioni restituite sono molte, ma a noi interesserà solo la temperatura (campo temp dell'oggetto main) e il codice icona (campo icon dell'oggetto weather). Concatenando quest'ultimo all'indirizzo http://openweathermap.org/img/w/ otterremo infatti un'icona rappresentante le condizioni meteo.
Cosa vogliamo ottenere
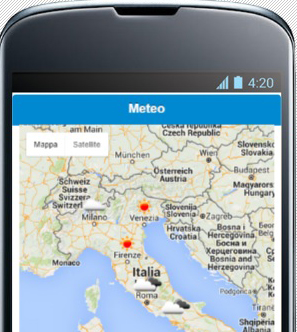
La nostra app sarà costituita da una pagina principale in cui è presente una mappa di Google centrata sull'Italia, sulla quale sono presenti alcune icone meteo su Roma, Napoli, Milano, Firenze e Venezia, scaricate da OpenWeatherMap:
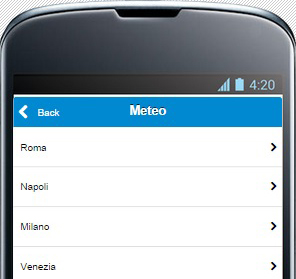
Nella parte bassa della pagina è presente una barra di navagazione realizzata con un <footer>, il cui pulsante a destra riporta alla lista delle città di cui si dispone dei dati:
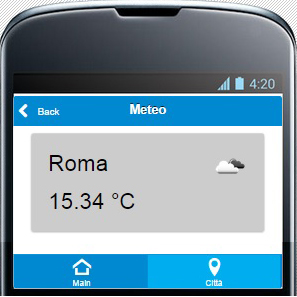
Cliccando su un elemento della lista, realizzata come blocco <ul>...</ul>, si apre una pagina con i dettagli della città:
Il codice
A dimostrazione dell'immediatezza implementativa di App Framework, si consideri che tutta l'app può essere contenuta all'interno di un solo file HTML. La porzione HTML è costituita da tre pannelli inclusi in un unico <div> di classe pages. Ogni pannello costituisce una delle schermate che sono state illustrate nel precedente paragrafo. Questo è tutto il <body> dell'app:
<div class="view" id="mainView">
<header>
<h1 id="pageTitle">Meteo</h1>
</header>
<div class="pages">
<div class="panel" id="mappanel" >
<div id="googleMap" style="width:100%;height:100%;"></div>
</div>
<div class="panel" id="listpanel" >
<ul class="list">
<li><a class="selettoreCitta" href="#dettagliocitta" >Roma</a></li>
<li><a class="selettoreCitta" href="#dettagliocitta" >Napoli</a></li>
<li><a class="selettoreCitta" href="#dettagliocitta" >Milano</a></li>
<li><a class="selettoreCitta" href="#dettagliocitta" >Venezia</a></li>
<li><a class="selettoreCitta" href="#dettagliocitta" >Firenze</a></li>
</ul>
</div>
<div class="panel" id="dettagliocitta" style="padding: 10px">
<div class="card" style="background-color: #CCCCCC">
<h1 style="float:left" id="nomeCitta"></h1>
<img style="float:right" id="iconaTempo" src=""/></p>
<h1 id="temperatura" style="margin-top: 35px" clear="both"></h1>
</div>
</div>
</div>
<footer>
<a href="#mappanel" class="icon home" data-transition="flip">Main</a>
<a href="#listpanel" class="icon location" data-transition="slide">Città</a>
</footer>
</div>Il codice JavaScript si occuperà di impostare tre funzionalità principali:
- inizializza una mappa di Google centrata attorno a Roma e di dimensione tale da raffigurare tutta l'Italia. Tale mappa viene poi
collocata in un elemento HTML con idgoogleMap; - viene invocato il metodo
showweatherper scaricare i dati relativi alle città italiane cui siamo interessati. Il parsing JSON del risultato consente di avere informazioni che inseriamo nell'arrayelementiCitta: questa sarà la fonte delle schermate che vedremo in seguito; - viene infine gestito il click su un elemento di classe
selettoreCittache nella seconda schermata (quella con la lista delle citta) permette di aprire una scheda di dettaglio.
var ROMA=new google.maps.LatLng(41.889884, 12.498919);
// APPID da sostituire con una propria
var APPID="12345678abcdefgh";
$.afui.useOSThemes=false;
$.afui.ready(function()
{
$('.selettoreCitta').click(
function() {
cittaSelezionata=$(this).html();
dettagli=elementiCitta[cittaSelezionata];
$("#nomeCitta").html(cittaSelezionata);
$("#iconaTempo").attr("src",dettagli.icona);
$("#temperatura").html(elementiCitta[cittaSelezionata].temperatura+" °C");
}
);
elementiCitta = new Array();
var mapProp = {
center:ROMA,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
showweather("Roma", "Roma");
showweather("Napoli","Napoli");
showweather("Milano","Milano");
showweather("Venezia","Venezia");
showweather("Firenze","Firenze");
function convertiTemperatura(t) {
return Math.round((t-273.15)*100)/100;
}
function showweather(city, nome) {
$.getJSON("http://api.openweathermap.org/data/2.5/weather?q="+city+"&APPID="+APPID,"",
function(json) {
iconid=json.weather[0].icon;
iconurl='http://openweathermap.org/img/w/'+iconid+'.png';
lat=json.coord.lat;
lon=json.coord.lon;
tempK=json.main.temp;
elementiCitta[nome] = {citta: nome, icona: iconurl, temperatura: convertiTemperatura(tempK)};
var marker=new google.maps.Marker(
{
position:new google.maps.LatLng(lat,lon),
icon:iconurl
});
marker.setMap(map);
});
}
});