Drifty, il team che ha sviluppato Ionic Framework, ha realizzato una serie di strumenti che ne semplifica l'utilizzo e rende la creazione ed il test di applicazioni ibride molto più semplice. La stessa CLI (Command Line Interface) di Ionic integrata con quella di Cordova è un segnale dell'attenzione che Drifty pone nel semplificare la vita agli sviluppatori che hanno adottato il loro framework.
In questa sezione analizzeremo i principali strumenti disponibili per la semplificazione dell'attività di sviluppo e test con Ionic.
Ionic Creator è un'applicazione Web che consente di creare le view per un'app tramite un'intuitiva interfaccia che fa uso del drag and drop. Come vedremo, una volta creata la view in maniera interattiva è possibile esportare il codice corrispondente per poterlo utilizzare nel proprio progetto Ionic.
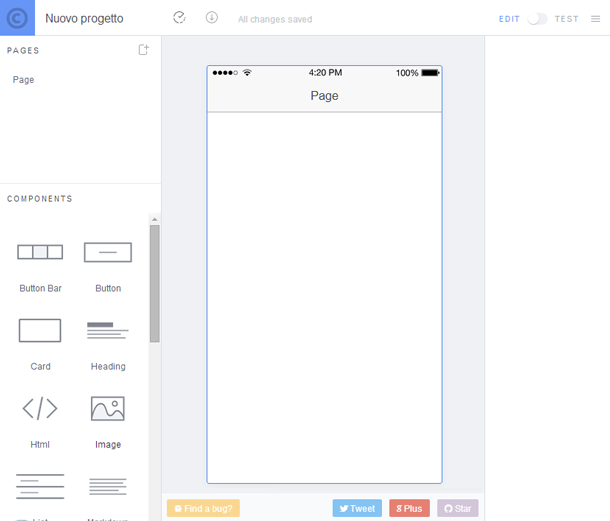
Per utilizzare Ionic Creator è necessario registrarsi gratuitamente sul sito. Al primo accesso ci viene richiesto subito il nome da dare al progetto che si sta creando. Una volta assegnato un nome al nostro progetto, ci troviamo di fronte ad un'interfaccia analoga a quella mostrata di seguito:

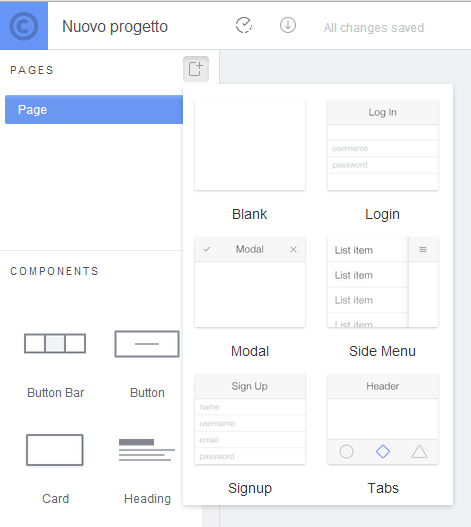
Sulla sinistra notiamo un pannello con gli elementi tipici di un'interfaccia mobile, che possiamo trascinare sulla pagina corrente. Possiamo aggiungere pagine al nostro progetto e sceglierne l'aspetto assegnandole un template, come mostrato dalla figura seguente:

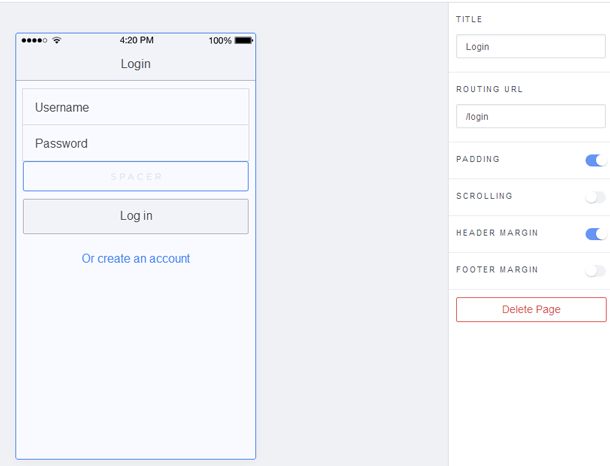
Selezionando una pagina possiamo impostare alcune proprietà come il titolo, il routing ed altre proprietà grafiche, grazie al pannello sulla destra dell'area di lavoro. Nel seguente esempio abbiamo creato una schermata di login ed abbiamo impostato le relative proprietà:

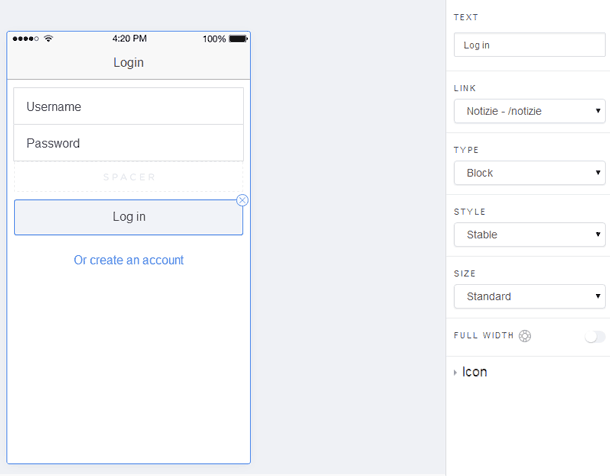
Possiamo collegare due view impostando la proprietà link di uno o più elementi dell'interfaccia. Ad esempio, nel nostro caso possiamo fare in modo che il pulsante Login sia collegato ad una seconda view:

Naturalmente con questo strumento ci stiamo limitando a creare le view della nostra applicazione, senza aggiungere alcuna logica nel passaggio da una view ad un'altra o nell'interazione con un pulsante.
Utilizzando lo switch in alto a destra dell'area di lavoro, possiamo passare dalla modalità di disegno a quella di test della nostra interfaccia in modo da avere un'idea del risultato del nostro lavoro.
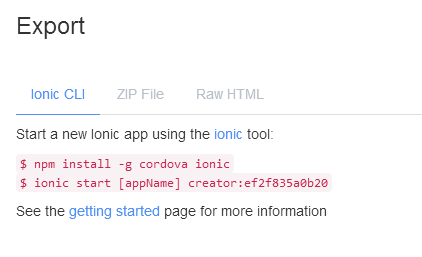
A questo punto possiamo esportare il codice delle nostre view utilizzando l'apposito pulsante. Ci sono tre modalità di esportazione del codice, come mostra la seguente schermata:

La modalità Ionic CLI consente di creare un progetto Ionic dalla console importando il codice direttamente dal nostro progetto online. Come si evidenzia dalla schermata, è sufficiente scrivere il comando suggerito per creare il progetto Ionic. Ad esempio, il seguente comando genera un progetto mioProgetto a partire da quello creato online con Ionic Creator:
ionic start mioProgetto creator:ef2f835a0b20Il codice che segue il parametro creator rappresenta l'identificatore del progetto online.
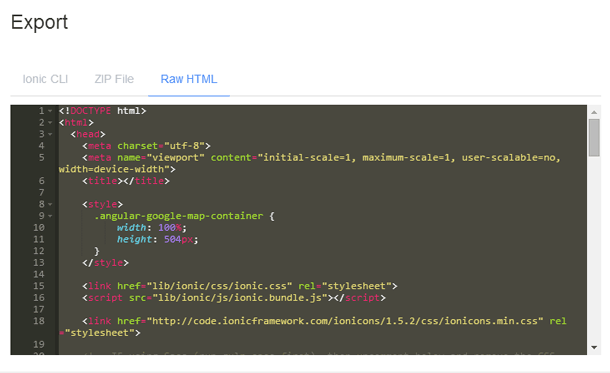
Gli approcci alternativi consentono di ottenere il codice rispettivamente in un file .zip oppure in un file HTML:

Indipendentemente dall'approccio scelto per l'esportazione, otteniamo una struttura di base da cui partire per lo sviluppo della nostra applicazione mobile.